-
Firma
-
e-Commerce
-
e-Commerce
- E-Commerce B2C
- Platformy B2B
- Narzędzia PIM
- Marketplace
-
Narzędzia wspierające e-Commerce
- Integracja z ERP
- Narzędzia PIM
- Marketplace
- System OMS
- Systemy CRM
- Silniki wyszukiwania produktów
- Platformy DAM
- Platforma WMS
- Usługi kurierskie
- Systemy płatności
- Zarządzanie cenami
- Silniki rekomendacji produktów
- Programy lojalnościowe
- Kampanie marketingowe
- Marketing Automation
- Social media
- Narzędzia Live Chat
- Web Push
- Systemy PLM
- Rozwiązania Enterprise
- Technologie
- Cross-border Solutions
- Top Developer e-Commerce
- Kompleksowa obsługa sklepów
- Wiedza eCommerce - publikacje
- Raport: Narzędzia i wtyczki eCommerce 2022
- Dlaczego my
-
e-Commerce
-
Konsulting
-
Konsulting
- Analiza danych i Business Intelligence
- Analiza przedwdrożeniowa
- Analiza rynku i konkurencji
- Aplikacje MVP / POC
- Badania użyteczności i testy A/B
- Makiety UX/UI
- Marketing Automation
- Optymalizacja wydajności
- Redesign
- Rozwiązania chmurowe
- Scoping Session
- Strategia rozwoju technologicznego
- Wsparcie techniczne SLA
-
Konsulting
-
Technologie Internetowe
-
Technologie Internetowe
- Dlaczego my
-
Technologie Internetowe
-
Rozwiązania IT
-
Rozwiązania IT
- Platforma Low-code
- Intranet i komunikacja wewnętrzna
- Wsparcie pracy zdalnej
- System workflow EOD
- Portal pracowniczy
- Obsługa reklamacji
- Obieg Faktur
- Elektroniczne paski płacowe
- System Helpdesk
- Zamówienia i zapotrzebowania
- e-PITy
- Outsourcing IT
- eBOK - obsługa Klienta online
- Urlopy i delegacje
- Systemy i aplikacje dedykowane
- Software House
- Stosowane technologie
- Top Custom Software Developer
- Poradnik - INTRANET: Skuteczna komunikacja wewnętrzna w organizacji rozproszonej
- Dlaczego my
-
Rozwiązania IT
- Realizacje
- Kariera
- Kontakt
Makiety UX/UI
Makietowanie ułatwia stworzenie finalnego projektu strony internetowej – prezentuje funkcjonalności i interakcje z użytkownikiem. Odkryj, jak przekształcamy abstrakcyjne koncepcje w interaktywną wizję.
...Sprawdź jak możemy Ci pomóc Bezpłatna konsultacja

Makiety UX/UI to wizualne prezentacje, które pokazują strukturę i projektowane funkcje aplikacji lub strony internetowej. Podczas gdy „UX” (User Experience) koncentruje się na ogólnym doświadczeniu użytkownika oraz na tym, jak ludzie będą reagować na produkt, „UI” (User Interface) skupia się na wyglądzie i estetyce interfejsu. Makiety odgrywają kluczową rolę w procesie tworzenia oprogramowania z kilku powodów:
- Komunikacja wizualna: Umożliwiają zespołom, klientom oraz wszystkim zainteresowanym stroną wgląd w to, jak końcowy produkt ma wyglądać, jeszcze zanim zostanie napisana linijka kodu.
- Zmniejszenie ryzyka błędów: Dzięki wczesnemu wizualizowaniu funkcji i interfejsu można zidentyfikować potencjalne problemy lub niedociągnięcia i od razu popracować nad ich eliminacją bądź zastąpieniem.
- Efektywność kosztowa: Wykrywanie i wprowadzanie zmian w fazie makietowania jest zdecydowanie tańsze niż w trakcie lub po implementacji.
- Zrozumienie i zaangażowanie użytkownika: Makiety pozwalają przetestować/wypróbować rozwiązania na wczesnym etapie, zbierając informacje zwrotne od użytkowników, co przyczynia się do tworzenia bardziej intuicyjnych i przyjaznych rozwiązań.
Podsumowując, makiety UX/UI są mostem między wizją produktu a jego rzeczywistą realizacją. Gwarantują, że tworzone oprogramowanie będzie funkcjonalne i dostosowane do potrzeb oraz oczekiwań użytkowników.
Kluczowe kroki projektowania

Architektura treści
W świecie projektowania UX/UI pierwsze wrażenie ma istotne znaczenie.
