- Firma
-
E-commerce
-
E-commerce
- E-commerce B2C
- SmartPrice
- Platformy sprzedażowe B2B
-
Narzędzia wspierające e-commerce
-
Narzędzia wspierające e-commerce
- Integracja z ERP
- Kampanie marketingowe
- Marketing Automation
- Marketplace
- Narzędzia Live Chat
- Narzędzia PIM
- Platforma WMS
- Platformy DAM
- Programy lojalnościowe
- Silniki rekomendacji produktów
- Silniki wyszukiwania produktów
- Social media
- System OMS
- Systemy CRM
- Systemy płatności
- Systemy PLM
- Usługi kurierskie
- Web Push
- Zarządzanie cenami
- Edito E-commerce CMS
- Narzędzia PIM
- Bezpieczeństwo danych
- Marketplace
- Asystent zakupowy AI
- Cross-border
- Rozwiązania AI dla e-commerce
- Technologie e-commerce
- Top Developer e-Commerce
- Kompleksowa obsługa sklepów
- Wiedza eCommerce - publikacje
- Dlaczego my
-
E-commerce
-
Konsulting
-
Konsulting
- Analiza danych i Business Intelligence
- Analiza przedwdrożeniowa
- Analiza rynku i konkurencji
- Aplikacje MVP / POC
- Badania użyteczności i testy A/B
- Makiety UX/UI
- Marketing Automation
- Optymalizacja wydajności
- Redesign
- Rozwiązania chmurowe
- Scoping Session
- Strategia rozwoju technologicznego
- Wsparcie techniczne SLA
-
Konsulting
-
Technologie Internetowe
-
Technologie Internetowe
- Serwisy internetowe
- Portale informacyjne
- Dedykowane aplikacje internetowe
- Dostępność cyfrowa
- Rozwiązania AI
- Integracja z aplikacjami IT
- Programy lojalnościowe
- Aplikacje PWA
- Cloud / Hosting
- Aplikacje mobilne
- Platforma e-learningowa
- Konfiguratory produktów
- Oprogramowanie dedykowane
- Internet Software House
- Stosowane technologie
- Jak pracujemy
- Dlaczego my
-
Technologie Internetowe
-
Rozwiązania IT
-
Rozwiązania IT
- Intranet i komunikacja wewnętrzna
- Wsparcie pracy zdalnej
- Obsługa reklamacji
- Elektroniczne paski płacowe
- Zamówienia i zapotrzebowania
- Outsourcing IT
- Elektroniczny obieg faktur - LOGITO
- KSeF w Logito
- Platforma low-code dla biznesu - LOGITO
- System elektronicznego obiegu dokumentów w firmie
- System Helpdesk napędzany AI
- System zarządzania urlopami i delegacjami
- Sztuczna inteligencja w LOGITO low-code
- Zarządzanie umowami - Elektroniczny rejestr umów
- Software House
- Stosowane technologie
- Top Custom Software Developer
- Poradnik - INTRANET: Skuteczna komunikacja wewnętrzna w organizacji rozproszonej
- Dlaczego my
-
Rozwiązania IT
- Realizacje
- Kariera
- Kontakt
Czym jest projektowanie?
Jedna z definicji mówi, że projekowaniem nazywamy kształtowanie wizerunku produktów lub otoczenia w taki sposób, aby mógł on być wykorzystany w jak najszerszym zakresie. Dobry projekt powinien spełniać oczekiwania jak największej ilości użytkowników, dla został stworzony. Jest to definicja projektowania uniwersalnego, ale z powodzeniem możemy ją zastosować również przy projektowaniu grafiki dla internetu.
Jakie cechy powinien mieć dobry projekt?
Powinien realizować z góry założone przez klienta cele. Każdy projekt graficzny powinien takie cele posiadać. Powinien również być nie tylko miłą dla oka kreacją, ale też w wymiernym stopniu musi przysłużyć się klientowi, dla którego powstaje. Jedną z najważniejszych cech projektu jest spełnianie potrzeb użytkowników, czyli potencjalnych i obecnych klientów naszego klienta. To oni w końcu są głównymi odbiorcami przekazu, który tworzymy. Oczywiście ze względu na zróżnicowanie grupy docelowej oraz potrzeb odbiorców nie jesteśmy w stanie w pełni zaspokoić oczekiwań wszystkich. Po przeczytaniu tego artykułu powinieneś jednak wiedzieć jaki obrać kierunek, aby jak najbardziej zbliżyć się do potrzeb swojego klienta.
Od czego zacząć?
Projektowanie powinno się opierać na dobrze skomponowanym zbiorze wskazówek oraz założeń. Brief, bo o nim mowa, zawierający wszelkie możliwe informacje dotyczące celu jaki ma realizować nasz projekt, jest prawdziwym skarbem projektanta grafiki. Dzięki niemu wiemy co robić i dlaczego. Naszym zadaniem pozostanie określenie jak to zrobimy. Oto skrócona lista najważniejszych elementów, które poprawny brief powinien zawierać:
- informacje o profilu działalności klienta,
- możliwie dokładne informacje o treści, produktach lub usługach, które projekt będzie przedstawiał,
- cele i założenia, które projekt ma realizować,
- informacje o grupie docelowej,
- wytyczne techniczne, opis funkcjonalności,
- spis materiałów, informacje o marce i identyfikacji wizualnej klienta.
Projekt graficzny a różne rodzaje stron
Jednym z głównych czynników wpływających na wygląd projektu graficznego strony internetowej jest jej rodzaj. Od tego zależy również jakie technologie zostaną wykorzystane w czasie realizacji naszego projektu. Rodzaje stron internetowych ze względu na treść podzielę na: wizerunkowe oraz informacyjne. Podział ten wprowadzam tylko na potrzeby artykułu. Jest on bardzo ogólny, ale wystarczy nam do wyjaśnienia różnic jakie w obu przypadkach występują.
Strony informacyjne
Do nich należą wszelkiego rodzaju strony firmowe, portale, wortale, serwisy informacyjne, sklepy internetowe. Przy projektowaniu grafiki dla takiej strony, nacisk powinien być kładziony przede wszystkim na:
- dostępność - czyli umożliwienie korzystania z serwisu jak największej liczbie ludzi z grupy docelowej. W przypadku projektowania graficznego chodzi między innymi o stworzenie takiego layoutu, aby osoby odpowiadające za późniejszy proces produkcji mogły stosować technologie, które umożliwiają obejrzenie strony jak najszerszemu gronu odbiorców. Przykładem może być odpowiednie zastosowanie kolorów, kontrastu (np. z uwzględnieniem osób z wadami wzroku), stosowanie standardowych fontów w treści (aby użytkownik mógł skorzystać z udogodnień przeglądarek takich jak skalowanie czcionki), stosowanie technologii flash w uzasadnionych przypadkach (wiadomo że player flash'a wystepuje w różnych wersjach i nie u wszystkich), zaprojektowanie treści w taki sposób aby nie było problemu ze stworzeniem wersji do wydruku.
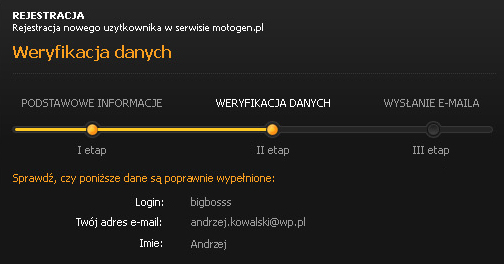
- użyteczność - projektujemy dla użytkownika i to jego musimy stawiać na pierwszym miejscu. Użytkownik powinien korzystać z zasobów serwisu a nie odwrotnie. Zadaniem projektanta jest wywołanie u odwiedzającego poczucia komfortu. Można to zrobić poprzez odpowiednie dozowanie informacji oraz umożliwienie intuicyjnego dotarcia do niej. Dlatego właśnie ważna jest kooperacja na wszystkich szczeblach produkcji serwisu internetowego, od projektowania funkcjonalnego, poprzez interfejs graficzny, cięcie projektu, programowanie aż do pozycjonowania i promocji. Użytkownik nie tylko widzi nasz serwis ale również się w nim porusza. Powinniśmy mu to maksymalnie ułatwić, stworzyć system ścieżek i drogowskazów po których dostanie się do celu - czyli poszukiwanej informacji. Na pewno doceni on czas, który zaoszczędził i łatwość z jaką zdobył poszukiwane przez niego informacje. W przyszłości zapewne wróci do tego serwisu po raz kolejny. Klient, dla którego projekt został solidnie wykonany, również będzie zadowolony i zleci projektantowi kolejne prace lub przynajmniej go komuś poleci. Każdy na tym zyskuje. Na poniższym przykładzie widzimy w jaki sposób zostało rozwiązane poinformowanie użytkownika o postępie w procesie rejestracji nowego konta (Rysunek 1).

