Projektujemy w duchu UI/UX: Axure vs Figma?
Gdy realizujemy jakikolwiek projekt informatyczny, musimy odpowiednio zaplanować realizację całego przedsięwzięcia. Bez znaczenia czy jest to prosta strona www, widżet aplikacji czy zaawansowany system informatyczny.
Podczas analizy przedwdrożeniowej, należy, przede wszystkim określić czemu dana aplikacja ma służyć i jakie posiadać funkcjonalności. Może to być prosty serwis typu One Page przekazujący najważniejsze informacje o firmie czy produkcie lub platforma z rozbudowanymi zakładkami, blogiem, możliwością dokonywania zakupów czy kontami użytkowników. Teraz już wystarczy wybrać odpowiednie narzędzia do realizacji zamierzonego celu...
W artykule zdecydowaliśmy się skupić na dwóch rozwiązaniach wspierających projektowanie szkieletów (ang. wireframes), makiet oraz prototypów: Axure oraz Figma. Przeanalizujemy ich funkcjonalności i postaramy się odpowiedzieć na pytanie: Które z nich wybrać i dlaczego?

Krótka historia porównywanych narzędzi UI / UX
 Axure jest jednym z najstarszych programów do prototypowania aplikacji webowych oraz stacjonarnych. Pojawił się na rynku w 2002 roku, na długo przez rozwiązaniami typu Figma. Był swego rodzaju pionierem w dziedzinie tworzenia prototypów i nie wymagał umiejętności programowania. Stwarzał również możliwość projektowania bez kodu, a efekty można było zobaczyć niemal od razu. Te trzy niezaprzeczalne zalety stawiały go na piedestale do czasu, aż na rynku pojawiły się konkurencyjne narzędzia, takie jak: Sketch (2010r), InVision (2011r), Adobe XD (2016r) oraz Figma (2016r).
Axure jest jednym z najstarszych programów do prototypowania aplikacji webowych oraz stacjonarnych. Pojawił się na rynku w 2002 roku, na długo przez rozwiązaniami typu Figma. Był swego rodzaju pionierem w dziedzinie tworzenia prototypów i nie wymagał umiejętności programowania. Stwarzał również możliwość projektowania bez kodu, a efekty można było zobaczyć niemal od razu. Te trzy niezaprzeczalne zalety stawiały go na piedestale do czasu, aż na rynku pojawiły się konkurencyjne narzędzia, takie jak: Sketch (2010r), InVision (2011r), Adobe XD (2016r) oraz Figma (2016r).
 Figma powstała z myślą o wypełnieniu luki w zakresie udostępniania darmowego oprogramowania graficznego do profesjonalnych zastosowań. Pierwsza stabilna wersja tej aplikacji została wydana 27 października 2016 roku. Od początku zyskiwała na popularności wśród użytkowników, ale dopiero w 2020 roku uzyskała niezwykle silną pozycję na rynku. W zestawieniach, ankietach UX czy raportach poświęconych UI oraz UX design’owi, Figma zawsze znajduje się w TOP10. Z usług tego programu korzystały takie marki, jak Apple, Airbnb, GitHub czy Amazon. Dodatkowo, artykuł w Forbes z 2020 roku zagwarantował firmie globalną rozpoznawalność.
Figma powstała z myślą o wypełnieniu luki w zakresie udostępniania darmowego oprogramowania graficznego do profesjonalnych zastosowań. Pierwsza stabilna wersja tej aplikacji została wydana 27 października 2016 roku. Od początku zyskiwała na popularności wśród użytkowników, ale dopiero w 2020 roku uzyskała niezwykle silną pozycję na rynku. W zestawieniach, ankietach UX czy raportach poświęconych UI oraz UX design’owi, Figma zawsze znajduje się w TOP10. Z usług tego programu korzystały takie marki, jak Apple, Airbnb, GitHub czy Amazon. Dodatkowo, artykuł w Forbes z 2020 roku zagwarantował firmie globalną rozpoznawalność.
Koszt oprogramowania
Ten aspekt wydaje się być niezwykle istotny dla użytkowników indywidualnych. Wynika to z coraz większego zainteresowania projektowaniem UX i wartością jaką niesie ono dla odbiorców. Dziś, projektowaniem zajmują się już nie tylko UX designerzy, ale wszyscy ci, którzy tworzą publikacje w Internecie – bloggerzy, influencerzy, aż po działy marketingowe w organizacjach. Dostępność takich platform umożliwia dostosowanie całej architektury treści łącznie z zaprojektowaniem różnych form graficznych, np. infografik czy postów social media.