Ważne jest, żeby projekt był nie tylko atrakcyjny, ale przede wszystkim funkcjonalny i intuicyjny. Właśnie dlatego architektura treści jest kluczowym etapem w procesie projektowania interfejsów.
To fundament, na którym opiera się całe doświadczenie użytkownika. W ramach tego procesu, uwzględnia się 3 niezwykle istotne elementy:
- Zrozumienie struktury informacji
W początkowym etapie analizujemy potrzeby użytkowników oraz cele projektu. Staramy się zrozumieć, jakie informacje są kluczowe i jakie działania chcemy, by podejmowali użytkownicy.
Tworzymy strategię, która uwzględnia zarówno aspekty użytkowe, jak i biznesowe. Wyszukujemy informacje, które będą prezentowane, oraz planujemy, jakie elementy interakcji będą potrzebne.
- Organizacja i kategoryzacja
W tym miejscu określamy, jak najlepiej zorganizować zawartość, aby użytkownicy mogli szybko znaleźć to, czego potrzebują. Tworzymy logiczną hierarchię kategorii, tak by informacje były łatwo dostępne i czytelne. Kategoryzacja pomaga w utrzymaniu porządku i ułatwia nawigację.
- Wizualizacja struktury i interakcji Na tym etapie tworzymy graficzną reprezentację struktury projektu.
Wykorzystujemy narzędzia, m.in. drzewa witryny lub szkice wireframe, aby zobrazować układ i hierarchię poszczególnych sekcji. Skupiamy się na zapewnieniu spójności wizualnej i intuicyjnych interakcji.
Sprawdź, jak zaprojektować interfejs tak, aby poprawić doświadczenia użytkowników.
Umów się na konsultację
Makietowanie
Kiedy już zostały wyznaczone strategiczne podstawy w postaci architektury treści, nadchodzi moment makietowania. Jest to kluczowa faza, która pozwala na przekształcenie pomysłów w interaktywne wizualizacje.
- Tworzenie prototypów
Przechodzimy od abstrakcyjnych koncepcji do konkretnych form. Tworzymy interaktywne prototypy, które są dynamicznymi, klikalnymi wersjami naszego projektu i pozwalają na wizualizację sposobu działania interfejsu.
- Low Fidelity (Lo-Fi) i High Fidelity (Hi-Fi)
Lo-Fi to proste, szybkie szkice, które skupiają się na funkcjonalności i układzie strony, idealne do wstępnych koncepcji. Z kolei Hi-Fi to bardziej zaawansowane, szczegółowe prototypy, które odwzorowują finalny wygląd i interakcje strony, używane do testowania z użytkownikami i prezentacji klientom.
W Ideo Software skupiamy się na tym, by spośród wielu koncepcji wybrać najkorzystniejsze rozwiązanie dla Twojej firmy.
Testowanie z użytkownikami
Istnieje wiele metod weryfikacji makiet i projektów funkcjonalnych — my korzystamy z kilku sprawdzonych technik:
- Heat mapy: Pokazują, gdzie użytkownicy najczęściej kierują kursor i klikają, co pozwala na analizę ich naturalnego zachowania i optymalizację strony internetowej.
- Eye Tracking: Używamy specjalistycznego urządzenia do śledzenia ruchu oczu użytkowników, co pomaga zidentyfikować elementy strony, które przyciągają ich uwagę i te, które są ignorowane.
- Testy A/B: Przeprowadzamy te testy, gdy mamy do wyboru kilka równoważnych rozwiązań. Analizujemy reakcje grup respondentów, aby zobaczyć, które rozwiązania są najbardziej efektywne.
- Lokalne badania na użytkownikach: Bezpośrednia obserwacja użytkowników pozwala na pełniejsze zrozumienie ich zachowań, które mogą umknąć narzędziom analitycznym. Testy te obejmują swobodne interakcje z witryną lub wykonanie konkretnych zadań.
- Zdalne badania użytkowników: Są alternatywą dla badań z dużą liczbą respondentów w jednym miejscu. W ramach zdalnych testów użytkowników stosujemy:
- Testy moderowane: Tutaj ekspert odpowiada za kontakt z użytkownikiem i obserwację jego zachowań.
- Testy niemoderowane: Wykorzystujemy specjalistyczne oprogramowanie do automatycznego zbierania danych o użytkownikach.
- Iteracja i ulepszanie: Na podstawie opinii użytkowników oraz współpracy z zespołem, wprowadzamy zmiany, dostosowując projekt do potrzeb.
