-
Firma
-
Technologie Internetowe
-
Technologie Internetowe
- Dlaczego my
-
Technologie Internetowe
-
Rozwiązania IT
-
Rozwiązania IT
- Platforma Low-code
- Intranet i komunikacja wewnętrzna
- Wsparcie pracy zdalnej
- System workflow EOD
- Portal pracowniczy
- Obsługa reklamacji
- Obieg Faktur
- Elektroniczne paski płacowe
- System Helpdesk
- Zamówienia i zapotrzebowania
- e-PITy
- Outsourcing IT
- eBOK - obsługa Klienta online
- Urlopy i delegacje
- Systemy i aplikacje dedykowane
- Software House
- Stosowane technologie
- Top Custom Software Developer
- Poradnik - INTRANET: Skuteczna komunikacja wewnętrzna w organizacji rozproszonej
- Dlaczego my
-
Rozwiązania IT
-
e-Commerce
-
e-Commerce
- E-Commerce B2C
- Platformy B2B
- Narzędzia PIM
- Marketplace
-
Narzędzia wspierające e-Commerce
- Integracja z ERP
- Narzędzia PIM
- Marketplace
- System OMS
- Systemy CRM
- Silniki wyszukiwania produktów
- Platformy DAM
- Platforma WMS
- Usługi kurierskie
- Systemy płatności
- Zarządzanie cenami
- Silniki rekomendacji produktów
- Programy lojalnościowe
- Kampanie marketingowe
- Marketing Automation
- Social media
- Narzędzia Live Chat
- Web Push
- Rozwiązania Enterprise
- Technologie
- Top Developer e-Commerce
- Kompleksowa obsługa sklepów
- Wiedza eCommerce - publikacje
- Raport: Narzędzia i wtyczki eCommerce 2022
- Dlaczego my
-
e-Commerce
- Konsulting
- Realizacje
-
Kariera
- Kariera
- Dołącz do nas!
- Kontakt
Nowoczesne interaktywne portale informacyjne
"Wyróżnia je skala działania, ilość informacji oraz zastosowanie zaawansowanych rozwiązań technologicznych."
....sprawdź jak możemy Ci pomóc: Bezpłatna konsultacja

W procesie projektowania portali kładziemy szczególny nacisk na to, by użytkownicy mieli jak największą możliwość samodzielnej ingerencji w treść strony. Zarówno poprzez ocenianie czy komentowanie, jak i dostarczanie newsów, artykułów, plików wideo, zdjęć czy linków prowadzących do innych stron.
Poprzez to dany serwis napełnia się wartościową treścią, tworząc tym samym społeczność internetową i wykorzystuje jej kolektywną inteligencję.
To kluczowe cechy podczas tworzenia lub rozbudowy dużych, wysoko zaawansowanych serwisów informacyjnych. W przypadku portali z setkami, czy tysiącami stron, w pierwszej kolejności należy skupić się na zapewnieniu zaplecza technicznego, które zagwarantuje najlepsze efekty i finalnie pomoże rozwijać Twój portal.
Dołącz do grona firm, które postawiły na wydajne i elastyczne rozwiązania oparte na Edito CMS.

Obsługa techniczna największych portali informacyjnych
Portale informacyjne najczęściej wdrażamy w oparciu o Edito CMS (w wersji zarówno PHP jak i .NET), naszą autorską platformę zarządzania treścią i strukturą portali.
Dzięki budowie modułowej mamy możliwość łatwego dostosowania platformy do indywidualnych potrzeb i oczekiwań Klienta. Edito posiada liczne funkcje wspierające pracę redakcji i jest zoptymalizowana pod kątem integracji z zewnątrznymi aplikacjami i systemami IT. Całość to zbiór zdefiniowanych i indywidualnie zaprojektowanych modułów.
Warto podkreślić, że w każdej chwili, możliwe jest dodanie kolejnych elementów, nawet po zakończeniu projektu. Ukończona realizacja, nie musi oznaczać końca rozwoju danego produktu.
Dodatkowo Edito CMS posiada liczne funkcje wspierające pracę redakcji i jest zoptymalizowane pod kątem integracji z zewnętrznymi aplikacjami i systemami IT.
