-
Firma
-
E-commerce
-
E-commerce
- E-commerce B2C
- SmartPrice
- Platformy sprzedażowe B2B
-
Narzędzia wspierające e-commerce
-
Narzędzia wspierające e-commerce
- Integracja z ERP
- Kampanie marketingowe
- Marketing Automation
- Marketplace
- Narzędzia Live Chat
- Narzędzia PIM
- Platforma WMS
- Platformy DAM
- Programy lojalnościowe
- Silniki rekomendacji produktów
- Silniki wyszukiwania produktów
- Social media
- System OMS
- Systemy CRM
- Systemy płatności
- Systemy PLM
- Usługi kurierskie
- Web Push
- Zarządzanie cenami
- Edito E-commerce CMS
- Narzędzia PIM
- Bezpieczeństwo danych
- Marketplace
- Asystent zakupowy AI
- Cross-border
- Rozwiązania AI dla e-commerce
- Technologie e-commerce
- Top Developer e-Commerce
- Kompleksowa obsługa sklepów
- Wiedza eCommerce - publikacje
- Dlaczego my
-
E-commerce
-
Konsulting
-
Konsulting
- Analiza danych i Business Intelligence
- Analiza przedwdrożeniowa
- Analiza rynku i konkurencji
- Aplikacje MVP / POC
- Badania użyteczności i testy A/B
- Makiety UX/UI
- Marketing Automation
- Optymalizacja wydajności
- Redesign
- Rozwiązania chmurowe
- Scoping Session
- Strategia rozwoju technologicznego
- Wsparcie techniczne SLA
-
Konsulting
-
Technologie Internetowe
-
Technologie Internetowe
- Serwisy internetowe
- Portale informacyjne
- Dedykowane aplikacje internetowe
- Dostępność cyfrowa
- Rozwiązania AI
- Integracja z aplikacjami IT
- Programy lojalnościowe
- Aplikacje PWA
- Cloud / Hosting
- Aplikacje mobilne
- Platforma e-learningowa
- Konfiguratory produktów
- Oprogramowanie dedykowane
- Internet Software House
- Stosowane technologie
- Jak pracujemy
- Dlaczego my
-
Technologie Internetowe
-
Rozwiązania IT
-
Rozwiązania IT
- Intranet i komunikacja wewnętrzna
- Wsparcie pracy zdalnej
- System workflow EOD
- Portal pracowniczy
- Obsługa reklamacji
- Elektroniczne paski płacowe
- System Helpdesk
- Zamówienia i zapotrzebowania
- e-PITy
- Outsourcing IT
- eBOK - obsługa Klienta online
- Urlopy i delegacje
- Elektroniczny obieg faktur - LOGITO
- Platforma low-code dla biznesu - LOGITO
- Software House
- Stosowane technologie
- Top Custom Software Developer
- Poradnik - INTRANET: Skuteczna komunikacja wewnętrzna w organizacji rozproszonej
- Dlaczego my
-
Rozwiązania IT
- Realizacje
- Kariera
- Kontakt
Ostatnie kilka lat w obszarze technologii frontendowych naznaczone były popularnością Vue, Reacta czy Angulara. W przestrzeni frameworkowej pojawił się jednak nowy gracz, który budzi coraz większe zainteresowanie – Svelte.
Choć wielu z nas zdaje sobie sprawę, że nowości w środowisku frontendu pojawiają się i niejednokrotnie szybko znikają, to jednak co jakiś czas rodzi się rozwiązanie, które zostaje na dłużej – być może Svelte będzie takim właśnie narzędziem, stąd też poświęćmy mu chwilę uwagi.

„Nowy framework frontendowy”. Słysząc to twierdzenie w głowie wielu programistów pojawia się pytanie: Co nowego można zaproponować, aby ułatwić tworzenie oprogramowania? Świat IT jest dynamicznym środowiskiem i nowości pojawiają się niemal na każdym kroku. Mimo to, w kółko słyszymy o komponentach i reaktywności, aktualnie przełomem wchodzą również rozwiązania oparte na hook’ach.
Jednak wszystkie dostępne na rynku frameworki wyróżnia jedna, wspólna cecha - są one dodane do kodu źródłowego napisanego oprogramowania. W tym przypadku wyjątek od reguły stanowi właśnie wspomniana nowość – Svelte.
Czym jest i co wyróżnia Svelte?
Framework istnieje na rynku już od 2016 roku, i od tamtej pory jego popularność stale wzrasta. Opublikowana jednak w ubiegłym roku jego 3 wersja znacznie bardziej podniosła wskaźniki zainteresowania. Zastanówmy się dlaczego.