Z kolei dla projektantów UX oraz organizacji tworzących projekty IT są to standardowe narzędzia pracy, których wartość oceniana jest nie na podstawie ceny, a funkcji optymalizujących czas oraz ilość wykonanych czynności. Za konkretnym wyborem narzędzia odpowiadają między innymi takie funkcje jak np. możliwość jednorazowego zaprojektowania interfejsu użytkownika zgodnego z WCAG 3.0, który będzie wspierał technologię RWD, bez konieczność ponownego projektowania oddzielnych widoków na każde urządzenie. Tworzenie zaawansowanych prototypów ze zróżnicowanymi formami interakcji oraz współzależności np. dla sklepów internetowych, gier komputerowych czy oprogramowania z danej branży. Równoległa, ale i nieograniczona forma współpracy z innymi zespołami zaangażowanymi w projekt, jak również z Klientami.
Axure dostępny jest w 3 płatnych wersjach (Axure RP 10, Axure RP Team, Axure for Enterprise) od 25 dolarów (per user), 45 dolarów (per user) oraz stawki negocjowanej dla dużych firm (jako abonament miesięczny lub opłata roczna). Cennik możemy znaleźć na stronie: https://www.axure.com/pricing. Dużym plusem jest możliwość przetestowania programu pobierając 30-dniową wersję próbną. Ważna informacja dla użytkowników Axure RP 9! Po aktualizacji do Axure RP 10 aplikacja traci dożywotnią licencję.
Figma posiada pakiet bezpłatny Starter (wersja niepłatna z wieloma ograniczeniami) oraz wersje płatne: Professional (12 dolarów od użytkownika w abonamencie miesięcznym) oraz Organization (45 dolarów od użytkownika, abonament miesięczny). Więcej informacji na ten temat można znaleźć na stronie producenta: https://www.figma.com/pricing/. Co ciekawe, pomimo wielu ograniczeń pakietu podstawowego, m.in. utworzenie tylko jednego projektu, jest to bardzo popularny pakiet wybierany przez użytkowników.
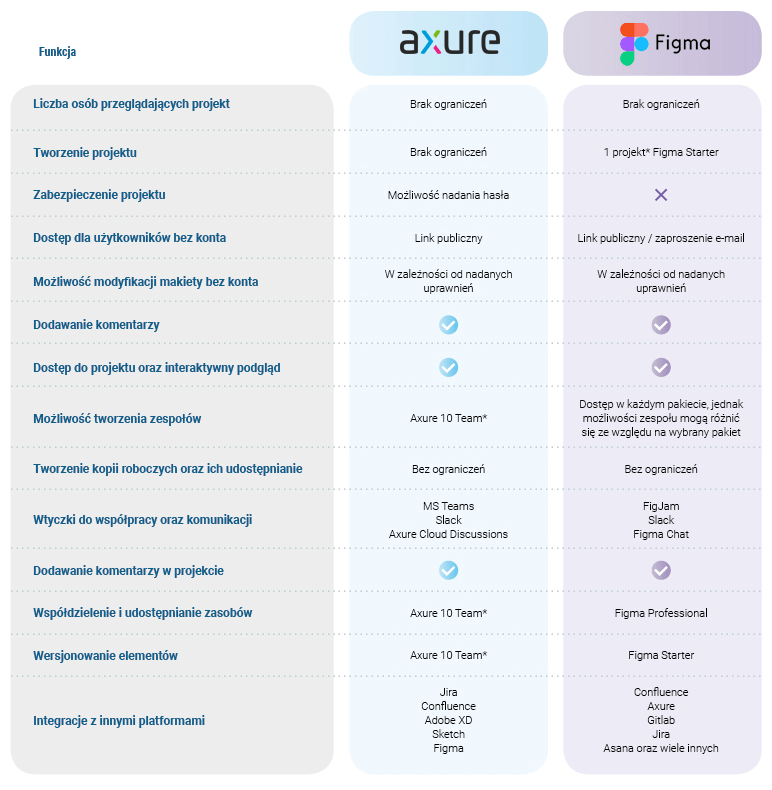
Różnice w zakresie funkcjonalności producenci przedstawiają w formie przejrzystych tabel tuż pod cennikami. Daje to możliwość sprawnego podejrzenia, które funkcjonalności są dostępne w której wersji.
