- Firma
-
E-commerce
-
E-commerce
- E-commerce B2C
- SmartPrice
- Platformy sprzedażowe B2B
-
Narzędzia wspierające e-commerce
-
Narzędzia wspierające e-commerce
- Integracja z ERP
- Kampanie marketingowe
- Marketing Automation
- Marketplace
- Narzędzia Live Chat
- Narzędzia PIM
- Platforma WMS
- Platformy DAM
- Programy lojalnościowe
- Silniki rekomendacji produktów
- Silniki wyszukiwania produktów
- Social media
- System OMS
- Systemy CRM
- Systemy płatności
- Systemy PLM
- Usługi kurierskie
- Web Push
- Zarządzanie cenami
- Edito E-commerce CMS
- Narzędzia PIM
- Bezpieczeństwo danych
- Marketplace
- Asystent zakupowy AI
- Cross-border
- Rozwiązania AI dla e-commerce
- Technologie e-commerce
- Top Developer e-Commerce
- Kompleksowa obsługa sklepów
- Wiedza eCommerce - publikacje
- Dlaczego my
-
E-commerce
-
Konsulting
-
Konsulting
- Analiza danych i Business Intelligence
- Analiza przedwdrożeniowa
- Analiza rynku i konkurencji
- Aplikacje MVP / POC
- Badania użyteczności i testy A/B
- Makiety UX/UI
- Marketing Automation
- Optymalizacja wydajności
- Redesign
- Rozwiązania chmurowe
- Scoping Session
- Strategia rozwoju technologicznego
- Wsparcie techniczne SLA
-
Konsulting
-
Technologie Internetowe
-
Technologie Internetowe
- Serwisy internetowe
- Portale informacyjne
- Dedykowane aplikacje internetowe
- Dostępność cyfrowa
- Rozwiązania AI
- Integracja z aplikacjami IT
- Programy lojalnościowe
- Aplikacje PWA
- Cloud / Hosting
- Aplikacje mobilne
- Platforma e-learningowa
- Konfiguratory produktów
- Oprogramowanie dedykowane
- Internet Software House
- Stosowane technologie
- Jak pracujemy
- Dlaczego my
-
Technologie Internetowe
-
Rozwiązania IT
-
Rozwiązania IT
- Intranet i komunikacja wewnętrzna
- Wsparcie pracy zdalnej
- Obsługa reklamacji
- Elektroniczne paski płacowe
- Zamówienia i zapotrzebowania
- Outsourcing IT
- Elektroniczny obieg faktur - LOGITO
- KSeF w Logito
- Platforma low-code dla biznesu - LOGITO
- System elektronicznego obiegu dokumentów w firmie
- System Helpdesk napędzany AI
- System zarządzania urlopami i delegacjami
- Sztuczna inteligencja w LOGITO low-code
- Zarządzanie umowami - Elektroniczny rejestr umów
- Software House
- Stosowane technologie
- Top Custom Software Developer
- Poradnik - INTRANET: Skuteczna komunikacja wewnętrzna w organizacji rozproszonej
- Dlaczego my
-
Rozwiązania IT
- Realizacje
- Kariera
- Kontakt
 Nie od dziś wiadomo, że wraz z rozwojem każdego biznesu rosną również jego potrzeby. Kluczowym aspektem sukcesu, zwłaszcza w e-commerce, jest dążenie do zapewnienia wysokiej dostępności. Mowa tu nie tylko o dostępności oferowanego produktu, ale przede wszystkim platformy, która go sprzedaje.
Nie od dziś wiadomo, że wraz z rozwojem każdego biznesu rosną również jego potrzeby. Kluczowym aspektem sukcesu, zwłaszcza w e-commerce, jest dążenie do zapewnienia wysokiej dostępności. Mowa tu nie tylko o dostępności oferowanego produktu, ale przede wszystkim platformy, która go sprzedaje.
