WebDesign B2B – trendy i wytyczne na 2022
Świat online rośnie w siłę i korzysta z niego coraz więcej osób. Jest to spowodowane z jednej strony rozwojem technologii, z drugiej zaś, zmieniającymi się zachowaniami i nawykami konsumentów. Jednym z czynników, który najmocniej wpłynął na te zmiany była pandemia, która „przekonała” niezdecydowanych, że prawie wszystko da się dziś zrobić online.
Z drugiej strony mamy przedsiębiorców, którzy niezmiennie, aby odnieść sukces, muszą wyróżnić się z tłumu. Tłumu coraz większego i coraz bardziej kładącego nacisk na zadowolenie konsumentów. To wszystko sprawia, że dobrze zaprojektowaną stronę internetową już nie tylko „miło mieć”, ale stanowi istotny czynnik wpływający na kondycję Twojej firmy.

Lockdown pokazał wszystkim nowy wymiar pracy w postaci home office i licznych, projektowanych na jego potrzeby rozwiązań. Sytuacja epidemiologiczna pokazała przedsiębiorcom, że powinni rozwijać swój biznes również w sieci – był to czas boomu dla całego rynku e-commerce. Sposób działania sklepów internetowych tak bardzo spodobał się nowym użytkownikom, że coraz częściej wybierają zakupy online.
Z drugiej strony sytuacja ta motywuje do unowocześniania swoich stron w taki sposób, aby były one przyjemne dla użytkowników. Każdy przedsiębiorca chce, aby jego strona była jak najlepsza i zapadła w pamięć odbiorcy.
Globalna pandemia zmusiła wielu przedsiębiorców do przeniesienia swoich biznesów do sieci, kształtując tym samym nowy trend kulturowy i społeczny. Google w maju 2021 roku zaktualizowało wytyczne dotyczące projektowania stron i czynniki rankingowe wpływające na wyniki wyszukiwania. Coraz większy nacisk kładziony jest na doświadczenia internautów i UX. Czynniki, które znacznie zyskały na istotności to szybkość ładowania strony i późniejszej z nią interakcji, oraz bezpieczeństwo użytkownika i jego danych.
W artykule przyjrzymy się trendom, jakie mogą zdominować rok 2022. Obserwując rozwój dziedziny, jaką jest projektowanie stron internetowych, bierzemy pod uwagę to, co podobało się w poprzednich latach i w jakim kierunku web design rozwinął się najbardziej. Nie możemy zapomnieć także o technologii, której rozwój stale powiększa zakres możliwości, z jakich możemy korzystać, projektując nowe serwisy.
Wizerunek przedsiębiorstwa
Strona internetowa to coraz częściej jedyny kontakt klienta z marką i stanowi realną wizytówkę firmy. Jej design i funkcjonalności budują wizerunek, a odpowiednie przedstawienie produktu ma wpływ na poziom sprzedaży. Co więcej, jeśli klient polubi daną markę, to chętnie poleca ją znajomym, chwali się zakupami w mediach społecznościowych, oraz zostawia pozytywne komentarze.
Design strony wiele mówi o marce. Mówiąc wprost, Klienci najczęściej utożsamiają wygląd strony ze spodziewanym poziomem zadowolenia z produktu. Do całości doświadczeń wpływających na satysfakcję Klienta zaliczamy również łatwość kontaktu i poziom obsługi.
Poza aspektami wizualnymi na stronie liczy się to, co klienci będą widzieć na co dzień, korzystając z różnych kanałów przekazu informacji. Mamy na myśli całokształt działań marketingowych, w pełnym zakresie kanałów, z których korzysta kupujący. Witryny obce, social media, blogi, fora, serwisy z opiniami itd... Wszelkie kanały powinny wspierać wizerunek marki i być spójne ze stroną i jej komunikacją.
Strona internetowa czy strona sklepu internetowego może wpływać na wizerunek firmy na kilka sposobów. Na co należy zwrócić uwagę przy jej projektowaniu?
- Użyteczność – strona musi być funkcjonalna, łatwa w obsłudze oraz szybko działać, ponieważ klienci stają się coraz bardziej wymagający i niecierpliwi. Zakupy w kilku prostych krokach zawierające czytelny formularz również będą atutem.
