- Firma
-
E-commerce
-
E-commerce
- E-commerce B2C
- SmartPrice
- Platformy sprzedażowe B2B
-
Narzędzia wspierające e-commerce
-
Narzędzia wspierające e-commerce
- Integracja z ERP
- Kampanie marketingowe
- Marketing Automation
- Marketplace
- Narzędzia Live Chat
- Narzędzia PIM
- Platforma WMS
- Platformy DAM
- Programy lojalnościowe
- Silniki rekomendacji produktów
- Silniki wyszukiwania produktów
- Social media
- System OMS
- Systemy CRM
- Systemy płatności
- Systemy PLM
- Usługi kurierskie
- Web Push
- Zarządzanie cenami
- Edito E-commerce CMS
- Narzędzia PIM
- Bezpieczeństwo danych
- Marketplace
- Asystent zakupowy AI
- Cross-border
- Rozwiązania AI dla e-commerce
- Technologie e-commerce
- Top Developer e-Commerce
- Kompleksowa obsługa sklepów
- Wiedza eCommerce - publikacje
- Dlaczego my
-
E-commerce
-
Konsulting
-
Konsulting
- Analiza danych i Business Intelligence
- Analiza przedwdrożeniowa
- Analiza rynku i konkurencji
- Aplikacje MVP / POC
- Badania użyteczności i testy A/B
- Makiety UX/UI
- Marketing Automation
- Optymalizacja wydajności
- Redesign
- Rozwiązania chmurowe
- Scoping Session
- Strategia rozwoju technologicznego
- Wsparcie techniczne SLA
-
Konsulting
-
Technologie Internetowe
-
Technologie Internetowe
- Serwisy internetowe
- Portale informacyjne
- Dedykowane aplikacje internetowe
- Dostępność cyfrowa
- Rozwiązania AI
- Integracja z aplikacjami IT
- Programy lojalnościowe
- Aplikacje PWA
- Cloud / Hosting
- Aplikacje mobilne
- Platforma e-learningowa
- Konfiguratory produktów
- Oprogramowanie dedykowane
- Internet Software House
- Stosowane technologie
- Jak pracujemy
- Dlaczego my
-
Technologie Internetowe
-
Rozwiązania IT
-
Rozwiązania IT
- Intranet i komunikacja wewnętrzna
- Wsparcie pracy zdalnej
- Obsługa reklamacji
- Elektroniczne paski płacowe
- Zamówienia i zapotrzebowania
- Outsourcing IT
- Elektroniczny obieg faktur - LOGITO
- KSeF w Logito
- Platforma low-code dla biznesu - LOGITO
- System elektronicznego obiegu dokumentów w firmie
- System Helpdesk napędzany AI
- System zarządzania urlopami i delegacjami
- Sztuczna inteligencja w LOGITO low-code
- Zarządzanie umowami - Elektroniczny rejestr umów
- Software House
- Stosowane technologie
- Top Custom Software Developer
- Poradnik - INTRANET: Skuteczna komunikacja wewnętrzna w organizacji rozproszonej
- Dlaczego my
-
Rozwiązania IT
- Realizacje
- Kariera
- Kontakt
Serwis internetowy – podstawowy element obecności każdej firmy w Internecie, często również jedyny. Cel jego istnienia - w zależności od przyjętej strategii - może być różny, od podstawowej prezentacji firmy i jej oferty, przez wsparcie działów sprzedaży i marketingu, po zbudowanie elektronicznego kanału sprzedaży. Nic jednak nie wpłynie na fakt, że jest najważniejszym ogniwem na linii klient-internet-firma.
Czy serwisy tworzone przez Ciebie mogą być określone w ten sposób? Czy pozwalają użytkownikom na efektywne ich wykorzystanie? Czy podczas tworzenia przewidziałeś potencjalne możliwości rozwoju serwisu - kolejne funkcjonalności i zakładki?...
Często, w mniejszych agencjach oraz przy zleceniach freelancerskich, zdarza się tak, że grafik projektujący design tworzy na bieżąco architekturę informacji, rozłożenie elementów oraz funkcjonalności serwisu. Choć tak być nie powinno, sytuacje takie mają miejsce.
W niniejszym artykule postaram się nakreślić pewne koncepcje i rozwiązania, które należy brać pod uwagę będąc zarówno projektantem systemu, jak i grafikiem.