Wybór Systemu CMS i software house’u dla rozbudowanych portali informacyjnych
Jednym z ważniejszych parametrów wpływającym na wybór platformy technologicznej, w oparciu o którą zostanie wdrożony portal jest jej wydajność. Podyktowane jest to znacznie wyższą oczekiwaną ilością użytkowników niż przy standardowych serwisach www, ale także koniecznością integracji z większą ilością zewnętrznych serwisów i aplikacji.
W przypadku odświeżania / przenoszenia istniejących portali - występuje także konieczność migracji znacznych ilości danych (treści, obrazów itp.) z dotychczasowej infrastruktury.
Przy utrzymaniu, czy edycji szczególnie rozbudowanych portali informacyjnych istotna jest stałą opieka specjalistów, odpowiedzialnych za ciągłe funkcjonowanie serwisu. Konsulting w tym zakresie jest kluczowy, pomaga dobrać optymalne rozwiązania.

Wydajny system CMS do tworzenia portali informacyjnych
| " ... 6 mln unikalnych użytkowników generuje ponad 12 mln połączeń oraz pobiera blisko 44 TB danych rocznie" |
| Główny Urząd Statystyczny |
Na wydajność naszej platformy i infrastruktury wpływają między innymi:
- Nginx, który jest do 300% szybszy niż powszechnie stosowane serwery www
- PHP w wersji wyższej niż 8.X posiadające wydajność wyższą o ok. 30% wyższą wydajność niż PHP w wersji 5.6
- Możliwość instalacji w chmurze, np. Azure,
- Load Balancer, który równoważy obciążenie serwerów tym samym podnosząc efektywność całej infrastruktury
- Wydajne serwery CLOUD i bazy typu NoSQL
- Dedykowane rozwiązania do obsługi cache, kompresji elementów graficznych
- Liczne narzędzia i metody optymalizacji zależne od potrzeb danego projektu
- Możliwość tworzenia portali typu Headless.
Nie bez znaczenia jest również bieżąca dbałość o optymalizację interfejsu użytkownika pod kątem szybkości ładowania strony jak i zgodności z urządzeniami mobilnymi.
System posiada inne funkcjonalności w zależności od realizacji. Są one tworzone na potrzeby danego projektu i zgodnie z potrzebami Klienta. W ten sposób każdy otrzymuje panel z dokładnie dobranymi możliwościami, bez zbędnych dodatków.
Mobile first – strony dedykowane dla użytkowników mobilnych
Nie jest tajemnicą, że to urządzenia mobilne są obecnie głównym środkiem komunikacji internetowej. Z tego względu przykładamy szczególną uwagę do projektowania aplikacji mobilnych. Dlatego też stronę przeznaczoną dla użytkowników mobilnych tworzymy indywidualnie. Tworzymy odmienny projekt i jest to oddzielna realizacja.
Samo kopiowanie z wersji desktopowej nie sprawdzi się, ze względu na responsywność oraz odmienne zapotrzebowania dla tych różnych grup odbiorców. To też inne wykorzystanie przestrzeni, czy zastosowanie odmiennych rozwiązań, czy stworzenie ich inną metodą. Wszystko, aby w optymalny sposób wykorzystać możliwości serwisu internetowego.
Tworząc serwis dla użytkowników mobilnych, na życzenie Klienta często realizujemy również aplikacje RWD. Więcej o tym rozwiązaniu przeczytasz na naszej stronie.
Tworzenie i projektowanie portali informacyjnych
Znaczenie analizy przedwdrożeniowej, a powodzenie projektu
Projekt informatyczny jako proces tworzenia danej aplikacji, to szereg etapów i działań, które dążą do stworzenia systemu dostosowanego do wymagań Klienta.
Przyglądając się poszczególnym fazom projektu, dochodzimy do wniosku, że krytycznym czynnikiem, w dużej mierze warunkującym powodzenie takiego projektu jest analiza przedwdrożeniowa.
Jest to pierwszy projekt podczas współpracy, który prezentuje wszystkie potrzeby i elementy do wykonania. Jest to właściwie raport dotyczący grupy docelowej (potrzeb, zachowań, skutecznych metod wpływania na grupę itp.) i status wszelkich prac jakie muszą zostać podjęte oraz na jakich warunkach.
