- Firma
-
E-commerce
-
E-commerce
- E-commerce B2C
- SmartPrice
- Platformy sprzedażowe B2B
-
Narzędzia wspierające e-commerce
-
Narzędzia wspierające e-commerce
- Integracja z ERP
- Kampanie marketingowe
- Marketing Automation
- Marketplace
- Narzędzia Live Chat
- Narzędzia PIM
- Platforma WMS
- Platformy DAM
- Programy lojalnościowe
- Silniki rekomendacji produktów
- Silniki wyszukiwania produktów
- Social media
- System OMS
- Systemy CRM
- Systemy płatności
- Systemy PLM
- Usługi kurierskie
- Web Push
- Zarządzanie cenami
- Edito E-commerce CMS
- Narzędzia PIM
- Bezpieczeństwo danych
- Marketplace
- Asystent zakupowy AI
- Cross-border
- Rozwiązania AI dla e-commerce
- Technologie e-commerce
- Top Developer e-Commerce
- Kompleksowa obsługa sklepów
- Wiedza eCommerce - publikacje
- Dlaczego my
-
E-commerce
-
Konsulting
-
Konsulting
- Analiza danych i Business Intelligence
- Analiza przedwdrożeniowa
- Analiza rynku i konkurencji
- Aplikacje MVP / POC
- Badania użyteczności i testy A/B
- Makiety UX/UI
- Marketing Automation
- Optymalizacja wydajności
- Redesign
- Rozwiązania chmurowe
- Scoping Session
- Strategia rozwoju technologicznego
- Wsparcie techniczne SLA
-
Konsulting
-
Technologie Internetowe
-
Technologie Internetowe
- Serwisy internetowe
- Portale informacyjne
- Dedykowane aplikacje internetowe
- Dostępność cyfrowa
- Rozwiązania AI
- Integracja z aplikacjami IT
- Programy lojalnościowe
- Aplikacje PWA
- Cloud / Hosting
- Aplikacje mobilne
- Platforma e-learningowa
- Konfiguratory produktów
- Oprogramowanie dedykowane
- Internet Software House
- Stosowane technologie
- Jak pracujemy
- Dlaczego my
-
Technologie Internetowe
-
Rozwiązania IT
-
Rozwiązania IT
- Intranet i komunikacja wewnętrzna
- Wsparcie pracy zdalnej
- Obsługa reklamacji
- Elektroniczne paski płacowe
- Zamówienia i zapotrzebowania
- Outsourcing IT
- Elektroniczny obieg faktur - LOGITO
- KSeF w Logito
- Platforma low-code dla biznesu - LOGITO
- System elektronicznego obiegu dokumentów w firmie
- System Helpdesk napędzany AI
- System zarządzania urlopami i delegacjami
- Sztuczna inteligencja w LOGITO low-code
- Zarządzanie umowami - Elektroniczny rejestr umów
- Software House
- Stosowane technologie
- Top Custom Software Developer
- Poradnik - INTRANET: Skuteczna komunikacja wewnętrzna w organizacji rozproszonej
- Dlaczego my
-
Rozwiązania IT
- Realizacje
- Kariera
- Kontakt
Po wielu miesiącach zapowiedzi oraz wydawania kolejnych wersji beta, nowa, trzecia już wersja jednego z najpopularniejszych frontendowych frameworków - Vue.js, ujrzała światło dzienne. Z jednej strony możemy mówić o olbrzymiej rewolucji jeśli chodzi o sposób tworzenia komponentów, z drugiej zaś, nadal możemy tworzyć je w taki sam sposób jak w wersji poprzedniej. Jak to możliwe? Omówmy najważniejsze zmiany w Vue 3.

Composition API
Bez wątpienia za najważniejszą nowość oraz pewnego rodzaju przełom należy uznać Composition API. Udostępnia ono nowy sposób tworzenia komponentów, który znacząco różni się od podejścia zaprezentowanego w poprzedniej wersji frameworka. Gdy pojawiły się zapowiedzi Vue 3, a koncepcja Composition API została szerzej zaprezentowana, w społeczności zorientowanej wokół Vue zawrzało. Użytkownikom nie spodobały się tak znaczące zmiany. Oznaczałyby one wprost, że aplikacje stworzone z użyciem wersji drugiej będą niekompatybilne z nową wersją.