Chcąc stworzyć naprawdę efektywny serwis internetowy, który będzie spełniał postawione przed nim obecne i przyszłe oczekiwania, który będzie łatwy do rozbudowy o kolejne funkcje, należy wdrożyć go w oparciu o system zarządzania treścią (tzw. CMS). Głównym zadaniem takiego systemu jest oddzielenie warstwy prezentacji (czyli tego, co internauta będzie widział w serwisie) od warstwy treści (czyli wszelkich informacji wprowadzanych przez administratora, a przechowywanych najczęściej w bazie danych), co pozwala na łatwe zarządzanie każdym z tych elementów.
Na rynku dostępnych jest wiele systemów różniących się dostępnymi funkcjami, sposobem ich zorganizowania oraz co oczywiste – kosztem wdrożenia. Nie będę jednak opisywał dostępnych systemów – dość obszerne zestawienie przedstawia bowiem Wikipedia (http://pl.wikipedia.org), która również oparta jest na odpowiednim systemie zarządzania treścią.
Niezależnie od tego, czy zdecydujesz się skorzystać z gotowego rozwiązania, czy napisać własny mini panel administracyjny, powinieneś pamiętać o tym, że tworząc projekt graficzny trzeba przewidzieć możliwość dalszej jego rozbudowy. Nie możesz również zapomnieć o tym, że każdy CMS (a na pewno zdecydowana większość) ma ograniczenia i posiada nieco odmienną charakterystykę wymagań pod kątem szablonu graficznego.
Jeżeli nie zostało to wykonane przez projektanta systemu, to tworząc graficznie serwis www powinieneś uwzględnić wszelkie możliwości interakcji jakie posiada. Co z tego bowiem, że internauta po wejściu na serwis zobaczy naprawdę przyjemną grafikę, skoro klikając po stronie będzie przenosił się na kolejne podstrony – już nie zaprojektowane przez grafika, przez to prezentujące dużo niższy poziom estetyczny niż strona powitalna. Oczywiście – liczy się pierwsze wrażenie, ale czy tylko na nim nam zależy? Jeśli mamy budować profesjonalny wizerunek firmy, to musimy się tego trzymać od początku do końca – nie zapominając o najbardziej nawet ukrytych elementach serwisu www.
Zacznijmy analizę od najbardziej podstawowych funkcjonalności
Aktualności, są prostym modułem, który w zależności od daty dodania umieszcza dany wpis w odpowiednim miejscu dbając o poprawną kolejność ich wyświetlania. Najprościej więc stworzyć listę opisów, opatrzonych datą, tytułem, czasem wyposażonych w zdjęcia. W bardziej rozbudowanych systemach można jednak rozwijać system aktualności o kolejne funkcje – link do rozszerzonej wersji wpisu, galerię zdjęć, która automatycznie wygeneruje miniatury (a więc będzie musiała je jakoś przedstawić), po kliknięciu w które otworzy się warstwa prezentująca pełnowymiarowe zdjęcia (to już kolejny widok do zaprojektowania). Każdy wpis będzie można sformatować nadając mu inne kolory tekstu, pogrubienia, itd. Trzeba przewidzieć takie formatowania i udostępnić tylko takie, które nie zepsują wyglądu całego serwisu. Dodatkowo czasem można wybrać wiadomości priorytetowe, które będąc wyróżnione zawsze wyświetlą się ponad nawet najnowszymi wpisami – warto byłoby je również wyróżnić graficznie.
