Zrozumieć Headless w 11 minut
Firmy e-commerce borykają się z rosnącymi oczekiwaniami Klientów, jak również dynamiczniej niż wcześniej rosnącą konkurencją. Handel elektroniczny zmienia się w zaskakująco szybkim tempie. By nie wypaść z rynku, przedsiębiorcy muszą tworzyć środowisko sprzedaży onlinie, które przyciąga Klientów. W wielu przypadkach tradycyjna monolityczna architektura aplikacji internetowych nie jest już wystarczająca. Zamiast niej, coraz więcej firm stosuje technologie headless, która umożliwia budowanie strategii handlowej w oparciu o doświadczenie Klientów.
Rozwiązania headless, nawet w przypadku najbardziej rozwiniętych biznesów, zapewniają elastyczność oraz dynamikę przystosowania się do aktualnych oraz przyszłych potrzeb konsumentów. Co ważne, dzięki headless istnieje możliwość łatwiejszego dostosowania nie tylko obecnie używanych kanałów komunikacji z Klientem, ale także wszelkich innych rozwiązań, z których konsumenci skorzystają w przyszłości.

Czym właściwie jest headless?
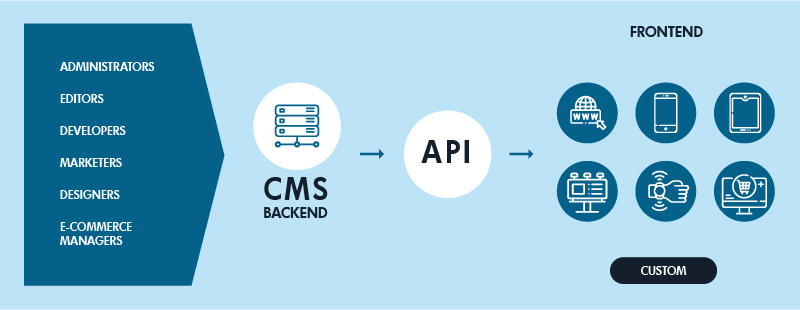
Headless jest nową koncepcją tworzenia oprogramowania. Jest architekturą, która zakłada oddzielenie frontendu, czyli warstwy prezentacji aplikacji, od backendu, czyli zaplecza technicznego odpowiedzialnego za funkcjonowanie systemu. W tego typu oprogramowaniu komunikacja pomiędzy częścią wizualną, a wnętrzem systemu odbywa się poprzez API. Takie podejście pozwala organizacjom dużo szybciej reagować na nowe wymagania użytkowników oraz oferować im przełomowe doświadczenia czy wprowadzać innowację. Obecnie technologię headless można spotkać przede wszystkim w systemach zarządzania treścią (Headless CMS) czy też sklepach internetowych (Headless e-commerce).
Tradycyjny CMS vs headless CMS
Zacznijmy od tego, że każdy model sklepu internetowego składa się z trzech podstawowych elementów:
- Bazy danych, w której przechowywane są dane na temat produktów np. ich ceny, nazwy, opisy czy fotografie.
- Back-endu, czyli wnętrza systemu, który obsługuje działanie wszystkich funkcjonalności sklepu i umożliwia zarządzanie nim.
- Front-endu, czyli warstwy prezentacji systemu, która przedstawia użytkownikowi końcowemu, jakim jest np. klient sklepu, przetworzone informacje z bazy danych.
Główna różnica między tradycyjnym modelem systemów CMS takich jak np. Wordpress, a headless CMS polega na tym, że klasyczne podejście zakłada ścisłe połączenie frontendu i backendu, podczas gdy headless wprowadza niezależność tych warstw. Tradycyjne systemy, nazywane także monolitycznymi, oferują zatem komplet funkcjonalności zarówno do tworzenia contentu, jak i jego prezentowania. W związku z tym, mają one ściśle określoną grupę technologii, które mogą być wykorzystane do przygotowania warstwy prezentacji.