Wieloplatformowość to nie fanaberia, a standard
Dostępność danego oprogramowania na dowolnym systemie operacyjnym staje się dla Klientów standardem. Nie dotyczy już tylko popularnych systemów macOS czy Windows, ale również systemów obsługujących urządzenia mobilne. Ten trend dotyczy zaawansowanych programów komputerowych, które docelowo miały być po prostu aplikacjami desktopowymi.
Oczekiwania Klientów stale rosną, dlatego dostawcy rozwiązań IT muszą dopasowywać się również w tym zakresie. Jeśli Klient odwiedzający Play Store czy App Store nie odnajdzie poszukiwanej aplikacji, będzie niezadowolony i szybko znajdzie alternatywę.
Czy korzystanie z aplikacji mobilnej na smartphone lub tablecie jest wygodne?
Niekoniecznie, ale po to powstały nowe technologie MHC czy Chromecast, aby móc wyświetlać ich zawartość na większych ekranach, np. w celu przeprowadzenia prezentacji. Na aplikacji mobilnej możliwe jest przeglądanie makiet przez Klientów czy współpracowników będących w podróży i dodawania informacji zwrotnej dzięki komentarzom.
Axure dostępne jest jako aplikacja:
- desktopowa dla systemów: macOS oraz Windows,
- mobilna The Axure Cloud (2019r) dla systemów: iOS oraz Android.
Figma dostępna jest jako aplikacja:
- desktopowa dla systemów: macOS oraz Windows,
- webowa, do użytku z poziomu przeglądarki internetowej.
- w kwietniu 2021 na kanale Youtube zaprezentowano demo Figmy dla systemów: iOS oraz Android. Obecnie jest na etapie beta testingu.
Dostęp do bazy zasobów cyfrowych
Wykorzystanie bibliotek multimedialnych znacznie ułatwia pracę nad projektowaniem formularzy, grafiki, makiet czy menu użytkownika. Niektóre są wbudowane w oprogramowanie, inne możemy pobrać całkowicie za darmo (jako pluginy), a jeszcze inne są płatne. W składzie bibliotek multimediów znajdziemy gotowe zestawy komponentów, które zawierają, m.in.;
- auto-kształty, ikony, przyciski przydatne do tworzenia infografik czy CTA,
- panele menu, paski narzędziowe (ang. toolbars) pełniące rolę elementów nawigacyjnych w interfejsie użytkownika,
- szablony oraz motywy (ang. themes), palety kolorów, które można modyfikować według uznania,
- niestandardowe czcionki, tabele, schematy lub wiele rodzaju wykresów.
Poza gotowymi zestawami, do dyspozycji projektantów, są także funkcje przeznaczone do nadawania określonego stylu tym komponentom. Przykładowo, prostą tabelę z danymi możemy przetworzyć w taki sposób, że stanie się atrakcyjną dla oka grafiką, a nie nudną tabelą. Można to osiągnąć dzięki takim funkcjom jak:
- zmiana koloru – wyróżnienie istotnego fragmentu,
- sformatowanie nagłówka lub tekstu dzięki kursywie, pogrubieniu czy podkreśleniu,
- wypełnienie obszaru tabeli – dodawanie tła (np. obraz lub gradient) albo ustawienie jego przezroczystości,
- niestandardowe efekty - możliwość ustawienia obramowania pełnego, częściowego lub zupełne jego usunięcie, nadawanie efektu 3D, dodawanie cieni lub obrócenie nagłówka pionowo,
- układ siatki – możliwość sprawdzenia czy dane w tabeli będą prezentowały się lepiej będąc w pionie lub poziomie oraz jaka ilość elementów w jednym wierszu będzie optymalna.