W przypadku e-commerce nie mamy bezpośredniego kontaktu z Klientem. Sprzedaż realizowana jest w oparciu o platformę internetową, dlatego też bardzo ważna jest jej jakość. Jest to jeden z najważniejszych czynników, który finalnie wpływa na zakup określonego produktu czy też usługi. Co więcej, można powiedzieć, że wysoka dostępność w e-commerce oznacza konieczność działania wielokanałowego. Pozyskanie nowych Klientów nie może się ograniczyć zaledwie do jednego kanału. Zawsze należy szukać przestrzeni, w której biznes może się rozwijać.
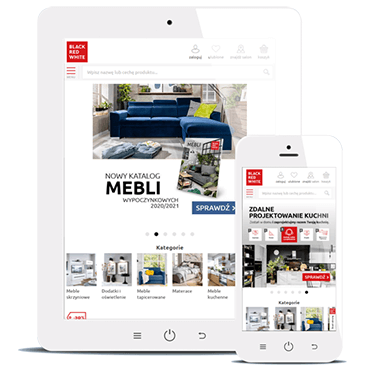
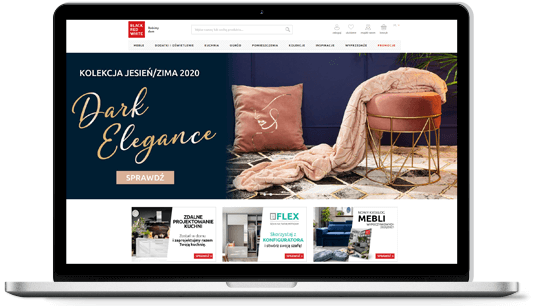
Zespół zajmujący się e-commerce w Black Red White doskonale zna wyżej wspomniane aspekty. Chcąc zwiększyć zasięg swojej usługi, a tym samym dotrzeć do większej ilości potencjalnych Klientów, zwrócił się do Ideo. Głównym zadaniem było wdrożenie w pełni funkcjonalnej i intuicyjnej aplikacji mobilnej. Poprzeczka została postawiona wysoko.
"Już blisko 70% ruchu na stronie pochodzi z urządzeń mobilnych. Użytkownicy smartfonów odpowiadają jednak tylko za nieco ponad 40% transakcji. W wartości zamówień jeszcze mniej. Dla nas był to wyraźny sygnał aby gruntownie przyjrzeć się stronie w jej mobilnej odsłonie, szybko poprawić jej użyteczność i zoptymalizować proces zakupowy.” – wyjaśnia Mariusz Nowak, E-commerce and Omnichannel Strategy Director w Black Red White S.A. „Chcieliśmy zapewnić użytkownikom doświadczenia zbliżone do znanych im z aplikacji natywnych ale pozbawione wad tego rozwiązania, np. konieczności ich pobierania ze sklepów Google Play czy App Store. Zgodnie z naszymi założeniami strona miała wczytywać się szybko, działać płynnie nawet przy słabszym połączeniu z internetem, czy chwilowym jego braku. Nie chcieliśmy też utrzymywać i rozwijać dwóch niezależnych bytów, tj. aplikacji i strony internetowej, dlatego PWA wydawał nam się optymalnym rozwiązaniem"
Technologia PWA jest aktualnie jednym z największych trendów tworzenia aplikacji internetowych. Rozwiązanie stworzone przez zespół Google, wyznaczyło nowy kierunek rozwoju i pociągnęło za sobą wszystkie najpopularniejsze przeglądarki. Z małym wyjątkiem - Safari obsługuje co prawda dużą część metod związanych z PWA, jednak nie daje możliwości zainstalowania aplikacji.
Dzięki wykorzystaniu możliwości jakie daje PWA, aplikacja sklepu BRW ma dostęp do zasobów urządzenia, zapisywania w lokalnej bazie danych przeglądarki (indexedDB), cache’owania całych widoków witryny czy działania w trybie offline. Co równie istotne – daje możliwość instalacji aplikacji na urządzeniu, zarówno mobilnym, jak i desktop.