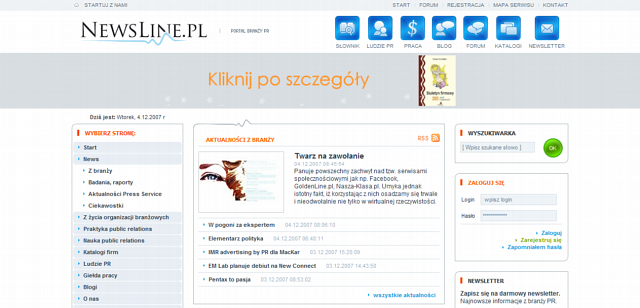
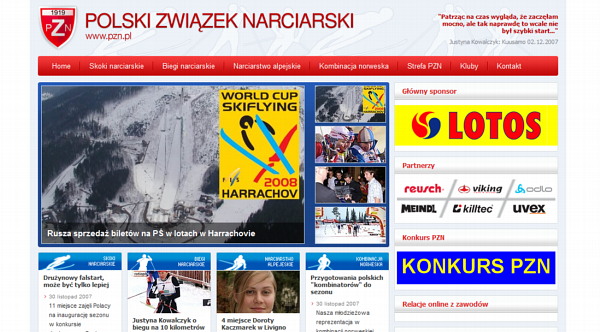
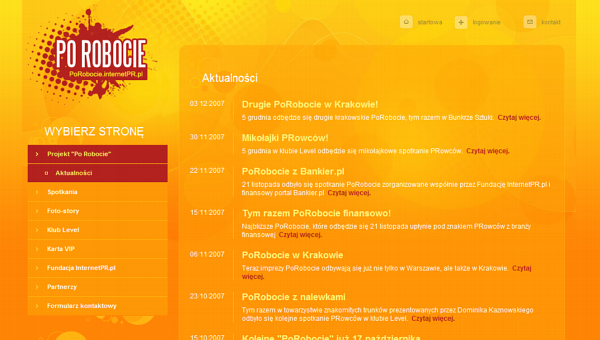
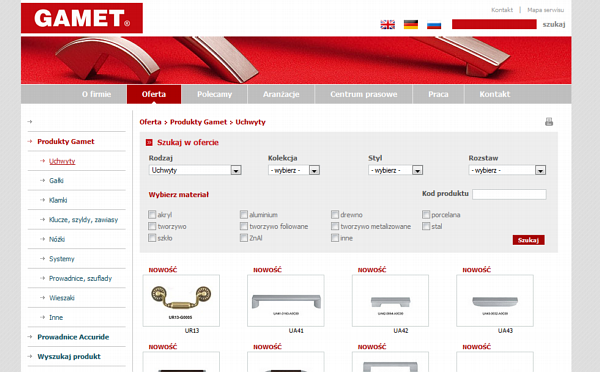
Warto jednak zaznaczyć, iż nie zawsze pole manewru dla kreatywności grafika jest ograniczone. Nawet tak „prosty” moduł jak aktualności może być przedstawiany w najróżniejszej postaci. Poniższe screeny przedstawiają jeden i ten sam moduł aktualności... oraz trzy zupełnie odmienne do nich podejście.



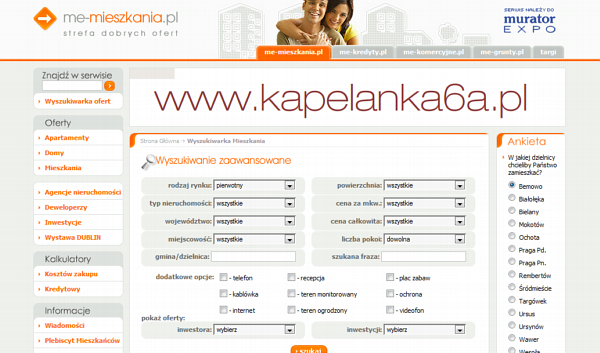
Ankiety, w najprostszym wydaniu składają się z kilku pytań, przy każdym z nich występuje przycisk „radio”. Przy bardziej rozbudowanych ankietach użytkownicy mogą wypełniać jednak pola opisowe, wybierać odpowiedzi z innego rodzaju formatów niż najbardziej popularne „radio”, a czasem wręcz w zależności od poprzednio wybranych odpowiedzi, generowane są kolejne pytania. Na zebraniu informacji oczywiście się nie kończy. Trzeba przewidzieć również wygląd prezentacji wyników badania, bo po to przecież jest przeprowadzane, żeby zebrać informacje, które później zostaną upublicznione w taki czy inny sposób.
Biuro prasowe, które w większości przypadków ogranicza się do publikacji najnowszych wycinków prasowych lub linków do stron internetowych. Rozbudowane biuro prasowe udostępniać powinno jednak znacznie więcej. Podstawowym elementem powinny być komunikaty prasowe – w przypadku większej ich ilości podzielone na kategorie, do których zainteresowane osoby mogłyby się zarejestrować, by otrzymywać najnowsze komunikaty w wybranej przez siebie formie. Strefa dla dziennikarzy powinna udostępniać bardziej szczegółowe informacje o firmie, materiał graficzny w dużej rozdzielczości (np. zdjęcia z ważnych wydarzeń, logotyp firmy itp.), oraz możliwość pobrania filmów prezentujących stanowisko firmy w ważnych dla otoczenia sprawach. Ważnym elementem jest również kanał RSS, w którym publikowane będą zarówno komunikaty firmy, jak i aktualnie pojawiające się notki prasowe.