Axure jako narzędzie do tworzenia makiet oraz prototypów posiada wbudowaną bibliotekę zasobów, którą producent nazywa „biblioteką widżetów”. Wszystkie znajdujące się w niej funkcje stawiają przede wszystkim na funkcjonalność. W najczęściej używanych elementach znajdują się przyciski, prostokąty, koła, palceholdery, nagłówki, bloki tekstów, linie, hot spoty czy panele dynamiczne. Warto wyróżnić również elementy przydatne do opisu makiet jak sticky notes, strzałki, markery oraz obszerny zbiór ikon. Dodatkowo projektanci UX mogą importować do programu własne grafiki. Zestaw dostępnych funkcji w zupełności wystarcza do stworzenia funkcjonalnej makiety czy prototypu.
Zaletą tego oprogramowanie jest możliwość instalacji widżetów ze strony Producenta oraz udostępnianie widżetów stworzonych przez innych projektantów. Poza biblioteką dostępne są również inne zasoby cyfrowe takie jak szablony, interfejsy na urządzenia mobilne oraz narzędzia dla projektantów https://www.axurethemes.com/axure-templates.
Figma, w przeciwieństwie do bibliotek Axure, posiada niezwykle bogate zasoby cyfrowe podzielone na kategorie. Platforma zyskała popularność wśród projektantów UX dużymi możliwościami wyboru, różnorodnością dostępnych zasobów oraz brakiem dodatkowych opłat. Aby przeglądać bazę, wystarczy w panelu użytkownika wybrać opcję „Community”. Należy pamiętać, aby przed rozpoczęciem pracy dostosować platformę Figma do potrzeb danego projektu instalując wtyczki. Pobieranie wtyczek i komponentów odbywa się w bardzo intuicyjny sposób wystarczy nacisnąć przycisk „Install”.
Skąd taka ilość zasobów?
Dużą rolę w projektowaniu szablonów i komponentów dostępnych na platformach odgrywa społeczność. Projektanci dzielą się swoimi pracami i pomysłami, które można zaimportować do bibliotek. W obu omawianych przykładach istnieją również liczne opcje płatne, ale ogromna gama wtyczek i rozszerzeń bezpłatnych stwarza możliwości efektywnej pracy i dostosowania platformy do potrzeb użytkownika.
Współpraca z innymi
Kolaboracja to kluczowy element współtworzenia złożonych projektów. Umożliwia podzielenie projektu na mniejsze partie, czasem nawet pomiędzy kilkudziesięciu pracowników. Praca w takim systemie znacznie przyspiesza cały proces, pozwala śledzić postępy nad projektem, ale i na bieżąco komentować pracę innych i wprowadzać konieczne modyfikacje. Warto również pamiętać o możliwości podglądu projektu oraz zgłaszania uwag czy wątpliwości na każdym etapie pracy. Najpopularniejsze funkcje służące lepszej współpracy:

Aspekty oraz funkcjonalności istotne w projektowanie UX
Niezależnie od tego, czy mamy w planach stworzenie projektu szkieletu makiety, tzw. wireframe, czy makiety o niskiej lub wysokiej wierności, praca rozpoczyna się od stworzenia „Design System”, czyli gotowych komponentów stosowanych na przestrzeni całego projektu. Aby go stworzyć należy przede wszystkim określić odbiorcę produktu, potrzeby rynku, zapoznać się ze specyfikacją branży i zrozumieć markę.
W skład „Design System” wchodzą m.in.:
- style guide – czyli identyfikacja wizualna, zbiór wytycznych dotyczący typografii, kolorystyki, komunikacji z użytkownikiem oraz inne elementy identyfikujące stronę wizualnie
- gotowa biblioteka komponentów
- dokumentacje techniczne i funkcjonalne
- elementy związane z użytecznością i dostępnością
Podczas pracy należy również pamiętać o tym, aby makiety były odpowiednio dostosowane do urządzeń, na których końcowi użytkownicy będą z nich korzystać. Nie są to już tylko ekrany komputerów, ale wszelkie urządzenia mobilne począwszy od smartphonów, poprzez tablety, a na telewizorach z funkcją SmartTV kończąc.
Zawartość projektu oraz wszystkich jego elementów powinna iść w parze z technologią Responsive Web Design.
W związku z różnorodnością projektów i oczekiwań Klientów do wykonania konkretnego zadania potrzebne są również inne funkcje, na które na pewno warto zwrócić uwag.