- Kolorystyka – dominujące barwy są najczęściej uznawane jako element kojarzący się z daną firmą. Te barwy powinny pojawiać się w reklamach, wizytówkach, na materiałach graficznych, a nawet na opakowaniach produktów.
- Content – jak już wcześniej wspominaliśmy, to właśnie marketing treści silnie oddziałuje na budowanie wizerunku. Przystępna forma treści i łatwy dostęp do wyszukiwania na stronie działa zachęcająco do korzystania z niego.
Warto pamiętać, że oprócz działań, które skupiają się na sprzedaży i marketingu, liczy się, to jak strona firmy jest postrzegana przez wirtualne społeczności. Trendy, które warto uwzględnić w przyszłym roku podczas projektowania swojej strony internetowej, zostaną omówione w następnej części.
Interaktywne angażowanie
Interaktywne elementy, które już są wykorzystywane przy tworzeniu stron to np. filmy pozwalające użytkownikowi brać czynny udział w tym co pojawi się na stronie, ale również wszelkiego rodzaju chatboty. Jest to również bardzo dobry element służący do edukacji i rozrywki.
W jaki sposób możemy zaangażować użytkownika do interakcji?
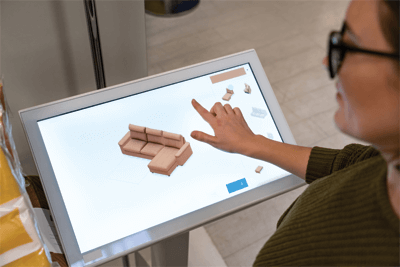
 Konfiguratory – konfiguracja produktów lub usług pozwala na stworzenie indywidualnej oferty odpowiadającej bezpośrednio konkretnemu konsumentowi. Daje klientowi satysfakcję z możliwości tworzenia własnej wizji produktu. Konfiguratory różnią się od siebie fizycznie zarówno wyglądem jak i funkcjonalnościami. Wszystko zależy od branży, dla której są stworzone, od specyfiki oferowanych produktów oraz możliwości, jakie właściciel sklepu chce dać klientowi.
Konfiguratory – konfiguracja produktów lub usług pozwala na stworzenie indywidualnej oferty odpowiadającej bezpośrednio konkretnemu konsumentowi. Daje klientowi satysfakcję z możliwości tworzenia własnej wizji produktu. Konfiguratory różnią się od siebie fizycznie zarówno wyglądem jak i funkcjonalnościami. Wszystko zależy od branży, dla której są stworzone, od specyfiki oferowanych produktów oraz możliwości, jakie właściciel sklepu chce dać klientowi.
Kalkulatory - najlepiej sprawdzają się na stronach zajmujących się finansami lub e-commerce, są dobrym rozwiązaniem do wyceny oferowanych produktów lub usług. Dobrze sprawdzą się również w oszacowaniu i porównaniu kosztów różnych funkcji produktu.
Quizy - to doskonały sposób na wejście w interakcję z klientem, dzięki czemu można dopasować usługę do preferencji użytkownika. Quiz lub ankieta dostarcza nam wiedzę na temat poglądów odbiorców na dany temat, a jej wyniki mogą wpłynąć na ulepszenie oferty.
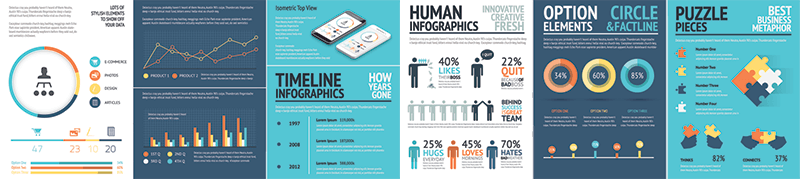
Infografiki - gwarantują prezentację treści w ciekawy sposób, aby przyciągnąć uwagę odbiorców. Jest to praktyczny sposób na edukowanie użytkowników na temat oferowanych produktów i usług. Dzięki infografikom można ukazać wielokrotnie wykorzystane tematy w zupełnie nowy i atrakcyjny sposób.
Wielowymiarowe zdjęcia i filmy – przykładem tego typu interaktywnych elementów są zdjęcia, prezentacje 3600 czy wideo-prezentacje. Dobrej jakości, spójne zdjęcia produktowe podnoszą wiarygodność sklepu i jego walory estetyczne. Pozwalają na wyróżnienie produktów wśród konkurencyjnych ofert.