Twój sklep potrzebuje PWA? Napisz do nas
Witryna sklepu Black Red White w pierwotnym stanie była klasyczną aplikacją, która przeładowywała się z każdą akcją użytkownika. Nie wyglądało to jednak atrakcyjnie dla użytkowników urządzeń mobilnych. Podczas korzystania z aplikacji, użytkownik odnosił wrażenie, że nadal posługuje się starym serwisem, który został jedynie opakowany w „ładne pudełko”. Zespół BRW doskonale rozumiał ten problem i wiedział, że odczucia Klientów z tym związane w znacznym stopniu wpływają na finalizację zakupów. Z tego względu, podjęto decyzję o całkowitej przebudowie serwisu.
Konieczne było przeprojektowanie UX i elementów graficznych w taki sposób, aby serwis odzwierciedlał aplikację mobilną. Nowa koncepcja musiała uwzględniać np. fakt, że w aplikacji mobilnej brakuje strzałki „cofnij”, która pozwala na powrót do poprzedniej strony.
Oczywistym było również to, że witryna nie może być przeładowywana przy każdej akcji podczas poruszania się po sklepie. Odpowiedzią na te wymagania okazała się technologia SPA (Single Page Application), wykorzystana w połączeniu z frameworkiem Vue.js. Dzięki temu rozwiązaniu, poszczególne elementy witryny renderują się w momencie, gdy użytkownik okazuje nimi zainteresowanie. Przeglądarka wykonuje mniejszą ilość operacji, optymalizowane jest również obciążenie serwera. To wszystko wpływa na wydajność. Strona działa szybciej, a interface jest dynamiczny i nawet skomplikowane układy graficzne działają płynnie. Dzięki temu użytkownik korzystając z serwisu na urządzeniu mobilnym odnosi wrażenie, że używa aplikacji mobilnej. Korzystając z komputera czy laptopa widzimy natomiast wydajną stronę internetową. Takie podejście znacznie rozszerzyło możliwości sklepu.
Na tym jednak nie poprzestaliśmy. Idąc w stronę dużych zmian technologicznych, zaproponowaliśmy technologię SSR (Server-Side Rendering). W standardowym rozwiązaniu generowanie witryn typu SPA przekazane jest do przeglądarek Klientów. Zanim zostanie zatem wyświetlony pierwszy widok wszystkie dane przedstawiane użytkownikowi najpierw muszą zostać pobrane z serwera. Następnie na ich podstawie renderowany jest finalny widok. W efekcie prowadzi to do oczekiwania na pełne załadowanie strony, co, szczególnie w przypadku dużych stron, może zajmować sporo czasu. SSR rozwiązuje ten problem i wpływa pozytywnie czas ładowania stron typu SPA, a także na ich pozycjonowanie.
Jak sama nazwa wskazuje, w przypadku Server-side rendering, renderowanie witryny odbywa się po stronie serwera. Do przeglądarki zostaje wysłany gotowy kod HTML zawierający tylko te dane, które są potrzebne, aby przeglądarka wyświetliła użytkownikowi wybrany widok. Tak zbudowana strona jest dostępna w dużo krótszym czasie i w przeciwieństwie do klasycznych stron SPA użytkownik nie zauważa ładowania danych.
W przypadku sklepu internetowego BRW.pl, SSR został oparty o framework Nuxt, który uruchomiony został na serwerze Node. W tym podejściu należy jednak zaznaczyć, że przetwarzając kod na serwerze nie mamy dostępu do wszystkich informacji, które znajdują się w przeglądarce np. zmiennych globalnych typu window, document czy navigator. W zamian dostępne są np. informacje o szczegółowych nagłówkach połączenia, dzięki którym możliwe jest rozpoznanie konkretnego urządzenia i już na tej podstawie wygenerowanie kodu HTML dopasowanego do jego ograniczeń i możliwości jakie oferuje. Finalna odpowiedź z serwera jest zatem mniejsza i wpływa na szybkość przetwarzania struktury HTML przez urządzenie.