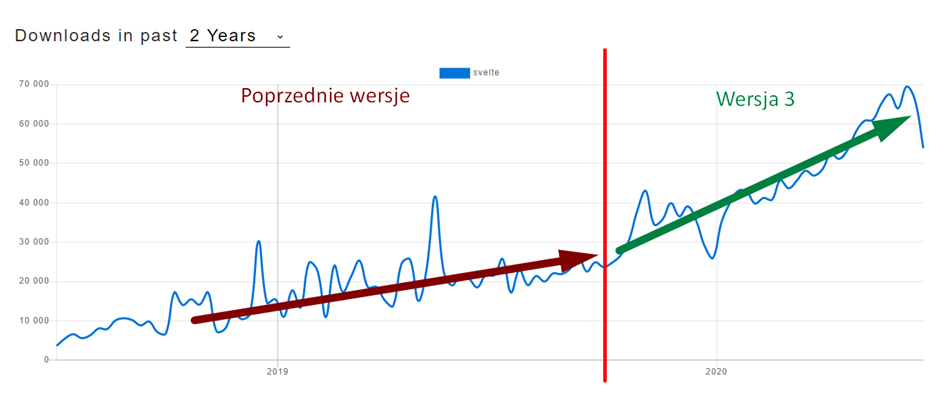
Trend popularności wśród użytkowników github. Źródło: https://www.npmtrends.com/svelte
Analizując powyższy wykres widzimy znaczącą zmianę trendu zainteresowania programistów niemal dokładnie w momencie publikacji nowej wersji. Zauważyć można również, że nawet przed pojawieniem się 3 wersji, już na przestrzeni nieco ponad 3 lat zbudował on całkiem niezłą społeczność użytkowników. Oczywiście jest ona dużo mniejsza niż chociażby React’a czy też VueJS’a – należy jednak pamiętać, że frameworki te występują na rynku już od 2013 roku, a zatem 3 lata dłużej niż wspomniany Svelte.
Bazując na danych dostępnych z npmtrends.com można zestawić ilość pobrań danego frameworka, dla każdego równo 3 lata od swojej premiery, co przedstawia poniższa tabela.
| Vue | Svelte | React |
| 8 518 | 69 476 | 244 995 |
Jednoznacznie widać, że Svelte będąc na tym samym etapie rozwoju jak niegdyś Vue i React wypada całkiem nieźle. Oczywiście różnica między React’em jest znacząca. Trzeba jednak pamiętać, że za tą technologią stroi ogromna korporacja jaką jest Facebook. Dodatkowo, coroczna ankieta prowadzona przez State of JS i kierowana do programistów z całego świata dostarcza nam również dużo interesujących danych.