 Projekt graficzny
Projekt graficzny
Gdy koncepcje i interakcje są już przygotowane, nadchodzi czas na etap projektowania graficznego.
Kreujemy atrakcyjny wizualnie interfejs, dbając o spójność estetyczną, wybór kolorów, typografii i elementów graficznych.
- Dobór kolorystyki i typografii
Pierwszym krokiem jest selekcja odpowiedniej palety barw oraz typografii. Trzeba uwzględnić identyfikację wizualną oraz zrozumieć, jakie emocje i skojarzenia mają być wywołane poprzez te składniki.
Dążymy do stworzenia harmonijnego zestawienia kolorów, które nie tylko przyciąga uwagę, ale także odpowiada charakterowi projektu. Odpowiedni dobór czcionek jest również kluczowy, gdyż ma wpływ na odbiór oraz czytelność.
- Projektowanie elementów wizualnych
W tym momencie kreujemy unikalne graficzne komponenty, które dodają wartości estetycznej projektowi. Mogą to być różne motywy, ikony, przyciski czy tła.
Dążymy do tego, by elementy te nie tylko pięknie współgrały z całością, ale również wyróżniały projekt na tle innych. Dbamy o spójność między nimi, by całość była atrakcyjna i intuicyjna dla odbiorców.
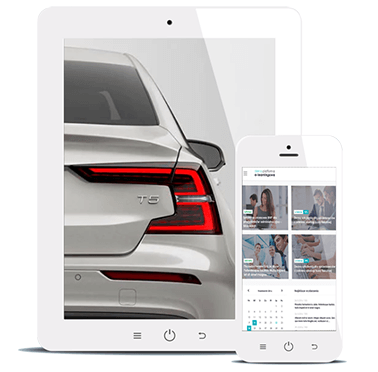
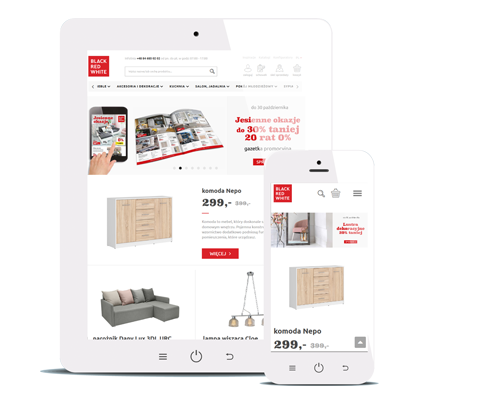
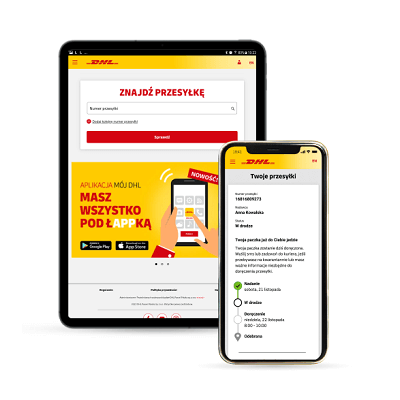
- Responsywność (RWD) - Responsive Web Design
Nie można zapominać o dostosowywaniu makiet do różnorodnych urządzeń. Istotne jest, by projekt był responsywny – tak, aby dobrze prezentował się na komputerach, tabletach czy smartfonach.
Tworzymy elastyczne rozwiązania, które dostosowują się do wielkości ekranu, gwarantując użytkownikom intuicyjne i przyjemne korzystanie.
Wybór odpowiedniego narzędzia wspierającego projektowanie przyczynia się do łatwiejszego osiągnięcia zamierzonego celu.
Dowiedz się, jak projektujmy w duchu UX/UI.
Co możemy dla Ciebie zrobić?
Jakość interfejsu użytkownika stanowi fundament sukcesu każdego projektu. Nasz zespół ekspertów z dziedziny UX/UI posiada szerokie doświadczenie oraz praktyczną wiedzę, dzięki której pomoże Ci przekształcić Twoje wizje w intuicyjne i atrakcyjne rozwiązania wizualne.
Poprzez konsulting w zakresie makiet UX/UI, oferujemy wsparcie na każdym etapie procesu - od analizy potrzeb, poprzez kreację wstępnych koncepcji, aż po finalne dostosowanie projektu do różnorodnych urządzeń.
Nasz główny cel to zapewnienie, by Twój projekt nie tylko wyróżniał się estetyką, ale był również funkcjonalny i dostosowany do Twojej grupy docelowej. Skorzystaj z naszej ekspertyzy i stwórz produkt, który zachwyci swoją użytecznością i designem.