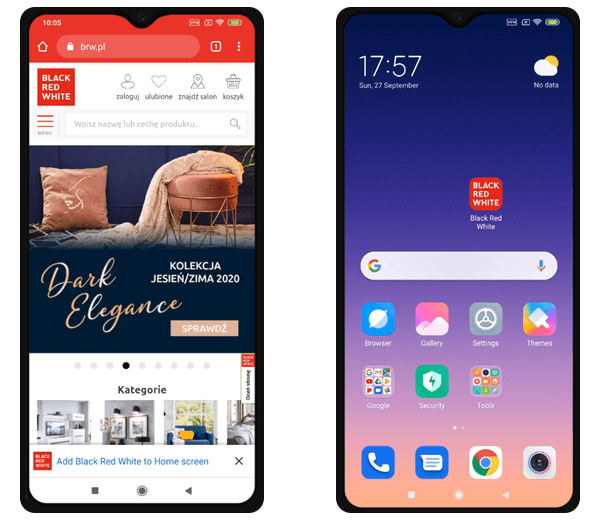
Zapewnienie płynnego przejścia między poszczególnymi widokami sklepu wpływa na pozytywne doświadczenia użytkowników. Ponadto, PWA zapewnia szereg udogodnień podczas korzystania ze sklepu, z czego najważniejszą jest możliwość zainstalowania ww. Aplikacji mobilnej. Przeglądarka internetowa już po wejściu na stronę sklepu, sama w dyskretny i nienachalny sposób pyta użytkownika mobilnego, czy chciałby skorzystać z aplikacji mobilnej. Jeśli użytkownik wyrazi zgodę, to na jego pulpicie pojawia się ikona aplikacji, która zapewni wygodny dostęp do strony w przyszłości.

Ważną zaletą rozwiązań PWA jest możliwość przeglądania sklepu w trybie offline.
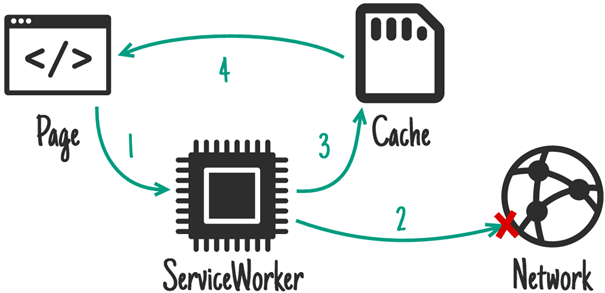
Użytkownik nie mając połączenia internetowego może zapoznać się z ofertą sklepu czy dodawać produkty do ulubionych. Co więcej, istnieje również możliwość wysyłania powiadomień push, dzięki czemu sklep może utrzymywać kontakt z klientem i informować o nowych produktach czy aktualnych promocjach. Funkcjonowanie aplikacji w ten sposób zapewnia Service Worker, który przetwarza wszystkie dane w trybie offline i jest jednym z kluczowych elementów PWA. Zapamiętywanie tychże danych odbywa się zgodne ze strategią Network First (Network Falling Back to Cache), według której każde połączenie z serwerem w celu pobrania informacji o określonej podstronie przepływa przez Service Worker.

Dzięki temu dane w cache są aktualizowane za każdym razem, gdy użytkownik przegląda stronę. W momencie utraty połączenia, Service Worker automatycznie przekieruje swoje żądania do cache zapewniając płynność działania aplikacji. Warto zaznaczyć, że rozwiązanie to nie pobiera nadmiernej ilości informacji, a jedynie zapamiętuje dane dokładnie tych podstron, które interesowały użytkownika. Dzięki temu, może on powrócić do nich w trybie offline i przeglądać zdjęcia czy informacje o produkcie.
Kolejnym aspektem, na który warto zwrócić uwagę jest wykorzystanie indexedDB dla elementów takich jak zapis ulubionych produktów. Rozwiązanie to, znane również pod nazwą Indexed Database API, jest interfejsem aplikacji JavaScript udostępnianym przez przeglądarkę internetową i służy do zarządzania bazą danych NoSQL obiektów JSON. Dzięki temu możliwe jest zapamiętywanie podjętych przez użytkownika akcji, gdy jest on na przykład w trybie offline. Powrót zaś połączenia internetowego skutkuje synchronizacją danych pobranych w trybie offline i wysłaniem ich do zdalnej bazy danych.