- Intuicyjność obsługi
Axure nie należy do najłatwiejszych w obsłudze narzędzi. Przy pierwszym uruchomieniu możemy poczuć się nieco przytłoczeni ilością zakładek i skrywanych tam funkcji. Co prawda, aplikacja działa w technologii drag-and-drop, jednak posiada niezwykle rozbudowany interfejs. Jeśli np. wstawimy widżet z biblioteki Axure, do wyboru mamy naprawdę wiele funkcji skrywających się w wielu zakładkach. Jedne z nich dotyczą stylowania komponentu, inne z kolei nadawania interakcji, a jeszcze inne przeznaczone są stricte pod projektowanie prototypów. Ponadto, panel główny oraz boczny użytkownika zawiera jeszcze więcej funkcjonalności.
Zaawansowani projektanci UX nie zgodzą się z brakiem intuicyjności po stronie Axure, co wynika z ich doświadczenia oraz przyzwyczajenia do interfejsu aplikacji. Jednak trzeb przyznać, że dla poczatkującego użytkownika nauka systemu oraz jego obsługi zajmie zdecydowanie więcej czasu.
Figma jest znacznie bardziej intuicyjna, o czym świadczy dynamicznie zwiększająca się ilość jej użytkowników na całym świecie. Również posiada interfejs „przeciągnij i upuść”, panel główny oraz 2 boczne. Po kliknięciu na dany element, po prawej stronie widnieją parametry danego obiektu z podziałem na sekcje, co znacznie ułatwia poruszanie się po aplikacji.
Użytkowników nie zraża też fakt, że ilość funkcji po pierwszym uruchomieniu jest dość ograniczona. Paradoksalnie, działa to na korzyść tego oprogramowania, gdyż nie czujemy się przytłoczeni. Codzienne użytkowanie ułatwia też możliwość instalacji wybranych przez użytkownika wtyczek, które dobierze w zależności od codziennych potrzeb i przyzwyczajeń. Sprawia to, że każdy użytkownik aplikacji może pracować na dokładnie takim narzędziu jakie jest w jego pracy potrzebne.
Warto również wspomnieć o nieograniczonej ilości materiałów edukacyjnych, m.in. tutoriale wideo czy instrukcje w formie gif, dostarczane przez użytkowników. Ponadto, zyskujemy bardzo duże wsparcie ze strony innych użytkowników Figmy, w postaci tworzonych przez nich wtyczek (darmowych lub płatnych) czy odpowiedzi na Forum.
- Tworzenie wariantów gotowych komponentów
Axure posiada funkcję Component Views, który odpowiada za tworzenie kilku wariantów tego samego komponentu na bazie oryginału. Możemy je swobodnie modyfikować, a naniesione zmiany będą widoczne, zależnie od konfiguracji, we wszystkich zaprojektowanych komponentach lub jedynie wybranych z nich. Zmiana taka będzie widoczna na przestrzeni całego projektu, we wszystkich widokach jakie dotychczas zaprojektowaliśmy. To idealne rozwiązanie, które znacznie ułatwia pracę nad projektem.
Figma aż do 2020 nie oferowała tego typu udogodnień, natomiast poprawa funkcjonalności wprowadziła możliwość tworzenia gotowych komponentów - „Wariantów” (ang. Variants). Dzięki nim, możliwe jest określenie bazy dla nowych komponentów, a następnie modyfikacja ich według bieżących potrzeb. Dzięki tej zmianie Figma dostosowała się do panujących trendów i stała się produktem konkurencyjnym.
- Klonowanie pojedynczych komponentów lub grup komponentów
Axure nie posiada żadnych ograniczeń w tym zakresie. Za pomocą znanej wszystkim użytkownikom komputerów komendy kopiuj/wklej, można zduplikować dowolne ilości komponentów pomiędzy wieloma projektami.
W Figmie ten proces odbywa się nieco inaczej i wymaga instalacji programu Sketch lub Ilustrator albo zainstalowania odpowiedniej wtyczki, np. Convertify Figma to Sketch/XD,. Niestety takie rozwiązanie nie jest zbyt praktyczne przy dużej liczbie elementów.
- Wsparcie projektowania w technologii RWD (Responsive Web Design)
Axure posiada wbudowaną funkcję wspierającą projektowanie RWD o nazwie Adaptive Views. Dzięki niej możliwe jest przyspieszenie dostosowania widoków dla wielu urządzeń o różnych parametrach (breakpoint).