Developerzy zaczęli się obawiać, że zespół odpowiedzialny za rozwój frameworka nie ma jasnego i stabilnego planu na jego rozwój. Zwłaszcza mając na uwadze podobny scenariusz, kiedy to Google tak znacząco zmienił idee swojego frameworka angular.js, że jego kolejna wersja była de facto nowym frameworkiem o nazwie Angular.
Po czasie okazało się, że obawy te były nie do końca zasadne. Evan You, główna twarz zespołu odpowiedzialnego za rozwój frameworka, zapowiedział wtedy, że API znane z poprzedniej wersji, nadal będzie wspierane w wersji trzeciej otrzymując nazwę Options API. Oznacza to, że developerzy mogą tworzyć aplikacje w taki sam sposób w jaki robili to w wersji drugiej otrzymując pełną wsteczną kompatybilność, a jednocześnie mogą korzystać z dobrodziejstw Composition API.
O jakich dobrodziejstwach mowa? Przede wszystkim większa elastyczność w układaniu logiki kodu, jego lepsza reużywalność oraz poprawiona czytelność dzięki mniejszej ilości zagłębień. Doświadczenie pokazało, że większe aplikacje oparte o Vue.js w wersji 2 były ciężkie do utrzymania, do rozbudowy oraz do diagnozowania błędów. Niektórzy developerzy narzekali też na problemy z reaktywnością. Mając to na uwadze, Evan You postanowił zmienić podejście do sposobu w jaki tworzona jest logika komponentów. W jego działaniach było widać inspiracje innymi popularnymi frameworkami jak React czy Svelte, chociażby poprzez wprowadzenie konstrukcji łudząco podobnych do React Hooks.
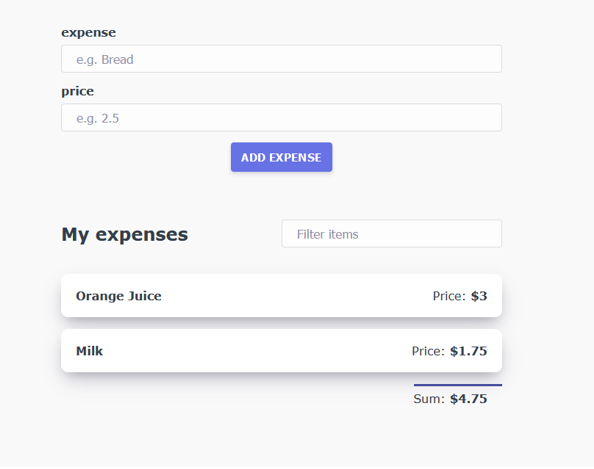
By zademonstrować w praktyce Composition API oraz jego większą elastyczność w tworzeniu logiki komponentów, na potrzeby artykułu stworzyłem prostą aplikację przechowującą bieżące wydatki z prostymi funkcjonalnościami przeszukiwania oraz sumowania wydatków.

Aplikacja składa się z prostego formularza za pomocą którego dodajemy nowy wydatek składający się z pól takich jak nazwa wydatku oraz cena oraz listy wydatków. Dodatkowo wdrożona została prosta logika filtrowania wydatków po nazwie oraz sumowania by lepiej zobrazować różnice pomiędzy nowym Composition API a Options API wykorzystywanym w poprzedniej wersji.