Takie podejście przestaje jednak się sprawdzać – wraz z rosnącymi wymaganiami klientów, pojawiają się nowe rozwiązania, które niejednokrotnie bardzo trudno zastosować w tradycyjnych CMS lub nawet jest to niemożliwe. Tu z pomocą przychodzą rozwiązania headless. Headless CMS przemodelowuje podejście do warstwy wizualnej, wykorzystując interfejs API, który służy do dostarczania treści w dowolne miejsce. Relacja między frontendem, a backendem jest więc rozdzielona, a tym samym programiści mają swobodę wyboru technologii frontendowych. Przygotowywane treści mogą być ujednolicone na zapleczu aplikacji i prezentowane na różnych urządzeniach czy to komputerach, smartfonach, tabletach, telewizorach czy nawet urządzeniach wirtualnej rzeczywistości i IoT.
Co więcej, mowa tu nie tylko o różnych urządzeniach, ale i o różnej formie prezentowania danych. Przykładowo możemy zdefiniować zupełnie odrębny widok sklepu internetowego, aplikacji mobilnej czy też jakiegokolwiek innego punktu styku z Klientem, a to wszystko za pomocą jednego systemu backendowego. Takie podejście zapewnia najlepsze dostępne doświadczenia dla użytkowników końcowych poszczególnych urządzeń, gdyż umożliwia wykorzystanie własnych unikalnych możliwości prezentacji każdego z kanałów.

Możliwość prezentowania treści na różnych urządzenia i w różnej formie jest główną cechą, która buduje przewagę technologii headless nad innymi technologiami.
API – serce headless
Model headlessowy opiera swoje działanie na API. Można powiedzieć, że API działa jako pomost między frontendem, a backendem. Oddziela obie te części od siebie, a równocześnie umożliwia komunikację między poszczególnymi aplikacjami – jedną odpowiedzialną za backend, a drugą za frontend. Zamiast generowania całej wyświetlanej użytkownikowi zawartości bezpośrednio na serwerze, treść jest udostępniana na zewnątrz jako surowe dane w formacie JSON lub XML. W ten sposób przesłane dane są następnie pobierane i wyświetlane zgodnie z preferencjami aplikacji klienckiej, którą może być zarówno aplikacja webowa wyświetlana w przeglądarce internetowej, aplikacja mobilna na smartfona czy tablet, a także aplikacja na inne dowolne urządzenie jak np. TV czy urządzenia smart. API, dokładnie w momencie, w którym jest to wymagane, wysyła informacje lub dane z zaplecza do dowolnego systemu, który tych danych potrzebuje. Dzięki temu poszczególne urządzenia mogą prezentować treść w różny sposób, gdyż zawartość nie jest związana z żadną z góry określoną strukturą.
Zalety headless
Model headless zyskuje na popularności na całym świecie. Istotnym powodem rosnącego zapotrzebowania na tego typu architekturę jest coraz bardziej zorientowana na użytkowników sprzedaż wielokanałowa (omnichannel). Headless umożliwia bowiem obsługę dowolnych aktualnych, jak i przyszłych kanałów komunikacji z Klientem. Prezentowane na poszczególnych urządzeniach treści mogą być dostosowywane niezależnie, a aktualizacje interfejsów użytkownika nie wymagają zmian w zapleczu aplikacji. Pozwala to na niesamowitą elastyczność oraz zwiększa możliwości jeśli chodzi o wdrażanie nowych, innowacyjnych rozwiązań. Co więcej, programiści, menadżerowie ds. marketingu czy też handlu elektronicznego mają możliwość tworzenia wyjątkowych doświadczeń dla Klientów w krótszym, niż w przypadku tradycyjnego modelu, czasie. Poza tym, headless doskonale współgra z aplikacjami typu PWA/TWA, które aktualnie podbijają rynek e-commerce.
Ominchannel
Rosnące oczekiwania klientów sprawiają, że ścieżka zakupowa z dnia na dzień się rozszerza. Marki, by nadążać za wymaganiami klientów muszą mieć możliwość dostosowania swoich narzędzi do różnych kanałów sprzedaży. Przejście na wielokanałowy tryb sprzedaży nie jest jednak wystarczające, konieczne jest zadbanie o integrację każdego z tych punktów styku z klientem, tak by budować spójny wizerunek marki. W tym aspekcie skuteczna jest strategia omnichannel, która zakłada współpracę wszystkich kanałów sprzedaży oferując ujednolicone doświadczenia zakupowe. Omnichannel wymaga jednak elastyczności, a w przypadku tradycyjnego podejścia, opartego o współzależność frontendu i backendu, synchronizacja różnych kanałów sprzedaży jest trudnym do wykonania zadaniem.