Breakpointy to wartości graficzne w pikselach. Określają, w jaki sposób element powinien wyświetlać się w danym widoku, np. na tablecie lub smartfonie.
Efekty pracy można obserwować otwierając widok w dowolnej przeglądarce. Co więcej, nadal mamy dostęp do breakpointów każdego komponentu na wielu stronach i możemy je modyfikować według potrzeb.
W Figmie, problem projektowania kilku różnych widoków został częściowo rozwiązany dzięki wtyczce Breakpoints. Posiada ona jednak ograniczenie do widoku całej strony. Drugie rozwiązanie to Adaptive Layout. Polega na projektowaniu graficznym interfejsu użytkownika, który dostosowuje się do różnych rozmiarów ekranu. Zazwyczaj wykorzystuje wiele stałych rozmiarów układu i gdy system wykryje rozmiar przeglądarki, wybiera układ najbardziej odpowiedni dla ekranu, np. smartfona.
Projektowane przez nas aplikacje wspierają m.in.:
Umów się na bezpłatną konsultację. Wspólnie przeanalizujemy potrzeby Twojego biznesu i podpowiemy rozwiązania, które skutecznie pomogą w jego rozwoju.
"Ożywianie" makiety, czyli tworzenie prototypu
Zasada, którą rządzi się tworzenie prototypu jest optymalizacja pracy, im mniej czynności wykonamy tym lepiej. Dlatego w przypadku tworzenia interaktywnych makiet czy responsywnych prototypów liczy się bogata gama funkcji, które będą skutecznie wspierać logikę biznesu.

Poniżej przedstawiamy kilka bardziej zaawansowanych elementów, które znacznie przyspieszają proces projektowania oraz zmniejszają nakład pracy nad prototypem.
- Szeroka gama interakcji na gotowych komponentach i nie tylko
Axure dysponuje aż 6 podstawowymi typami interakcji: wydarzenia, przypadki, akcje, linki tekstowe, efekty dla stylów oraz animacje. Każda z tych kategorii dodatkowo umożliwia zastosowanie indywidualnych parametrów dla całych stron, komponentów, widżetów, list rozwijalnych, pól wyboru, czy chociażby pól tekstowych.
Figma posiada tylko te najbardziej podstawowe interakcje m.in. efekty przejścia pomiędzy ekranami, linkowania do jednego elementu bądź ekranu, ustawienia punktu rozpoczęcia oraz zakończenia. Z kolei, aby ukryć element na ekranie, wymagane będzie od nas nawigowanie po warstwach. Istnieje możliwość wykorzystania wtyczki Smart Animate, która pozwoli na ożywienie makiety za pomocą dodatkowych animacji.
- Klonowanie interakcji przypisanych do komponentów lub całych widoków
Axure od początku dawało możliwość szybkiego kopiowania już określonych wartości, formatowania oraz interakcji do zaprojektowanych elementów lub widoków. Dostępność tej funkcji wynika z tego, że Axure powstało nie tylko na potrzeby projektowania szkieletów makiet (wireframe), ale przede wszystkim w celu tworzenia zaawansowanych prototypów.
Podobnie jest w Figmie, jednak należy wejść w tryb tworzenia prototypu – inaczej skopiujemy tylko wartości formatowania elementów bez interakcji. Jeszcze do niedawna nie było to możliwe, ale nowa funkcjonalność daje już większe perspektywy. Wcześniej projektanci musieli wyświetlać wartości elementów prototypu oraz ręcznie ustawiać je na każdym elemencie. Nie jest to problematyczne, jeśli do przygotowania mamy kilka ekranów na widok mobile, ale w przypadku większej ilości komponentów interfejsu oprogramowania było to zwyczajnie uciążliwe.
- Udostępnienie interaktywnego prototypu makiety (eksport do HTML)
Axure posiada wbudowaną funkcję eksportu zaprojektowanych makiet (również prototypów) do kodu HTML. Wybranie tej funkcji umożliwia udostępnienie interaktywnej makiety innym użytkownikom do wglądu.
W Figmie, aby wyeksportować kod HTML lub CSS dla makiet należy zainstalować wtyczkę Anima for Figma. Wersja darmowa pozwala na eksport zaledwie jednego projektu.