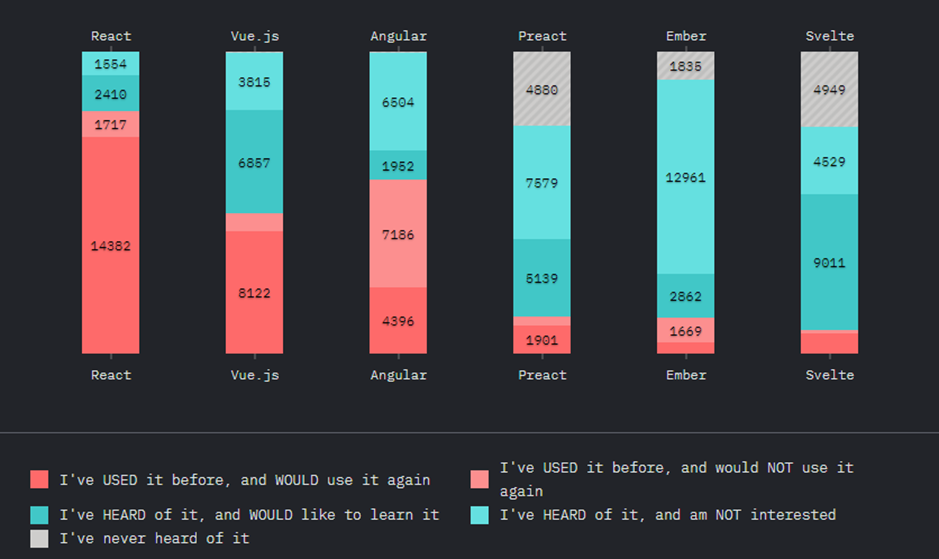
Zestawienie opinii na temat badanych technologii. Źródło: https://2019.stateofjs.com/front-end-frameworks/
W badaniu tym wzięło udział 21 717 respondentów z całego świata. Biorąc na celownik zestawienie opinii na temat badanych technologii zauważamy, że Svelte ma najniższy odsetek osób, które użyły go co najmniej raz i nie chcą go używać w przyszłości. Ma także największe zainteresowanie osób, które chciałyby się go nauczyć. Co istotne - najwięcej osób na moment badania jeszcze w ogóle o nim nie słyszało. Taki rozkład danych może bezpośrednio przełożyć się na popularność Svelte w przyszłości.
Ciekawym jest również fakt, że niemal identyczny trend 3 lata temu posiadał VueJS, który obecnie jest drugim najchętniej wybieranym frameworkiem JS’owym. A jak możemy zauważyć, również w wyniku badania State of JS, na wykresie podsumowującym zainteresowanie konkretnymi frameworkami już w 2019 roku Svelte wysunął się na prowadzenie.