Kreatywne scrollowanie
Przewijanie jest podstawowym rodzajem zaangażowania użytkownika na stronie, ale jednocześnie okazją do animowanej interakcji zwrotnej. Tworząc stronę internetową, można dokładnie ustalić moment, w którym dana treść się pojawia i znika. Długie teksty nie stanowią obciążenia strony, tylko sprawiają efekt przejrzystości i poukładania. Platformy, które wykorzystują efekty związane ze scrollowaniem w kreatywny sposób, zwracają większą uwagę użytkownika. Treści są bardziej uporządkowane, a ich odbiór staje się bardziej przejrzysty. Biorąc pod uwagę wpływ scrollowania na zaangażowanie użytkowników warto wspomnieć także o scrollytellingu.
Czym jest scrollytelling i jakie ma znaczenie dla ecommerce?
Scrollytelling to tzw. marketing narracyjny, którego zadaniem jest przedstawienie klientowi historii marki, jej wizji, celów i zasad. Narzędzie to bardzo dobrze sprawdza się w redagowaniu treści newsletterów, redakcji firmowego bloga czy opisywania usług lub produktów. Scrollytelling może łączyć różne formy przekazu jak tekst, obraz, elementy interaktywne, filmy oraz materiały audio, w tym muzykę i narrację głosową.
Opowiadanie historii przyczynia się do tworzenia pozytywnej narracji wokół firmy i sprzedawanych przez nią produktów. Jest budowaniem marki, a nie tylko ofertą zakupu towarów. Opowiadanie historii aktywuje wiele obszarów w naszym mózgu, który wpływa na sposób postrzegania danej marki. Wzmacnia ona reakcje emocjonalne, dzięki czemu opowiedziana historia bardziej zapada w pamięć.
Jakie ma więc znaczenie dla ecommerce?
- Ułatwia zapamiętywanie marki
- Wyróżnia firmę na tle konkurencji
- Pozwala angażować użytkowników
- Działa na wyobraźnię klienta, pomaga mu wizualizować to, co firma chce mu zaoferować.
Poza dobrze napisaną treścią bardzo duży wpływ na odbiór strony www ma obraz. Podczas tworzenia stron internetowych warto zwrócić uwagę na wzmocnienie przekazu np. przez zastosowanie efektu paralaksy. Tworzy on wrażenie przestrzeni oraz głębi. Podczas przewijania odnosimy wrażenie, że zawartość strony „płynie” po naszym ekranie. Aby efekt przyniósł pożądane korzyści, należy:
- Upewnić się, że ważne informacje są prezentowane wyraźnie i nie są tłumione przez zastosowanie efektu,
- Upewnić się, że funkcje strony są zachowane i przejrzyste na wszystkich urządzeniach,
- Rozważyć możliwość włączenia lub wyłączenia efektu.
Paralaksę stosuje się bardzo często w połączeniu z wizualizacją produktów. Wirtualny świat przenosi klientów w rozszerzonej rzeczywistości do sklepu, w którym za pomocą kamery w smartfonie możemy, np. przymierzać i dobierać dodatki.
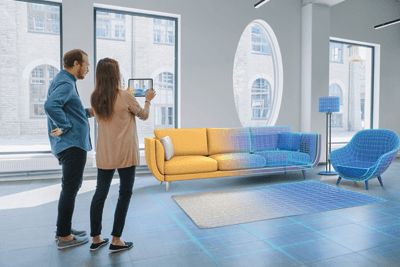
Rozszerzona rzeczywistość
Rozszerzona rzeczywistość (Augmented Reality, AR) wykorzystywana jest głównie do połączenia naszego rzeczywistego świata z wirtualnymi obiektami. AR nie tworzy nowego świata, ale w interaktywny sposób wypełnia lukę między ekranem smartfonu a realnym światem. Obrazy z naszego fizycznego świata rejestrowane przez kamerę zostają połączone z komputerowymi grafikami i animacjami 3D.