Rozwiązania oparte o architekturę headless są dużo bardziej elastyczne i skalowane. Każdy z punktów styku z klientem wykorzystuje jedno źródło danych. Zmiany w warstwie wizualnej nie wpływają na warstwę zaplecza, w przeciwieństwie do monolitycznej architektury, gdzie zmiana w jednej z tych warstw idzie w parze ze zmianami w drugiej. Z tego względu, dużo prostsze stają się wszelkie modyfikacje, jak również wdrożenie nowych kanałów sprzedaży. Co więcej, możliwe jest tworzenie indywidualnie dostosowanych do poszczególnych kanałów sprzedaży warstw front-endowych. Daje to możliwość szeroko pojętego rozbudowywania aplikacji, tak by szybko i łatwo docierać do nowych punktów styku z klientem, a przy tym zachować spójny wizerunek marki.
Szybkie dostarczanie treści
Technologia headless wpływa również na szybsze ładowanie się strony, które jest jednym z kluczowych czynników decydujących o komforcie korzystania ze strony, jak również wpływa na pozycję strony w wyszukiwarce. Wykorzystywanie wywołań API do pobierania zawartości sprawia, że zasoby nie są współużytkowane, co w tradycyjnym modelu często jest przyczyną obciążenia systemów. Możliwe jest również wykorzystanie pamięci przeglądarki do wykonywania niektórych skryptów, dzięki czemu można zmniejszyć ilość zapytań kierowanych do bazy danych, co również gwarantuje szybsze działanie systemu.
UX
Rosnące wymagania klientów wprowadzają nie tylko konieczność wielokanałowości w e-commerce, ale także dostarczania spójnych doświadczeń na każdym z tych punktów styku. Headless pozwala specjalistom oraz projektantom UX sprostać tym wymaganiom. Dzięki wykorzystaniu narzędzi dedykowanych dla specyfiki danego kanału sprzedaży możliwa jest wysoka personalizacja UX, a także szeroko pojęta innowacyjność projektów. Kolejną kwestią jest już wcześniej wspomniana szybkość wyświetlania, która wpływa na zadowolenie użytkowników, a tym samym lepszy współczynnik konwersji.
Headless mobile
Według badań Gemius/PBI z sierpnia 2020, liczba internautów wykorzystujących urządzenia mobilne wyniosła 24,2 mln. To niemal 3 mln więcej niż w przypadku osób wykorzystujących komputery osobiste oraz laptopy. Porównując wyniki czy to z poprzednich miesięcy czy lat, zauważyć można, że popularność smartfonów i tabletów stale rośnie. W tym aspekcie bardzo ważne jest dostosowanie swoich stron specjalnie do standardów „małych ekranów”, a tu model headless doskonale się sprawdza. Urządzenia mobilne z natury posiadają największe ograniczenia, dlatego też zoptymalizowanie stron pod ich kątem nie jest proste. Headless umożliwia tu zastosowanie koncepcji mobile-first, dzięki czemu możemy tworzyć wyspecjalizowane mobilne wersje witryn, a następnie pozostałe wersje desktopowe. Co więcej, zaprojektowanie aplikacji mobilnej nigdy nie było prostsze – headless przecież rozdziela frontend od backendu, dlatego klientem może być aplikacja w dowolnej technologii.
Elastyczne projektowanie
Elastyczność jest aktualnie podstawą funkcjonowania każdego biznesu, headless zapewnia ją na możliwie najwyższym poziomie. Przedsiębiorstwa zyskują możliwość dostosowania funkcjonalności swoich platform oraz tworzenia wyjątkowych doświadczeń dla odwiedzających na wielu kanałach. Nie ma w tym aspekcie niemal żadnych ograniczeń. Dużo prościej dostosować się zatem do trendów na rynku modyfikując czy też dodając funkcjonalności bez konieczności zastanawiania się nad tym jak nawet drobne zmiany wpłyną na pozostałe elementy systemu. Dzięki oddzieleniu warstw backendu od frontendu, otrzymujemy również możliwość wykorzystania dowolnego języka czy frameworku, w zależności od potrzeb. Co więcej, możliwe jest zastosowanie odmiennych technologii w zależności do miejsca, gdzie chcemy prezentować aplikację. Kiedy pojawia się więc potrzeba wprowadzenia nowego kanału sprzedaży, wystarczy opracować jedynie obsługę kolejnego punktu odbioru danych.