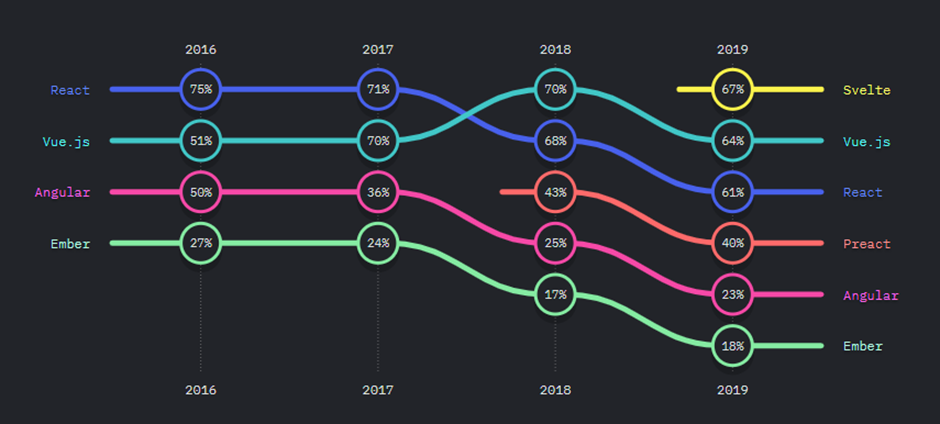
Ranking zainteresowania technologiami frontendu. Źródło: https://2019.stateofjs.com/front-end-frameworks/
Jak widać, Svelte staje się na tyle popularnym frameworkiem, że zostaje objęty w rankingach najbardziej popularnych frameworków JavaScript’owych. Co zatem jest w nim takiego szczególnego, czego jego konkurenci nie mają? Czy faktycznie stanie się jednym z prekursorów w swojej dziedzinie?
Na powyżej postawione pytanie w rzeczywistości trudno dać jednoznaczną odpowiedź. Swoją opinię można oprzeć jedynie na danych statystycznych. Pomocne może okazać się również pewne wyczucie rynku środowiska frontendowego.
Svelte – inny niż wszyscy
Można powiedzieć, że Svelte jest alternatywą do wiodących framworków frontendowych. Podobnie jak React czy Vue może być on używany to tworzenia całych aplikacji, jak również jedynie niestandardowych elementów będących częścią już istniejących rozwiązań. W Svelte postawiono jednak na jeden ważny aspekt, a mianowicie prostotę pisanego kodu.
Wersja 3 przyniosła dużo zmian związanych z upraszczaniem mechanizmów frameworka, dzięki czemu kod aplikacji implementuje się szybciej i przede wszystkim jest go mniej, co ze strony programisty wiąże się z łatwiejszym zarządzaniem kodem oraz mniejszą ilością bugów.
Na tle pozostałych frameworków wyróżnia się również tym, że nie jest on dołączany do finalnego kodu źródłowego. Jego twórca, Rich Harris, który pracował między innymi przy tworzeniu narzędzia Babel, najwidoczniej przeniósł swoje doświadczenie związane z kompilowaniem kodu JavaScript’owego.
Svelte podczas procesu budowania produkcyjnego zachowuje się jak kompilator. Transkoduje zapisy specyficzne dla niego na czysty JavaScript. Wykorzystując natywne rozwiązania JS’a zmienia nieco kod źródłowy tak, aby mógł on działać samodzielnie bez zbędnych zewnętrznych narzędzi. Wynikiem kompilacji jest więc natywny JavaScript bez dodatkowego obciążenia jakim jest kod frameworka. Co daje taki zabieg? Odpowiedź sama nasuwa się na myśl - szybkość działania.
Svelte – szybszy niż wszyscy
Wszelkie narzędzia testujące szybkość strony wskazują jednoznacznie - strony napisane w Svelte są dużo szybsze. A jeśli nasz skrypt jest szybki możemy liczyć na wysoki ranking w PageSpeed Insights od Google. Z punktu widzenia SEO jest to znaczący punkt na korzyść Svelte.
Dodatkowym atutem jest to, że twórca przewidział wymagania związane z SEO i dostarcza narzędzie (Sapper), dzięki któremu możliwe jest uruchomienie projektu w trybie Server Side Rendering, a przez to zapewnienie jeszcze lepszej widoczności i indeksacji przez wyszukiwarki.
Sprawdzam!
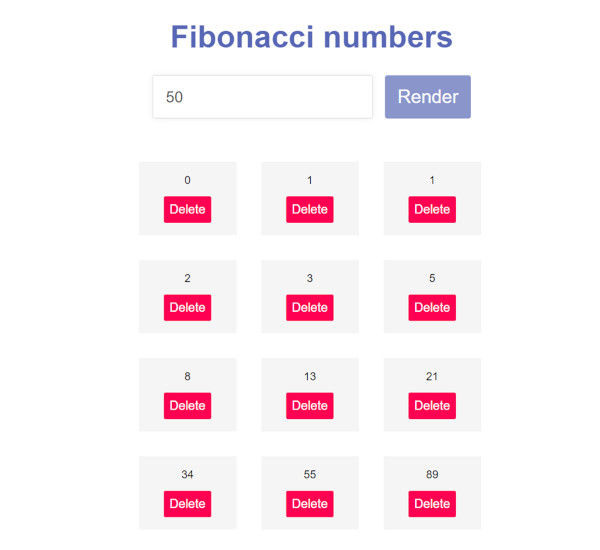
Postanowiłem zatem zbadać rzeczywistą wydajność rozwiązań opartych o dany framework Svelte, React, Vue. Na potrzeby artykułu stworzyłem trzy niemalże identyczne projekty, różniące się jedynie semantyką specyficzną dla danego frameworka. Następnie każdy z nich uruchomiłem w identycznych warunkach, to znaczy na tym samym serwerze, z taką samą konfiguracją bez obciążenia zewnętrznego. Dzięki temu możliwa była obserwacja różnic w prędkości odpowiedzi, wydajności, a także wielkości plików. Zadaniem każdej aplikacji było wyrenderowanie określonej ilości liczb z ciągu Fibonacci’ego.