Rozszerzona rzeczywistość jest tak wszechstronna, że znajduje swoje zastosowanie w wielu branżach. Wspiera ecommerce w wielu obszarach i pozwala czerpać z tego dużo korzyści:
- Wirtualna półka – pozwala klientowi zwizualizować produkt przed jego zakupem i przełamuje barierę braku fizycznego kontaktu z produktem.
- Daje większe możliwości zobaczenia innych wariantów produktów, jak kolor, rozmiar czy tekstura. Można je również porównać ze sobą, bez konieczności wizyty w sklepie stacjonarnym.
- Umożliwia umieszczenie dodatkowych informacji na temat produktu. Sprzedający może opisać przedmiot, wykorzystując interaktywne teksty, grafiki czy formaty wideo pojawiające się w momencie, kiedy klient skupi się na wybranym produkcie.
- Minimalizuje ryzyko związane z niezadowoleniem klienta. Pozwala zmniejszyć częstotliwość zwrotów, reklamacji czy wymian zakupionego towaru.
W czym najczęściej ma zastosowanie technologia AR?
- Specjalnie zaprojektowane filtry, które zachęcają potencjalnego klienta do testowania kosmetyków do makijażu, kolorów szminki lub lakierów do paznokci. Umożliwiają również wirtualny podgląd nowych butów. Najczęściej znajdują swoje zastosowanie w popularnych serwisach społecznościowych.
- Wirtualne przymierzalnie – bardzo dobrze sprawdzają się w takich segmentach e-handlu jak moda czy kosmetyki. Rozszerzona rzeczywistość pozwala np. dopasować kolor kosmetyku, farby do włosów, odzieży, biżuterii czy obuwia.
- Możliwość wirtualnego umiejscowienia przedmiotu w swoim domu – dzięki tej wizualizacji Klient ma możliwość zobaczenia, np. ścian pomalowanych na nowy kolor, realistyczne obejrzenie mebli i wyposażenia wnętrz. Dużą zaletą takiego rozwiązania jest dokładność dzięki, której klient widzi detale związane z użytym materiałem, jego kolorem, strukturą, dopasowaniem sprzętu do otoczenia czy mebli.
- Interaktywne podręczniki użytkowania danego produktu – pomagają lepiej zrozumieć, jak działa produkt. A także nawiązuje bardziej emocjonalna więź z marką.
Wizualizacja danych
Wizualizacja danych to graficzne przedstawienie informacji i danych. Można to zrobić za pomocą różnych elementów wizualnych takich jak wykresy, mapy czy diagramy. Wizualizacja danych ułatwia i przyspiesza analizę, dając użytkownikowi możliwość szybkiego wyciągania wniosków.

Przedstawienie danych w formie graficznej odgrywa dużą rolę, gdyż znaczna część naszej populacji to wzrokowcy, co oznacza, że lepiej zapamiętujemy obrazy. Głównymi zaletami stosowania tego rodzaju wizualizacji jest prognozowanie sprzedaży, trendów i zmian na rynku oraz czynników wpływających na zachowanie użytkownika, jak również znalezienie obszarów do poprawy.
Dynamiczna zawartość
To funkcjonalność, która pozwala zmienić wygląd danej strony w zależności od zachowań użytkownika. System obsługujący tę funkcjonalność analizuje jakie strony wcześniej odwiedzał klient, jakie oglądał produkty, jakie ma preferencji czy jaką miał zawartość koszyka. Mówiąc wprost - dynamiczna zawartość jest dobrym sposobem na zwiększenie sprzedaży i zaangażowania.
Treści dynamiczne można wykorzystać w e-mailach, stronach docelowych, artykułach czy stronach produktowych. Klienci szukają spersonalizowanych doświadczeń. Ich przeważająca część chętniej robi zakupy u marek, które oferują odpowiednie oferty i rekomendacje. Pomimo iż konfiguracja dynamicznej zawartości w witrynie jest bardziej czasochłonna, to poświęcenie odpowiedniego czasu i zaangażowania może przynieść pozytywne skutki:
- Więcej ponownych wizyt oraz wyższy współczynnik konwersacji,
- Lepsze wrażenie użytkowników po odwiedzeniu witryny,
- Zachowanie układu strony niezależnie od używanego do przeglądania witryny urządzenia (PC, urządzenia mobilne, telewizor).