Etapy tworzenia serwisów informacyjnych
Proces wdrażania tego typu projektów można porównać do wdrażania aplikacji dedykowanych. Są to bowiem rozwiązania indywidualne, które każdorazowo tworzone są w oparciu o indywidualne potrzeby i oczekiwania danego Klienta. Rozbudowa, czy edycja również niejednokrotnie jest dedykowana. W ramach prac związanych z realizacją projektu wydzielić można 5 głównych etapów:
Analiza potrzeb i oczekiwań klienta. Krok 1
Właściwe rozpoznanie potrzeb i rzeczywistych wymagań klienta oraz oczekiwań wobec tego typu projektów to kluczowa czynność na etapie przygotowania projektu. Wyróżnia się tutaj następujące czynności i zadania:
- Analiza ilościowa
- Konfiguracja narzędzia Google Analytics
- Dane geograficzne
- Zachowania odwiedzających
- Kanały pozyskiwania
- Przepływ i zachowania użytkowników na stronie
- Grupy docelowe, persony
- Grupy docelowe
- Persony
- Perspektywa właściciela strony - priorytetyzacja grup docelowych, cele
- Wymagania
- Wymagania funkcjonalne
- Wymagania niefunkcjonalne
- Struktura strony
- Podstrony do makietowania
- Poznanie potrzeb właściciela/autora
- Zapoznanie się z możliwościami rynkowymi Klienta – porównanie (benchmarking/trendy rynkowe/najlepsze praktyki z segmentu klienta).
Projekt funkcjonalny portalu informacyjnego
Dokument powstaje w porozumieniu z klientem na podstawie informacji zebranych podczas analizy. Zawiera wszystkie funkcjonalności wraz ze szczegółowym opisem zależności w projektowanym serwisie. To zderzenie pierwotnych założeń z praktyczną prezentacją i weryfikacją, czy wszystkie istotne elementy zostały uwzględnione.
- Opracowanie projektu funkcjonalnego serwisu.
- Realizacja projektu graficznego na podstawie wcześniejszych założeń.

Wdrożenie, testy, uruchomienie. Krok 2
Portal internetowy powstaje na podstawie specyfikacji zawartej w projekcie funkcjonalnym. Po zakończeniu głównej części wdrożeniowej przeprowadzane są testy pomiędzy klientem a wykonawcą. Uruchomienie serwisu to bardzo często początek kolejnego etapu współpracy, zakładającego działania promocyjne i dalszy rozwój. Należy pamiętać, że dzięki modułowej budowie możliwe jest sprawne dodawanie kolejnych możliwości systemu przy zachowaniu wydajności i bezpieczeństwa.
- Programowanie i wdrożenie serwisu.
- Testy oraz poprawki i dalsza rozbudowa.
Późniejsze utrzymanie i wsparcie. Krok 3 - ciągły
Dalsza analiza wyników serwisu internetowego. To też kontynuacja prac nad osiąganiem celów biznesowych i poprawą doświadczeń użytkowników portalu internetowego. Może obejmować również działania promocyjne dla utworzonej strony internetowej.
Poszukiwanie nowych możliwości oraz ich skuteczna realizacja. Często Klient, dla którego został zrealizowany projekt, chce rozbudować go o kolejne elementy. Wtedy jest możliwość płynnego przejścia w kolejną realizację. Wiele firm w ten sposób współpracuje z nami już od wielu lat, jak np. Iparts (powyżej 10 lat współpracy).
Migracje – przeniesienie serwisu informacyjnego dla poprawy efektywności
Zawsze jest pole do optymalizacji działania portalu informacyjnego. Migracja staje się niezbędna w przypadku rozwoju i rozbudowy serwisu, jeśli ówczesny system technicznie przeznaczony był do mniejszego zakresu. Wraz z rozwojem platformy konieczne może stać się przeniesienie na bardziej rozbudowany i wydajniejszy system CMS.
Do takich celów jest przeznaczone Edito – do obsługi dużych, wymagających portali. Na swoim koncie mamy już sporo takich realizacji. Wiemy, że szczególnie istotne jest zadbanie i właściwe zabezpieczenie bazy danych, która zwłaszcza w przypadku portali informacyjnych jest najczęściej obszerna.