- Możliwość ustawienia wielowarunkowych interakcji oraz funkcji matematycznych
Axure posiada zestaw zaawansowanych interakcji, umożliwiających nadanie konkretnej funkcji w połączeniu z formułą jeśli/lub. Dzięki temu np. na jednym widoku koszyka jesteśmy w stanie odwzorować jego pełną interaktywność. Możemy ustalić jakie komunikaty powinny wyświetlać się po spełnieniu odpowiednich warunków np., jeśli kwota zamówienia osiągnie wartość powyżej kwoty x, pojawi się pole do wpisania kodu zniżkowego lub zostanie obliczony 20% rabat dla danej pozycji w koszyku. Z kolei, jeśli suma znajdujących się w koszyku pozycji osiągnie wartość równą lub wyższą niż kwota x, pojawi się komunikat o darmowej dostawie.
Figma nie została wyposażona w tak zaawansowane funkcje jak Axure. Wykonanie tej samej czynności zmusi nas do zaprojektowania każdego ekranu oddzielnie: ekran z polem do wpisania kodu zniżkowego, inny dla widoku z 20% rabatem, a jeszcze inny dla darmowej dostawy. Możemy się jednak posiłkować kopiowaniem widoków w trybie prototypu, a następnie modyfikować widok według potrzeby.
- Tworzenie podstawowego flow i schemat całego procesu
W Axure na podstawie stworzonych widoków, kolejności interakcji oraz zależności pomiędzy nimi, możliwe jest automatyczne wygenerowanie flow diagram, który będzie bardzo podobny do schematów BPMN.
W Figmie możliwe jest określenie podstawowego workflow pomiędzy elementami, określając ich kolejność: początek – interakcja na elemencie, np. najechanie myszką na przycisk, a następnie przejście do kolejnego ekranu.
Co wobec tego wybrać?
Axure posiada niezliczoną liczbę funkcji zarówno w zakresie makietowania, jak i tworzenia prototypów. Jeśli zależy nam przede wszystkim na tworzeniu niezwykle zaawansowanych makiet oraz prototypów o wysokiej wierności Axure będzie najlepszym wyborem.
Jeśli planujemy rozwijać projekty MVP (Minimum Viable Product), tworzyć interfejsy, grafiki bądź infografiki, gify, animacje czy inne formy graficzne, dobrym wyborem jest Figma. Duża liczba zasobów pozowali nam na osiągnięcie bardzo atrakcyjnych dla oka makiet.
Istotnym aspektem w wyborze odpowiedniego rozwiązania jest zmieniająca się rzeczywistość. Należy pamiętać, że projekty wraz z czasem i zmieniającymi się potrzebami Klientów potrafią się rozwijać. Tak samo w szybkim tempie rozwijają się narzędzia służące do projektowania. Stwarza to nowe możliwości na każdym etapie pracy.
A jeśli nie możemy się zdecydować?
Zróbmy hybrydę i połaczmy oba te rozwiązania – wielofunkcyjność Axure z niezwykle intuicyjną obsługą Figmy. Jeśli wygodniej pracuje się nam w Figmie, tam zaprojektujmy Design system i eksportujmy całość do Axure za pomocą wtyczki From Figma to Axure lub zaimportujmy z Figmy do Axure Cloud.
Natomiast, jeśli Figma spełnia nasze oczekiwania, a brak jej kilku flagowych funkcji Axure, warto przetestować wtyczkę o nazwie Axure. Wówczas będziemy mogli swobodnie wykorzystać użyteczne funkcjonalności jakie oferuje Axure bezpośrednio w aplikacji Figma.
Masz pytania? Napisz do nas
Napędzimy Twój biznes technologią, ale najpierw musimy poznać Twoje potrzeby. Działamy w trzech prostych krokach.
-
Analiza zapytania
Zapoznamy się z Twoją wiadomością i przekażemy ją do odpowiedniego eksperta, który wstępnie przeanalizuje problem i skontaktuje się z Tobą, by zadać kilka pytań. -
Zaproszenie na rozmowę
Odezwiemy się do Ciebie z propozycją terminu spotkania (online lub przez telefon), w trakcie którego dokładnie przeanalizujemy temat, by lepiej zrozumieć wyzwanie, przed którym stoisz. -
Spotkanie
Omówimy Twoje potrzeby, odpowiemy na pytania i, opierając się na naszym doświadczeniu, zaproponujemy najlepsze rozwiązania dla Twojego biznesu.