Poczucie bezpieczeństwa
 Okres pandemii spowodował większe zainteresowanie sprzedażą internetową, zwiększyły się również wymagania co do bezpieczeństwa zawieranych transakcji.
Okres pandemii spowodował większe zainteresowanie sprzedażą internetową, zwiększyły się również wymagania co do bezpieczeństwa zawieranych transakcji.
Zdecydowana większość internautów wybiera sklep internetowy, który wzbudza zaufanie i gwarantuje bezpieczeństwo. Co istotne, poczucie bezpieczeństwa ma także duży wpływ na to, czy Klient zdecyduje się na zakup w danym sklepie, czy nie. Jak więc o nie zadbać?
Regulamin sprzedaży
Internetowa działalność wymaga dobrego przygotowania nie tylko pod względem logistycznym, ale również pod względem pełnej informacji dotyczącej reguł funkcjonowania sklepu internetowego. Każdy przedsiębiorca prowadzący sprzedaż on-line jest zobowiązany do sporządzenia regulaminu sklepu i udostępnienia go wszystkim potencjalnym klientom. Najważniejsze elementy, które powinien zawierać to:
- Informacje o sklepie i przedsiębiorcy – powinny się tutaj znaleźć takie informacje jak: pełna nazwa prowadzonej działalności, numery NIP i REGON, adres korespondencyjny oraz adres, pod którym jest zarejestrowane przedsiębiorstwo.
- Zakres prowadzonej działalności – obszar terytorialny prowadzonej działalności oraz zakres świadczonych usług
- Formy płatności – wszystkie dostępne formy płatności w sklepie, np. płatność kartą kredytową, przelewem bankowym czy przy odbiorze.
- Reklamacje, warunki zwrotów, rozwiązanie umowy – powinny się tutaj znaleźć wszystkie informacje o prawach i przywilejach klienta. Procedura zwrotu towarów oraz terminy, informacje o możliwości odstąpienia od umowy.
- Regulamin korzystania z funkcjonalności sklepu – wszystkie informacje niezbędne do świadczenia usług drogą elektroniczną, takich jak: elektroniczne konto (profil) klienta, newsletter, formularz składania zamówień, możliwość dodawania ocen i opinii o produktach czy formularz kontaktowy.
Certyfikat SSL
Jednym z najważniejszych czynników bezpieczeństwa strony internetowej sklepu jest certyfikat SSL. Dzięki niemu wszystkie informacje poufne dotyczące klienta (dane osobowe, płatności) są szyfrowane i chronione przed dostępem osób trzecich. Posiadanie takiego certyfikatu wzbudza u użytkownika poczucie bezpieczeństwa, wiarygodności strony, prestiżu, zaufania i rozpoznawalności marki.
Certyfikat ten jest widoczny dla klienta po wejściu na stronę – znaczek kłódki w prawym górnym rogu strony internetowej, po lewej od adresu strony.
Informacje o ciasteczkach (cookies)
Cookies są plikami stosowanymi w celu śledzenia ruchu na stronie internetowej, ułatwiają prawidłowe funkcjonowanie witryny oraz pomagają dostosować stronę do wymagań poszczególnych internautów. Aby zadbać o bezpieczeństwo klientów, właściciel sklepu internetowego ma obowiązek poinformowania użytkownika o korzystaniu z plików cookies i zamieścić stosowny komunikat. Na jego podstawie klient decyduje się czy chce nadal oglądać zwartość serwisu, czy woli go opuścić.
Polityka prywatności
Ochrona danych osobowych jest bardzo ważnym elementem zapewniającym poczucie bezpieczeństwa klientów. Powinna zawierać informacje dotyczące:
- Administratora danych osobowych
- Dane kontaktowe administratora ochrony danych (jeśli został taki powołany)
- Cel przetwarzania danych osobowych oraz podstawę prawną
- Odbiorcę danych osobowych
- Okres przetwarzania i prawo do cofnięcia zgody.
Prostota i minimalizm
Surfując w poszukiwaniu okazji zakupowych, każdy z nas zetknął się z szeroką gamą „przeładowanych” sklepów. Złożoność stron, natłok informacji, brak kompatybilności z urządzeniami mobilnymi czy wszechobecne reklamy skutecznie odstraszają od zakupów.