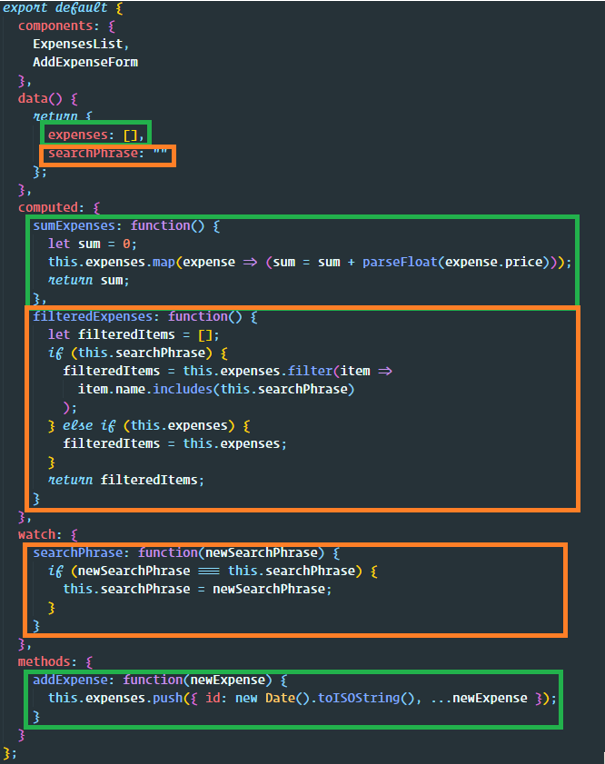
Rzućmy zatem okiem na to jak wygląda logika komponentu stworzonego za pomocą Options API.

Na powyższym screenie została przedstawiona logika komponentu bazowego. W Options API, developer zmuszony był rozdzielać logikę kodu nie według funkcjonalności, a według pogrupowanych obiektów odpowiadających za stan aplikacji, metody, wartości typu computed oraz watch i innych. Powodowało to, że poszczególne składowe komponentu odpowiedzialne za specyficzną funkcjonalność były porozrzucane po całym komponencie. Zostało to zobrazowane na screenie powyżej, gdzie części odpowiedzialne za wydatki zostały zaznaczone na zielono, zaś składowe odpowiedzialne za wyszukiwanie na pomarańczowo. Dobrze widzimy, że kod nie jest zorganizowany względem funkcjonalności ponieważ składowe te przeplatają się. Nie jest to dobra praktyka gdyż zwłaszcza w przypadku większych komponentów kod będzie nieczytelny, a developer pracujący nad konkretną funkcjonalnością będzie musiał „skakać” po kodzie.
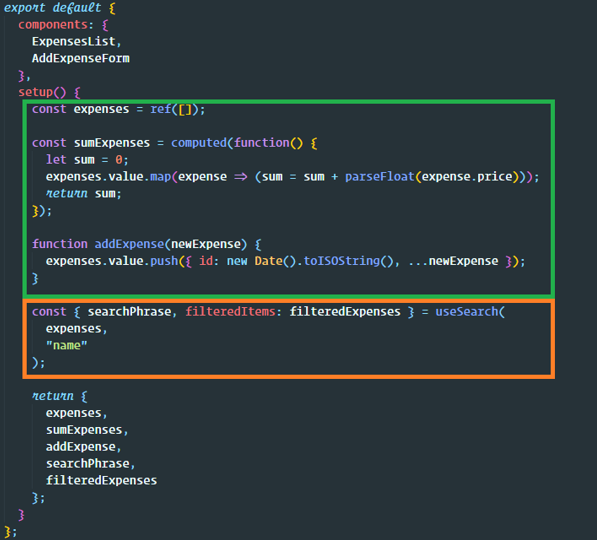
Przyjrzyjmy się więc zatem jak problem ten został rozwiązany dzięki Composition API.

Podobnie jak w przypadku fragmentu kodu z Options API, na powyższym screenie również zaznaczono części kodu odpowiedzialne za wydatki (na zielono) oraz za wyszukiwanie (na pomarańczowo). To co przede wszystkim rzuca nam się w oczy to lepsza organizacja kodu. Nie jest już tak zdefragmentowany, widać wyraźnie, że poszczególne fragmenty są zorganizowane według odpowiadającej im funkcjonalności. Jak zostało to osiągnięte? Skomplikowany obiekt instancji vue zawierający takie pola jak data, methods, computed czy też watch został zastąpiony pojedynczą funkcją setup. Całą logikę kodu możemy umieścić w jej wnętrzu, a ponieważ operujemy cały czas wewnątrz jednej metody nie ma już potrzeby odwoływania się do danych oraz metod komponentu za pomocą słowa kluczowego this. Jest to kolejne ułatwienie gdyż spora część błędów w javascriptowych aplikacjach bierze się z niezrozumienia dokładnie w jakim kontekście operuje this.