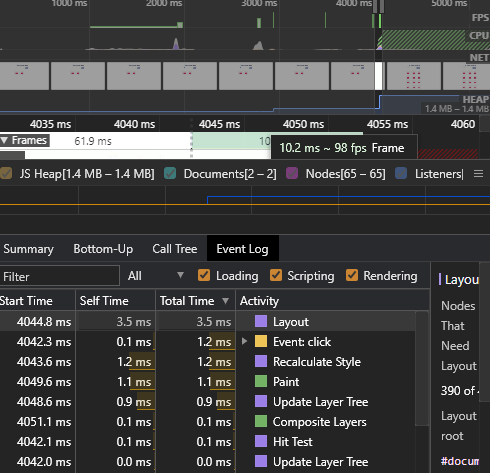
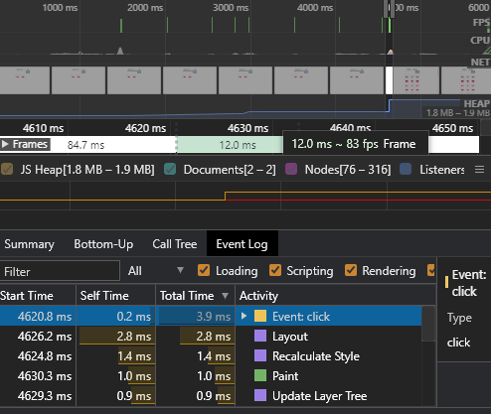
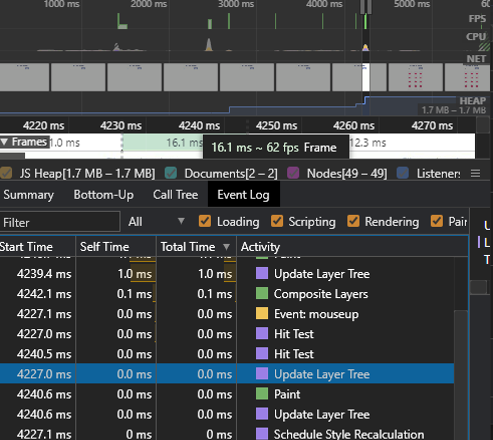
Jako pierwszą badaniu poddałem prędkość renderowania pierwszych pięćdziesięciu liczb ciągu. Wyniki wyglądają się następująco:
| Svelte | Rendering time required: 10.2ms JS Heap: [1.4MB - 1.4MB] |
| React 16.13.1 | Rendering time required: 12.0ms JS Heap: [1.8MB - 1.9MB] |
| Vue 3 | Rendering time required: 16.1ms JS Heap: [1.7MB - 1.7MB] |

Devtools Chrome z pomiaru wydajności testu nr. 1 dla Svelte

Devtools Chrome z pomiaru wydajności testu nr. 1 dla React

Devtools Chrome z pomiaru wydajności testu nr. 1 dla Vue 3
Patrząc na powyższe wyniki, jednoznacznie widać, że Svelte wyprzedza konkurencję. Jest to „tylko” 1,8 ms porównując z aplikacją React i aż o 5,1 ms w porównaniu z aplikacją Vue.
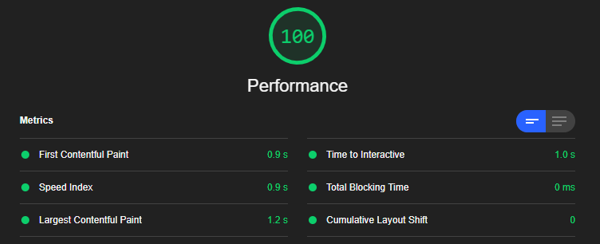
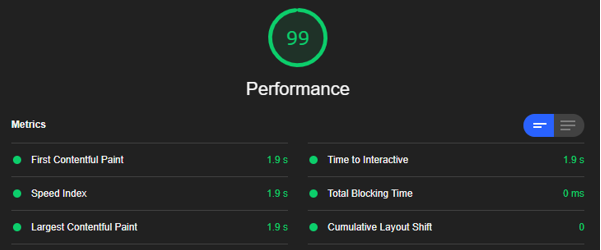
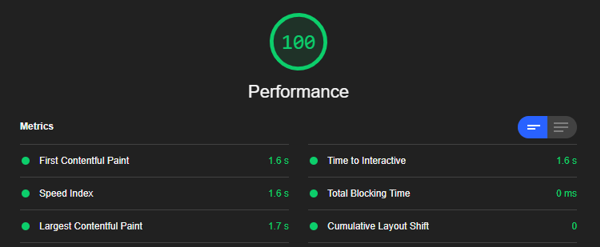
Kolejny test opierał się o narzędzie Lighthouse i mierzył wydajność stron. Poniżej przedstawione wyniki jasno określają zwycięzcę testów, czyli Svelte.