Rysunek 1. Serwis motogen.pl
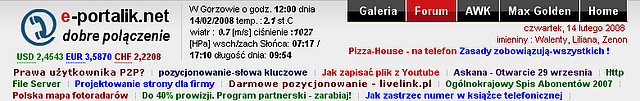
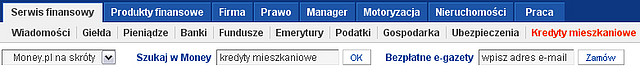
- informacja - powinna być zauważalna, konkretna. Natłok informacji może spowodować dezorientację, a to z kolei stwarza zagrożenie utraty klienta lub jego zniechęcenie do dalszego poszukiwania. Mózg człowieka jest zbudowany w taki sposób, aby filtrować olbrzymie ilości danych jakie w każdej sekundzie są dostarczane przez narządy zmysłu. Dlatego lepiej skupić użytkownika na jednej konkretnej informacji i umożliwić mu dotarcie do kolejnych poprzez przemyślany system nawigacji niż „atakować” go niekontrolowanym potokiem treści. Najlepiej zobrazować to na przykładzie. Popatrz na poniższe dwa fragmenty nagłówków portali informacyjnych i zastanów się, który projekt jest bardziej przyjazny dla oglądającego (Rysunek 2, 3).