Dzięki pracy naszych ekspertów gwarantujemy Klientom automatyzację całego procesu migracji. Takie rozwiązanie również dostosowujemy do danego portalu informacyjnego, w zależności od budowy poprzedniej bazy danych.
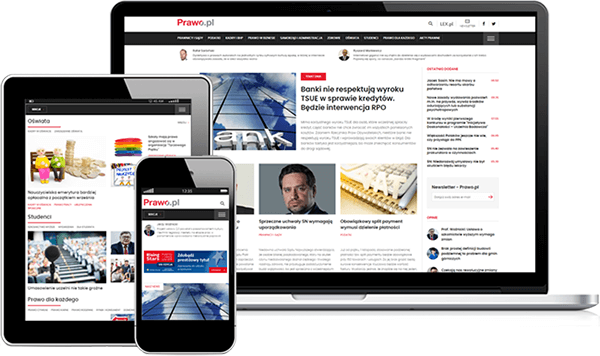
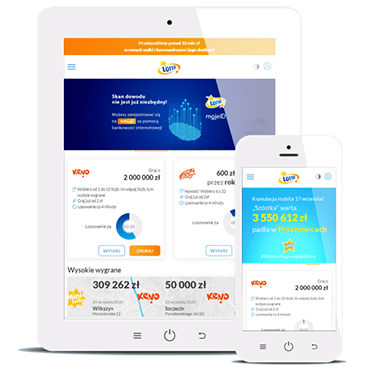
W ten sposób właściwie dostosowujemy kod. Przykładem naszej realizacji w obrębie migracji dużych portali informacyjnych są projekty dla Prawo.pl i Lotto.pl. W obu przypadkach przenoszona była ogromna baza danych historycznych. Warto zapoznać się ze szczegółami tych (i wielu innych) realizacji.
Portale informacyjne dla określonych branż
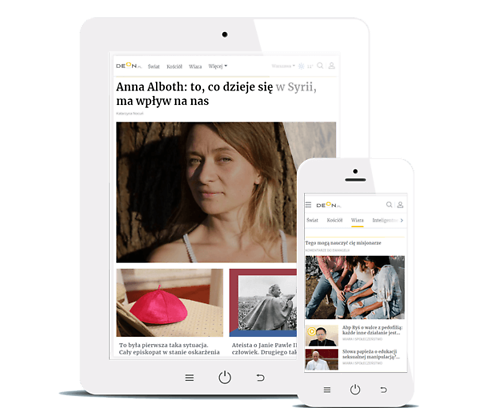
Wydawnictwa
Głównym elementem są wydajne bazy wydawnicze. Przykładem takiej realizacji jest projekt dla Deon.pl, który obejmował także rozbudowę o dedykowane moduły, dostosowane do charakterystyki funkcjonowania portalu informacyjnego. Szczegóły znajdują się w opisie tej realizacji
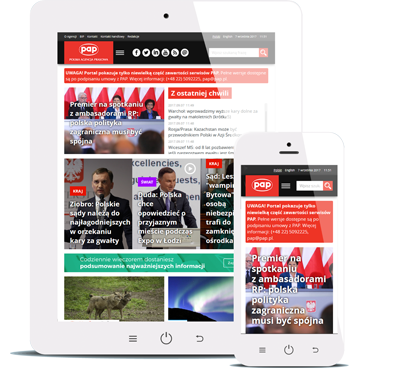
Serwisy informacyjne i newsowe
Szczególnie ważna jest szybkość działania systemu oraz sprawne wprowadzanie informacji. Te parametry można skutecznie poprawiać dzięki zastosowaniu rozwiązań typu headless, które przyspieszają zaczytywanie informacji na serwisach i ładowanie elementów graficznych.
To natomiast poprawia wyniki wskaźników Core Web Vitals (poprawa pozycjonowania, lepsza widoczność strony, zwiększone zasięgi). Zaletą Edito w przypadku serwisów newsowych, informacyjnych jest również wygodny panel do zarządzania reklamami, czy tworzenie rankingów najaktywniejszych redaktorów. Te i pozostałe elementy były realizowane m.in. dla PAP. Zapraszamy do zapoznania się z opisem tego projektu, zostały tam opisane szczegóły realizacji.