Dodatkowo, dzięki użyciu takiej, a nie bardziej obiektowej konstrukcji, możemy w łatwiejszy sposób reużywać nasz kod. Na powyższym screenie widzimy, że logika wyszukiwania została przeniesiona do customowego hooka useSearch. Dzięki temu zabiegowi, możemy używać tego typu wyszukiwarki obiektów również w innych komponentach bez powielania kodu. W poprzedniej wersji frameworka, do tego typu celów wykorzystywane były mixiny, jednak miały one swoje wady typowe dla dziedziczenia w programowaniu zorientowanym obiektowo. W nowej wersji, dzięki Composition API, nie ma już potrzeby wykorzystywania mixinów, co spowodowało ich usunięcie.
Composition API daje więc przede wszystkim większą elastyczność w tworzeniu komponentów i umożliwia lepszą organizację kodu.
Teleport
Jest to funkcjonalność, która pozwala wyrenderować pewną część komponentu w dowolnym miejscu w drzewie DOM. Do tej pory template zdefiniowany wewnątrz komponentu był w nim zamknięty, co jest zdecydowanie dobrą praktyką. Istnieją jednak pewne specyficzne przypadki, gdy istnieje potrzeba użycia pewnej część komponentu w dowolnym innym miejscu. Do takich przypadków zaliczyć można na przykład modale, powiadomienia oraz pop-upy. Dzięki komponentowi Teleport jest to wreszcie dostępne natywnie i nie musimy korzystać już z zewnętrznych paczek.
Multi-root components
W poprzedniej wersji, pewnego rodzaju ograniczeniem była konieczność rozpoczęcia template’u komponentu od jednego bazowego elementu DOM. W niektórych przypadkach obecność dodatkowego znacznika opakowującego nasze elementy była zbędna i powodowała niepotrzebne zwiększanie się struktury DOM. We Vue 3 to ograniczenie zostało zniesione i nie potrzebujemy już dodatkowego znacznika opakowującego pozostałe tagi.
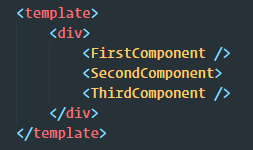
Tak musiałby wyglądać komponent stworzony w oparciu o Vue 2:

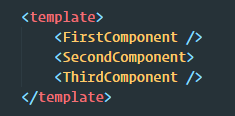
Tak natomiast w oparciu o wersję trzecią:

Lepsza obsługa Typescripta
Kod źródłowy wersji trzeciej został całkowicie przepisany z wykorzystaniem Typescripta. W wersji drugiej korzystanie z Typescripta było lekko problematyczne ze względu na obiektowy charakter Options API. Z tego też powodu większość developerów chcąc korzystać z typowania była zmuszona korzystać z paczki Vue Class Component. Za jej pomocą można było tworzyć komponenty oparte o klasy, co ułatwiało korzystanie z Typescripta. W nowej wersji frameworka korzystając z Composition API, używanie Typescripta jest znacznie łatwiejsze.