Rysunek 2. Serwis e-portalik.net

Rysunek 3. Serwis money.pl
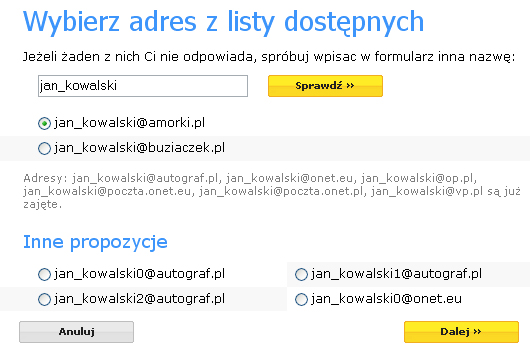
- tolerancja dla błędów - praktycznie każdy serwis internetowy oprócz treści oferuje możliwość interakcji z użytkownikiem poprzez zbieranie informacji, wyszukiwanie czy też przesyłanie danych. Służą temu formularze. Ważną cechą dobrego projektu graficznego jest uwzględnienie komunikatów zwrotnych dla użytkownika. Projektant grafiki powinien wziąć pod uwagę niedoświadczonych internatów i tak zaprojektować layout aby oprócz przejrzystości i jasnego przekazu mogli oni otrzymywać pomoc przy wypełnianiu formularzy. Na poniższym przykładzie widzimy jak zaprojektowano komunikaty pomocnicze przy zakładniu konta mailowego, w przypadku gdy podany przez użytkownika login jest już zajęty (Rysunek 4).

Rysunek 4. Serwis onet.pl
- skalowalność - serwisy informacyjne w większości oparte są o systemy zarządzania treścią, które często pozwalają na dokonywanie w wyglądzie strony daleko idących zmian. Przy projektowaniu grafiki trzeba o tym pamiętać i warto zwracać uwagę na możliwości skalowania przynajmniej najbardziej podstawowych modułów. Znacznie ułatwi to pracę koderom i programistom, którzy będą adaptować projekt graficzny do CMS'a. Weźmy na przykład budowę menu serwisu internetowego. Projektant musi brać pod uwagę możliwości języka HTML oraz arkuszy styli CSS. Grafika powinna być tak zaprojektowana w taki sposób, aby możliwe było dodawanie nowych pozycji menu głównego czy też wstawienie elementów podmenu. Prowadzi to do wniosku, że dobry webdesigner musi posiadać dość szeroką wiedzę i znać przynajmniej podstawy technologii, które łączą się z projektowaniem graficznym. Poniżej przykład, w którym dodawanie nowych elementów menu głównego lub podmenu nie powinno stanowić żadnego problemu (Rysunek 5).

Rysunek 5. Serwis kozminski.edu.pl
Autor
Bartłomiej Skibiński
Art director, Ideo Sp. z o.o.
Publikacja:
Magazyn dla grafików komputerowych, .psd Starter Kit nr 6 (2/2008)
Masz pytania? Napisz do nas
Napędzimy Twój biznes technologią, ale najpierw musimy poznać Twoje potrzeby. Działamy w trzech prostych krokach.
-
Analiza zapytania
Zapoznamy się z Twoją wiadomością i przekażemy ją do odpowiedniego eksperta, który wstępnie przeanalizuje problem i skontaktuje się z Tobą, by zadać kilka pytań. -
Zaproszenie na rozmowę
Odezwiemy się do Ciebie z propozycją terminu spotkania (online lub przez telefon), w trakcie którego dokładnie przeanalizujemy temat, by lepiej zrozumieć wyzwanie, przed którym stoisz. -
Spotkanie
Omówimy Twoje potrzeby, odpowiemy na pytania i, opierając się na naszym doświadczeniu, zaproponujemy najlepsze rozwiązania dla Twojego biznesu.