 Portale korporacyjne/wizerunkowe
Portale korporacyjne/wizerunkowe
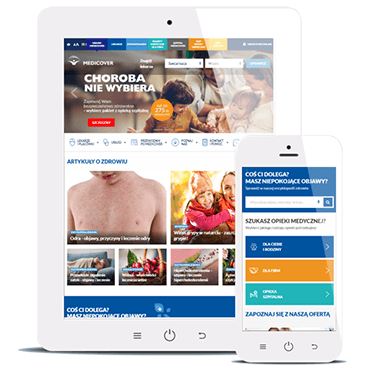
Przykładem właściwie zbudowanych portali korporacyjnych z pewnością są realizacje dla Medicoveru, czy Lotto. W tego typu projektach istotna jest skalowalność oraz odpowiednio dobrany system, który umożliwi tworzenie oraz utrzymanie rozbudowanej struktury serwisu.
Klienci zgłaszają zapotrzebowanie na moduł pozwalajacy im kreować strony LP pod daną akcję promocyjną. Chcą mieć kilka szablonów, z których sami będą korzystać w zależnosci od rodzaju kampanii.
Administracja publiczna
Są to różnego rodzaju portale urzędowe, rządowe. Podczas ich projektowania kładziemy szczególny nacisk na czytelność, intuicyjność i łatwość w obsłudze.
Serwisy takie, zgodnie z "Ustawą o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych" spełniają również standardy WCAG 2.1.
Serwisy w standardzie WCAG 2.1 na poziomie AA
Projektujemy serwisy zgodnie z wytycznymi najnowszej wersji WCAG. Każda taka strona spełnia obowiązujące standardy i jest przyjazna dla osób niepełnosprawnych oraz mniej wprawnych użytkowników. Dzięki naszemu wieloletniemu doświadczeniu oraz odpowiednim narzędziom nie tylko tworzymy, ale również analizujemy serwisy pod kątem zgodności z WCAG.
Kompleksowa obsługa. Firma zajmująca się tworzeniem stron internetowych
Swój model pracy bazujemy na ścisłym porozumieniu z Klientem. Nasza współpraca zaczyna się już od samej analizy potrzeb, poprzez weryfikację i opisanie grupy docelowej Klienta, projekt, utworzenie rozwiązania, aż po późniejsze utrzymanie i dalszy rozwój w miarę chęci Klienta lub ze względu na pojawienie się nowych możliwości i pomysłów.
Wszystkie działania są wykonane przez jednego partnera biznesowego, dzięki czemu są spójne i kompatybilne. Dodatkowo realizacja poszczególnych etapów przyspiesz (wszystko realizowane jest przez jedną firmę, krótszy czas wdrożenia pracowników w projekt). To gwarantuje również niemal natychmiastową reakcję na zmiany, które wskazują sami użytkownicy portali.
Co więcej, aby maksymalnie podnieść skuteczność serwisu internetowego warto śledzić osiągane wyniki i na bieżąco optymalizować zarówno serwis, jak i realizowane wokół niego działania promocyjne. Dlatego tak ważny jest też suport nawet już po zrealizowanym projekcie. Warto pamiętać, że Kompleksowa współpraca umożliwia również rozbudowę o kolejne elementy, bez konieczności ponownego zapoznawania zespołu projektowego z realizacją.
Natomiast jeśli chodzi o działania po zakończonym projekcie, najczęściej realizowanym i najskuteczniejszym, działaniem wspierającym optymalizację serwisu www są Testy A/B. Pozwalają na zidentyfikowanie, wybór i wdrożenie skuteczniejszego wariantu danego elementu strony lub zestawu elementów.
Poza tym, najczęściej wraz z Klientem stawiamy przede wszystkim na osiąganie celów biznesowych i poprawę odczuć użytkowników strony internetowej. W zakresie późniejszego utrzymania i samej promocji strony najczęściej realizowane jest:
- ustalenie tonu marki (lub zmiana dotychczasowego na bardziej optymalny),
- praca nad strategią marki,
- zwiększenie liczby użytkowników serwisu internetowego,
- praca nad optymalizacją persony,
- bieżąca analiza statystyk.