Mając świadomość tego, warto zadbać, aby zakupy były szybkie i wygodne, a strona przejrzysta i funkcjonalna. Myślą przewodnią powinien stać się trend minimalizmu w projektowaniu stron internetowych – prostota, elegancja, spójność. Powinniśmy zacząć od skonstruowania architektury strony, która nie tylko jest łatwa w użyciu, ale również intuicyjna. Oznacza to, że użytkownicy rozumieją jak się po niej poruszać i są w stanie z łatwością znaleźć to, czego szukają.
Kolejnym krokiem jest minimalizm formy graficznej, który sprawia, że strona staje się bardziej przejrzysta i przyjazna w odbiorze. Co istotne, prosta forma podkreśla walory przeglądanego na stronie produktu.
Dobrze dobrane jednolite tło i wyraźny tekst wprowadzają harmonię i przykuwają wzrok. Elegancji dodaje zastosowanie achromatycznej kolorystyki tła oraz jasne, nasycone kolory. Pamiętajmy także, iż odpowiednio dobrana kolorystyka strony może wywołać wśród użytkowników określone emocje. Jednocześnie może ona pełnić funkcję informacyjną oraz zwiększać atrakcyjność wizualną strony.
Minimalistyczna strona powinna zwierać wyłącznie elementy, które mają ściśle określony cel. Jej przekaz musi być wyraźny.
Niezmienne zasady
Poza trendami, które wpływają na atrakcyjność stron internetowych, ale także stosunkowo szybko zmieniają się i przemijają należy pamiętać o zasadach i wymogach, które są niezmienne. Projektując stronę warto pamiętać również o nich.
Odpowiedzialne projektowanie ruchu, to nic innego jako dobrze zaprojektowana nawigacja strony. Ważne jest, aby była intuicyjna i łatwa w identyfikacji. Wyszukiwarka wewnętrzna powinna być dobrze wyeksponowana, a linki i przyciski odróżnione od reszty elementów. Istotne jest, aby informacje były logicznie uporządkowane, co ułatwi użytkownikowi poruszanie się po stronie.
Szybkość ładowania strony jest podstawą funkcjonowania i sukcesu sklepu internetowego. Internauci nie lubią stron, które ze względu na swój rozmiar i wagę ładują się zbyt wolno.
Czas ładowania strony liczy się od momentu wejścia użytkownika na stronę do pojawienia się wszystkich elementów i funkcjonalności. Optymalny czas ładowania nie powinien przekraczać 2 sekund. Zbyt długie oczekiwanie na załadowanie grafik czy treści wideo spowoduje niechęć i opuszczenie strony przez użytkownika.
Na potwierdzenie tego trendu warto przytoczyć badania, które zostały opublikowane przez Google. Wynika z nich, iż 40% internautów opuszcza strony, których ładowanie trwa dłużej niż 3 sekundy. Dodatkowo, aż 79% użytkowników przyznaje, że nie jest zadowolonych z działania stron, co sprawia, że rzadziej wracają na stronę, aby dokonać kolejnych zakupów.
Ma to również bardzo duży wpływ na wyszukiwarkę Google. Szybkość strony to ważny czynnik, który wpływa na pozycjonowanie. Najwyższe miejsca w wynikach wyszukiwania zajmują te witryny, które wyświetlane są bardzo szybko.
Personalizacja treści odgrywa kluczową rolę w świecie wirtualnych zakupów. Wzmacnia zaufanie klientów do marki i jej produktów. Konsumenci przywiązują bardzo dużą wagę do bycia rozpoznawalnym jako jednostka i mają coraz większą tendencję do kupowania większej ilości produktów od firm, które dostosowują swoją ofertę do ich potrzeb. Sukces każdej firmy, która chce pozyskać i zatrzymać klientów zależy od poznania, zrozumienia i odzwierciedlania jego oczekiwań. Personalizacja treści i szybkie ładowanie stron są dwoma głównymi obszarami zainteresowania projektantów stron internetowych w 2022 roku.
Dostepność stron www
Internet to otwarta przestrzeń, z której mogą korzystać prawie wszyscy internauci. Niestety często dla osób z niepełnosprawnościami korzystanie z tego medium stanowi ogromną barierę. Dlatego tworząc i projektując strony internetowe, warto wziąć pod uwagę wytyczne WCAG (Web Content Accessibility Guidelines).