"Z naszych doświadczeń wiemy, że wielu użytkowników bezpowrotnie rezygnuje z dalszego odwiedzania strony internetowej, jeżeli musi zbyt długo czekać na jej przeładowanie, a już na pewno kiedy aplikacja w ogóle przestaje reagować na ich żądania. Zapewniając możliwość kontynuowania procesu zakupowego przy chwilowych brakach dostępu do sieci (nawet w mocno ograniczonej formie) z pewnością zmniejszymy poziom tych porzuceń" dodaje Mariusz Nowak.
Rozwiązanie to świetnie sprawdza się w przypadku narzędzi do analityki, takich jak np. Google Analytics. Umożliwia bowiem gromadzenie danych powstających podczas używania aplikacji w trybie offline. Po powrocie do trybu online są one wysyłane do narzędzia odpowiedzialnego za analizę. Dzięki temu zyskujemy możliwość badania zachowań użytkowników nawet jeśli korzystają z aplikacji w trybie offline. Daje to np. możliwość porównywania zachowania użytkowników off i no-line.
Zaletą IndexedDB, która zasługuje na szczególną uwagę, jest wersjonowanie. Zapewnia ono możliwość szybkiej aktualizacji struktury bazy danych bez konieczności ingerencji użytkownika. Co więcej, całość odbywa się automatycznie, bez utraty danych.
Wyzwaniem w aplikacjach PWA jest również poprawne zaprojektowanie widoków mobilnych. Należy pamiętać, że uruchamiając aplikację z ikonki na pulpicie urządzenia, nie posiadamy przycisków nawigacji, które tradycyjnie znajdują się w przeglądarkach. Projekty graficzne muszą uwzględniać zatem alternatywną nawigację dającą możliwość swobodnego poruszania się po całym serwisie. Nie inaczej było w przypadku aplikacji sklepu BRW. Projekt graficzny dostarczył zespół Klienta. Zaproponowane w nim rozwiązania okazały się bardzo dobre, a ich wdrożenie pozwoliło na swobodne korzystanie ze sklepu na każdej płaszczyźnie aplikacji.
Nie ma wątpliwości, że aplikacje PWA mogą zwiększać zasięg oddziaływania biznesu. Co więcej, wykorzystanie najnowszych technologii w połączeniu z PWA jeszcze bardziej zwiększa elastyczność i możliwości aplikacji.
Chcesz wiedzieć więcej? Napisz do nas
Warto również zaznaczyć, że decydując się na tego typu wdrożenie otrzymujemy jedną platformę, która funkcjonuje zarówno jako aplikacja mobilna (zgodna ze wszystkimi typami urządzeń mobilnych), jak i strona internetowa. Dzięki temu, w dłuższej perspektywie utrzymanie usługi staje się tańsze.
Kolejnym atutem jest kwestia aktualizacji. Stają się one szybsze, szczególnie w przypadku użytkowników mobilnych. Odbywają się automatycznie, bez konieczności zmian jakichkolwiek ustawień w telefonie. Istotnym jest również fakt, że aplikacje typu PWA można opublikować zarówno w AppStore, jak i Google Play jeszcze bardziej zwiększając ich dostępność dla użytkowników.

Autor
Damian Glazer, Fronted Developer, Ideo.
Masz pytania? Napisz do nas
Napędzimy Twój biznes technologią, ale najpierw musimy poznać Twoje potrzeby. Działamy w trzech prostych krokach.
-
Analiza zapytania
Zapoznamy się z Twoją wiadomością i przekażemy ją do odpowiedniego eksperta, który wstępnie przeanalizuje problem i skontaktuje się z Tobą, by zadać kilka pytań. -
Zaproszenie na rozmowę
Odezwiemy się do Ciebie z propozycją terminu spotkania (online lub przez telefon), w trakcie którego dokładnie przeanalizujemy temat, by lepiej zrozumieć wyzwanie, przed którym stoisz. -
Spotkanie
Omówimy Twoje potrzeby, odpowiemy na pytania i, opierając się na naszym doświadczeniu, zaproponujemy najlepsze rozwiązania dla Twojego biznesu.