Devtools Chrome Lighthouse z pomiaru wydajności testu nr. 2 dla Svelte

Devtools Chrome Lighthouse z pomiaru wydajności testu nr. 2 dla React

Devtools Chrome Lighthouse z pomiaru wydajności testu nr. 2 dla Vue
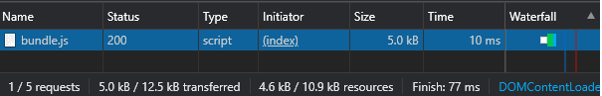
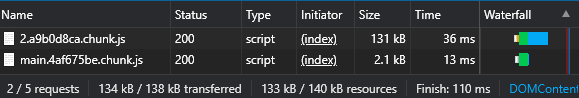
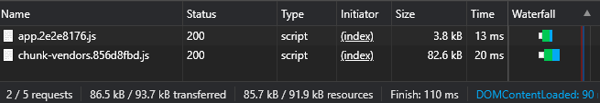
Na zakończenie porównałem wielkość plików poszczególnych aplikacji. Na załączonych poniżej grafikach zauważyć można, że zarówno React, jak i Vue, poza wyeksportowanym kodem źródłowym dla projektu dołącza kod źródłowy frameworku. Svelte jest tego pozbawiony, dzięki czemu waży zaledwie 5kb – aplikacja React osiągnęła ponad 130kb, a Vue ponad 80kb.

Devtools Chrome Network wielkość pobranego pliku produkcyjnego dla projektu Svelte

Devtools Chrome Network wielkość pobranego pliku produkcyjnego dla projektu React

Devtools Chrome Network wielkość pobranego pliku produkcyjnego dla projektu Vue
Podsumowując
Svelte jest narzędziem, które pozwala inaczej podejść do programowania. Jest defacto pierwszym frameworkiem – kompilatorem. Pisząc w nim otrzymujemy czysty kod wynikowy, który zawiera dokładnie to, co napisał programista i właśnie na tej płaszczyźnie jest on prekursorem.
Jednak to czy zostanie z nami na dłużej w dużej mierze zależeć będzie od stabilizacji frameworka. Radykalne zmiany w tym aspekcie mogą spowodować duże zachwianie w popularności. Niepewna przyszłość rozwoju danych rozwiązań zniechęca bowiem do ich wyboru.
Twórcy Svelte zapewniają pełną stabilność jego rozwoju. Z pewnością, rozbudowywany będzie właśnie proces kompilacji. Domyślać się można, że z kolejnymi wersjami Svelte zostanie wyposażony w automatyczne testy jednostkowe. Nie będzie zatem potrzeby pisania własnych testów, skoro kod programisty zostanie poddany testom w czasie kompilacji.
Svelte wyznacza nowy kierunek dla przyszłych rozwiązań. Prostota czy szybkość działania są jego mocną stroną. Na pewno warto przyjrzeć się chociaż przez chwilę temu frameworkowi i poświęcić mu trochę uwagi, gdyż na przestrzeni 2-3 lat Svelte może być jednym z głównych graczy na rynku JavaScript’owym.
Autor

Damian Glazer, Fronted Developer, Ideo Agency.
Publikacja: DEV.to, 10.11.2020 r.
Masz pytania? Napisz do nas
Napędzimy Twój biznes technologią, ale najpierw musimy poznać Twoje potrzeby. Działamy w trzech prostych krokach.
-
Analiza zapytania
Zapoznamy się z Twoją wiadomością i przekażemy ją do odpowiedniego eksperta, który wstępnie przeanalizuje problem i skontaktuje się z Tobą, by zadać kilka pytań. -
Zaproszenie na rozmowę
Odezwiemy się do Ciebie z propozycją terminu spotkania (online lub przez telefon), w trakcie którego dokładnie przeanalizujemy temat, by lepiej zrozumieć wyzwanie, przed którym stoisz. -
Spotkanie
Omówimy Twoje potrzeby, odpowiemy na pytania i, opierając się na naszym doświadczeniu, zaproponujemy najlepsze rozwiązania dla Twojego biznesu.