Zestaw ten składa się z 12 elementów, określających zasady tworzenia stron i aplikacji, które będą dostępne dla osób z niepełnosprawnościami wzroku, słuchu, ruchowymi, a także osób z niepełnosprawnością intelektualną lub zaburzeniami poznawczymi.
WCAG 2.1 opiera się na 4 filarach dostępności:
1. Postrzegalność – zasada ta zakłada, że wszystkie elementy interfejsu użytkownika powinny zostać tak przedstawione, aby każda osoba mogła z nich korzystać przy pomocy swoich zmysłów. Można to osiągnąć m.in. poprzez transkrypcje tekstowe materiałów audio i filmów, logiczną strukturę treści, kolory tekstu, które są wyraźnie widoczne na kolorze tła czy responsywność, czyli automatyczne dostosowanie się widoku do szerokości ekranu urządzenie użytkownika.
2. Funkcjonalność – w myśl tej zasady znajdowanie i używani treści oraz funkcji powinno być dostępne dla użytkownika niezależnie od tego, czy posługują się myszką, czy klawiaturą. Można to zrealizować m.in. poprzez możliwość obsłużenia wszystkiego za pomocą samej klawiatury, unikanie złożonych gestów na ekranie dotykowym lub zapewnienie wystarczającej ilości czasu, aby użytkownik mógł przeczytać i przetworzyć tekst.
3. Zrozumiałość – wszystkie aplikacje oraz informacje zawarte na stronie powinny być prezentowane w sposób zrozumiały dla użytkownika. Teksty powinny być napisane prostym i zrozumiałym językiem, bez stosowania trudnych słów i wyrażeń. Formularze z widocznymi i zrozumiałymi etykietami oraz podpowiedzi do pojawiających się błędów.
4. Kompatybilność – ostatnia zasada jest bardzo zwięzła. Informuje ona o dostosowaniu treści i funkcji różnych programów do przeglądarek internetowych, a także do czytników ekranu dla osób niewidomych.
Dyrektywy WCAG są cennym drogowskazem dla wszystkich kreatorów stron internetowych. Pomimo swoich rygorystycznych kryteriów przyczyniają się do ułatwienia dostępu do internetu szerokiemu spektrum użytkowników.
Trendy i wytyczne na 2022
Każdego roku pojawiają się nowe kierunki w projektowaniu stron internetowych. Jednak najważniejsze jest to, żeby znaleźć „złoty środek”. Powinniśmy zdawać sobie sprawę z tego, jak bardzo zróżnicowane jest społeczeństwo i wiedzieć, do kogo chcemy dotrzeć z naszą ofertą i przekazem.
W tej pogoni za nowoczesnością nie możemy zapominać, że wśród grupy odbiorców znajdują się osoby z niepełnosprawnościami czy zaburzeniami, dla których wirtualny świat może tworzyć barierę. Dlatego twórcy stron internetowych powinni zrobić wszystko, aby im to ułatwić. Najważniejsze, aby trzymać się zasady: funkcjonalność, czytelność i szybkość ładowania.
Podążanie za najnowszymi trendami to przede wszystkim dobry sposób na utrzymanie świeżości i zainteresowania swoją marką wśród klientów. Oprócz projektowania graficznego warto pamiętać, że na dobre efekty składa się również dobór bloków tematycznych oraz regularne publikacje w mediach społecznościowych.
Masz pytania? Napisz do nas
Napędzimy Twój biznes technologią, ale najpierw musimy poznać Twoje potrzeby. Działamy w trzech prostych krokach.
-
Analiza zapytania
Zapoznamy się z Twoją wiadomością i przekażemy ją do odpowiedniego eksperta, który wstępnie przeanalizuje problem i skontaktuje się z Tobą, by zadać kilka pytań. -
Zaproszenie na rozmowę
Odezwiemy się do Ciebie z propozycją terminu spotkania (online lub przez telefon), w trakcie którego dokładnie przeanalizujemy temat, by lepiej zrozumieć wyzwanie, przed którym stoisz. -
Spotkanie
Omówimy Twoje potrzeby, odpowiemy na pytania i, opierając się na naszym doświadczeniu, zaproponujemy najlepsze rozwiązania dla Twojego biznesu.