Jest to ogólny zakres późniejszego suportu, po więcej informacji zapraszamy do konsultacji z naszym ekspertem. Jak poprawić osiągi?
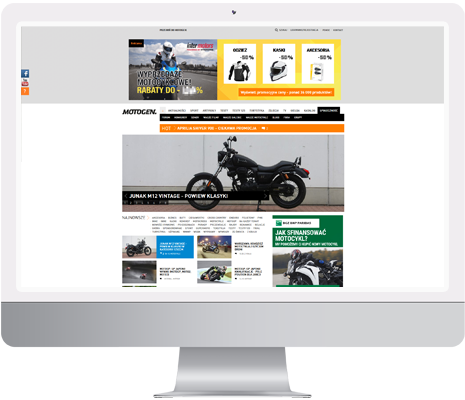
Realizacje serwisów informacyjnych – zainspiruj się sprawdzonymi rozwiązaniami
Rozbudowa, migracja, integracja, kolejne funkcjonalności, czy nowe rozwiązania? Sprawdź nasze realizacje w zakresie serwisów informacyjnych i zainspiruj się projektami, które z sukcesem wykonaliśmy.
 Nagrodzone portale informacyjne naszego autorstwa
Nagrodzone portale informacyjne naszego autorstwa
Podczas swoich realizacji zawsze skupiamy się na dbałości o szczegóły. Każdy element ma dla nas istotne znaczenie, ponieważ składa się na sukces całego projektu. Dzięki takiej metodyce pracy zdobyliśmy uznanie za swoją pracę.
W ten sposób Portal informacyjny dla KRRiT w konkursie „Strona internetowa bez Barier” został uznany za najlepszy w kategorii serwisów podmiotów publicznych powyżej 100 podstron. W audycie znalazł się także notujący blisko 1,8 mln odsłon miesięcznie portal informacyjny Medicover, w kategorii „Ochrona zdrowia” sektor stron firmowych.
Portale informacyjne – o czym należy pamiętać?
Szybkość portali informacyjnych
Optymalizacja witryny to spore wyzwanie. Tylko stałe dbanie o jej kondycję przyczyni się do bycia o krok przed konkurencją. Dzięki licznym narzędziom możemy analizować kondycję naszej strony i badać skuteczność działań zmierzających do poprawy szybkości strony. Coraz częściej stawiamy także na rozwiazanie typu Headless, które przyspiesza ładowanie elementów na nawet najbardziej rozbudowanych serwisach.
Więcej o możliwościach systemu headless CMS można pzeczytać na dedykowanej temu tematowi stronie. Sprawdź Headless CMS
Każdy, kto prowadzi stronę internetową i zależy mu na wysokiej konwersji musi brać pod uwagę swoją pozycję w wyszukiwarkach. Zawodowo zajmujemy się poprawą UX, a tym samym optymalizacją konwersji. Skontaktuj się z nami, aby poznać szczegóły.
 Skuteczne integracje z zewnętrznymi systemami Klienta - portale informacyjne
Skuteczne integracje z zewnętrznymi systemami Klienta - portale informacyjne
Portale informacyjne, szczególnie te o rozbudowanej strukturze, często są wzbogacane o dodatkowe integracje z zewnętrznymi systemami i aplikacjami. Ma to oczywiście na celu zwiększenie wydajności serwisu i poprawę jego osiągów.
W tym procesie kluczową rolę odgrywa dobranie właściwych metod i narzędzi integracyjnych. Wdrożone rozwiązanie musi współgrać z pozostałymi systemami oraz infrastrukturą sprzętową.
Przykładowymi integracjami, jakie realizujemy dla Klientów posiadających portale informacyjne, są systemy do wysyłki newsletterów.
Często integrujemy również rozwiązania do zarządzania reklamami i bannerami, czy też do przeprowadzania płatności (w przypadku płatnych subskrypcji na portalach informacyjnych, prenumerat internetowych).