Suspense
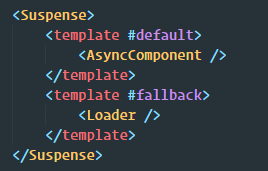
Czasami zachodzi potrzeba by pewne komponenty oraz dane ładować asynchronicznie. W związku z tym bardzo częstą praktyką było tworzenie specjalnej flagi która przetrzymywała informację o tym czy dany komponent oraz jego dane zostały już wczytane. Flaga ta umożliwiała wyrenderowanie komponentu dopiero po załadowaniu danych oraz pokazanie loadera lub stosownej informacji w chwili gdy dane nie zostały jeszcze wczytane. By uprosić ten proces, wraz z trzecią wersją frameworka został wprowadzony komponent Suspense. Komponent ten pozwala na zautomatyzowanie tego procesu bez konieczności tworzenia flag za pomocą dwóch slotów definiujących zachowanie podczas ładowania i po załadowaniu asynchronicznych komponentów. Oto działanie komponentu Suspense w praktyce:

Optymalizacje wagi oraz wydajności
Twórcom frameworka od początku pracy nad wersją trzecią prześwięcał jeden cel - zmniejszyć wagę głównego bundla oraz poprawić wydajność. Udało się to osiągnąć dzięki wydzieleniu core frameworka. Dzięki temu, skompresowany bundle waży teraz 10kb, czyli dwukrotnie mniej niż w wersji drugiej. Dodatkowo twórcy postawili na bardziej zaawansowany tree-shaking. Oznacza to, że jeśli nie wykorzystujemy danej funkcjonalności frameworka, kod odpowiedzialny za jego logikę nie zostanie wciągnięty do głównego bundla. W wersji drugiej, niezależnie czy korzystaliśmy z pewnych dobrodziejstw frameworka, ich kod tak czy siak znajdował się w finalnym bundlu. Zatem postawienie na większą modułowość sprawiło, że zwłaszcza w przypadku dużych aplikacji, produkcyjny skrypt powinien być dużo lżejszy niż w przypadku wersji poprzedniej.
Migracja z Vue 2
Dobrą wiadomością jest to, że migracja na wersję trzecią nie powinna być bolesna. Z uwagi na wsteczną kompatybilność z Options API, nasze komponenty stworzone przy użyciu wersji drugiej powinny bezproblemowo działać w nowej wersji. Dzięki temu możemy bez dużego wysiłku zmigrować naszą aplikację na Vue 3 bez czasochłonnego przerabiania komponentów. Jeśli jednak stwierdzimy, że chcemy korzystać z dobrodziejstw Composition API, możemy sobie na spokojnie przepisywać komponenty, gdyż nic nie stoi na przeszkodzie, by część z nich korzystała ze starego ciągle wspieranego API, jak i nowego.
Podsumowanie
Vue 3 z pewnością jest pewnym krokiem w przód względem wersji poprzedniej. Twórcy dość mocno inspirowali się innymi popularnymi rozwiązaniami na rynku oraz zyskującym coraz większą popularność programowaniem funkcyjnym. Od osobistych preferencji developerów będzie zależało czy spodoba im się praca w nowym API. Vue 3 miało rozwiązać pewne problemy pojawiające się w przypadku dużych aplikacji. Czas pokaże czy pewne rozwiązania sprawdzają się w skali produkcyjnej dużych aplikacji oraz czy framework będzie w stanie zbliżyć się popularnością do Reacta czy też Angulara. Na ten moment ekosystem zorientowany wokół Vue (Vuex, Vue Router, Vue Devtools) jest już na tyle dojrzały, że bez obaw można budować swoje przyszłe projekty w oparciu o wersję trzecią.
Autor
Michał Kuncio, Fronted Developer, Ideo Agency.
Publikacja: DEV.to, 10.11.2020 r.
Masz pytania? Napisz do nas
Napędzimy Twój biznes technologią, ale najpierw musimy poznać Twoje potrzeby. Działamy w trzech prostych krokach.
-
Analiza zapytania
Zapoznamy się z Twoją wiadomością i przekażemy ją do odpowiedniego eksperta, który wstępnie przeanalizuje problem i skontaktuje się z Tobą, by zadać kilka pytań. -
Zaproszenie na rozmowę
Odezwiemy się do Ciebie z propozycją terminu spotkania (online lub przez telefon), w trakcie którego dokładnie przeanalizujemy temat, by lepiej zrozumieć wyzwanie, przed którym stoisz. -
Spotkanie
Omówimy Twoje potrzeby, odpowiemy na pytania i, opierając się na naszym doświadczeniu, zaproponujemy najlepsze rozwiązania dla Twojego biznesu.