Platforma mailingowa, najczęściej przyjmująca formę zwykłej subskrypcji posiadać może również dodatkowe funkcje – od modyfikacji ustawień i przynależności do danych kategorii zaczynając, poprzez automatyczne filtrowanie adresów odbiorców, a na zaawansowanych statystykach dotyczących rozsyłanych wiadomości kończąc. Odpowiednio skonfigurowana bowiem platforma mailingowa stanowi nie tyle narzędzie czysto informacyjne, ile rozbudowany kombajn do informowania opinii publicznej oraz analizowania zachowań osób czytających takie informacje.
Wyszukiwarka, w większości przypadków stanowi zwykłe pole formularza, po wpisaniu do którego szukanej frazy następuje etap wyszukiwania. W zależności jednak od ilości informacji jakie przeszukaniu powinny być poddane oraz tego jak bardzo szczegółowe wyniki chcemy przedstawić naszym klientom możliwe jest parametryzowanie wyszukiwania, co wpływa na rozbudowę wyszukiwarek, dostarczając w zamian bardziej satysfakcjonujące wyniki.


Jak się więc okazuje, w każdym planowanym module wystąpić mogą dodatkowe możliwości prezentacji treści. Jeśli nie chcesz zakończyć realizacji serwisu, który tak naprawdę jest zaprojektowany w połowie i przez to traci wstępnie zainteresowanych klientów, musisz wszelkie możliwości przewidzieć i odpowiednio zaprojektować.
Jest to szczególnie ważne przy budowie serwisów określanych mianem Web 2.0. Użytkownicy mogą wpływać nie tylko na ich treści, ale odpowiednio je formatując, również na ich kształt i wygląd. W ramach tej filozofii tworzenia serwisów (a wręcz narzędzi do tworzenia serwisów), użytkownikom dajemy bardzo dużą swobodę, nad którą ciężko zapanować. Jednakże jeśli odpowiednio wcześnie przewidzimy, w którym kierunku pójdą zmiany przez nich wprowadzane, możemy system zaprojektować tak, by radosna twórczość użytkowników nie wpłynęła negatywnie na kształt serwisu.
Podsumowując
Projektując serwis internetowy pod system CMS zawsze sprawdzaj, czy są dostępne jakieś wytyczne odnośnie grafiki i jakie są ewentualne ograniczenia.
Pamiętaj, aby projektować „prorozwojowo”. Przewiduj różne możliwości rozwoju (i konsultuj z projektantem lub klientem) oraz projektuj obecny system tak, aby w przyszłości można było dodać do niego nowe elementy. Pamiętaj również, że każdy moduł ma kilka widoków, które należy zaprojektować.
Autor
Łukasz Szymański
Z branżą związany od 2003 r. Doświadczenie zdobywał projektując serwisy internetowe jako freelancer. Od 2006 r. pracuje w firmie Ideo Sp. z o.o., która łączy kompetencje Agencji Interaktywnej i Internet Software House. Początkowo kierował projektami, obecnie odpowiada za kontakty z klientami i budowanie kompleksowych strategii związanych z obecnością firm w Internecie. Pozwala mu to często zastanawiać się „co by było gdyby…” w internetowej rzeczywistości. Członek Zarządu VII oraz VIII Kongresu PR. Trochę szkoli, trochę mówi, trochę też pisze na temat szeroko pojętego „bycia marek” on-line. Brał udział w projektach realizowanych m.in. dla: Raiffeisen Bank Polska S.A., Nestlé Polska S.A., D-LINK Europe Ltd., BPH TFI S.A., Commercial Union PTE S.A.
Publikacja:
Magazyn dla grafików komputerowych, .psd Starter Kit nr 5 (1/2008)
Masz pytania? Napisz do nas
Napędzimy Twój biznes technologią, ale najpierw musimy poznać Twoje potrzeby. Działamy w trzech prostych krokach.
-
Analiza zapytania
Zapoznamy się z Twoją wiadomością i przekażemy ją do odpowiedniego eksperta, który wstępnie przeanalizuje problem i skontaktuje się z Tobą, by zadać kilka pytań. -
Zaproszenie na rozmowę
Odezwiemy się do Ciebie z propozycją terminu spotkania (online lub przez telefon), w trakcie którego dokładnie przeanalizujemy temat, by lepiej zrozumieć wyzwanie, przed którym stoisz. -
Spotkanie
Omówimy Twoje potrzeby, odpowiemy na pytania i, opierając się na naszym doświadczeniu, zaproponujemy najlepsze rozwiązania dla Twojego biznesu.