Wersja demonstracyjna
 System Edito zawiera najważniejsze elementy potrzebne do prowadzenia różnorodnych serwisów internetowych. Łączy intuicyjną obsługę z możliwością nieograniczonej personalizacji, dzięki czemu spełnia potrzeby i oczekiwania większości Klientów.
System Edito zawiera najważniejsze elementy potrzebne do prowadzenia różnorodnych serwisów internetowych. Łączy intuicyjną obsługę z możliwością nieograniczonej personalizacji, dzięki czemu spełnia potrzeby i oczekiwania większości Klientów.
Wersja demonstracyjna Edito CMS pokazuje jak wygląda obsługa systemu, umożliwia ogólne zapoznanie się z funkcjonalnościami w panelu. Szczególnie warto zobaczyć jak prezentuje się wielopoziomowość uprawnień.
Jesteś zainteresowany wersją demonstracyjną Edito CMS?
Klienci o nas
Przykłady naszych realizacji
Wybrane serwisy produktowe
Kontakt
Używamy plików cookie
Używamy plików cookie i innych technologii śledzenia, aby poprawić jakość przeglądania naszej witryny, wyświetlać spersonalizowane treści i reklamy, analizować ruch w naszej witrynie i wiedzieć, skąd pochodzą nasi użytkownicy.
Centrum ustawień cookie
Twoja prywatność jest dla nas ważna
Pliki cookie to bardzo małe pliki tekstowe, które są tworzone i przechowywane na komputerze użytkownika podczas odwiedzania strony internetowej. Używamy plików cookie do różnych celów, w tym do ulepszania obsługi online na naszej stronie internetowej (na przykład, aby zapamiętać dane logowania do konta).
Możesz zmienić swoje ustawienia i odrzucić niektóre rodzaje plików cookie, które mają być przechowywane na twoim komputerze podczas przeglądania naszej strony. Możesz również usunąć wszystkie pliki cookie już zapisane na komputerze, ale pamiętaj, że usunięcie plików cookie może uniemożliwić korzystanie z części naszej strony internetowej.
Niezbędne
Te pliki cookie są niezbędne do świadczenia usług dostępnych za pośrednictwem naszej strony internetowej i umożliwienia korzystania z niektórych funkcji naszej strony internetowej.
Bez tych plików cookie nie możemy zapewnić usług na naszej stronie internetowej.
Funkcjonalne
Te pliki cookie służą do bardziej spersonalizowanego korzystania z naszej strony internetowej i do zapamiętywania wyborów dokonywanych podczas korzystania z naszej strony internetowej. Umożliwiają przechowywanie danych związanych z zabezpieczeniami, takimi jak funkcja uwierzytelniania, zapobieganie oszustwom i innymi mechanizmami ochrony użytkowników.
Na przykład możemy używać funkcjonalnych plików cookie do zapamiętywania preferencji językowych lub zapamiętywania danych logowania.
Śledzenie i wydajność
Te pliki cookie służą do zbierania informacji w celu analizy ruchu na naszej stronie internetowej i sposobu, w jaki użytkownicy korzystają z naszej strony internetowej.
Na przykład te pliki cookie mogą śledzić takie rzeczy, jak czas spędzony na stronie lub odwiedzane strony, co pomaga nam zrozumieć, w jaki sposób możemy ulepszyć naszą witrynę internetową.
Informacje zebrane przez te pliki nie identyfikują żadnego konkretnego użytkownika.
Targeting i reklama
Te pliki cookie służą do wyświetlania reklam, które mogą Cię zainteresować na podstawie Twoich zwyczajów przeglądania.
Pliki te tworzone przez naszych dostawców treści i/lub reklam, mogą łączyć informacje zebrane z naszej strony z innymi informacjami, które gromadzili niezależnie w związku z działaniami przeglądarki internetowej w ich sieci witryn.
Jeśli zdecydujesz się usunąć lub wyłączyć te pliki cookie, reklamy nadal będą wyświetlane, ale mogą one nie być odpowiednie dla Ciebie.
Więcej informacji
W przypadku jakichkolwiek pytań dotyczących naszej polityki dotyczącej plików cookie i Twoich wyborów, skontaktuj się z nami.
Aby dowiedzieć się więcej, odwiedź naszą Polityka prywatności.