Bezpieczeństwo
Warto także wspomnieć, że architektura headless zapewnia większe bezpieczeństwo przechowywanych informacji. Separacja warstw frontendu oraz backendu sprawia, że użytkownik witryny nie ma bezpośredniego kontaktu z systemem wewnętrznym. Ponadto, w większości przypadków części te umieszcza się na różnych serwerach, co jeszcze bardziej zwiększa ochronę danych.
Pozycjonowanie
W przypadku pozycjonowania mogłoby się wydawać, że to tradycyjny CMS jest korzystniejszy, gdyż korzysta on z wielu wbudowanych funkcji ułatwiających zarządzanie aspektami SEO. Headless CMS nie posiada tego typu standardowych funkcji, a jednak odpowiednio skonfigurowany może przynieść dużo większe korzyści w zakresie SEO niż niejeden tradycyjny CMS, oczywiście pod warunkiem tego, że jest przemyślany i zaplanowany. Funkcjonalności związane z SEO mogą zostać wbudowane w zaplecze systemu. Podczas projektu warto uwzględnić takie aspekty jak m.in. metadane, struktury adresów URL, HTTPS czy mapę witryny XML. Zaznaczyć również należy, że headless CMS rozwiązuje problem wydajności stron, a jak wiadomo szybkość ładownia witryny jest bardzo ważnym czynnikiem SEO i ma realny wpływ na jej pozycję w wyszukiwarce oraz konwersje. Google osłabia bowiem pozycję witryn, które wczytują się wolniej, wzmacnia zaś pozycję stron, które osiągają lepsze wyniki. Co ważne, ma to szczególne znaczenie w przypadku wyszukiwań na urządzeniach mobilnych, gdzie każda zaoszczędzona milisekunda ma wpływ na wynik w rankingu.
Headless PWA
Mówiąc o headless nie sposób pominąć tematu aplikacji PWA (Progressive Web Application), które mogą tworzyć interfejs użytkownika dla treści Headless CMS. Takie połączenie daje niesamowite korzyści, gdyż łączy zalety obu rozwiązań pozwalając tworzyć aplikacje jeszcze wydajniejsze, dostępne dla użytkowników i przede wszystkim przyszłościowe dla przedsiębiorstw.
Jak można zaobserwować, obecnie Internet staje się coraz bardziej mobilny. Ruch z urządzeń przenośnych stale wzrasta. Nie ma wątpliwości, że telefony nie służą już jedynie wykonywaniu połączeń czy wysyłaniu wiadomości tekstowych, a stały się doskonałym narzędziem pracy czy też rozrywki. Te zmiany przyczyniły się do powstania nowej generacji aplikacji – Progresywnych Aplikacji Internetowych. Dzięki temu standardowi, aplikacje uruchamiane są jak zwykłe strony internetowe, zaś swoim funkcjonowaniem przypominają aplikacje natywne – umożliwiają dodanie ikony aplikacji na stronie głównej urządzenia, działają w trybie offline, korzystają z wbudowanych funkcji urządzenia (np. aparat, lokalizacja), wysyłają powiadomienia push czy też zapewniają przyjazny użytkownikowi mobilnemu wygląd. Poza tym, aplikacja PWA zachowuje wszystkie cechy strony internetowej i co ważne można ją odszukać, jak również pobrać z poziomu przeglądarki (nie trzeba wyszukiwać jej przez sklepy z aplikacjami).
Warto podkreślić także, że PWA to jedna aplikacja, która z założenia działa na wszystkich urządzeniach zapewniając jednocześnie jednolite customer experience. Nie można również pominąć niesamowitej prędkości działania aplikacji, która jest jedną z najważniejszych wartości PWA.
PWA jest odpowiedzią na kluczowe problemy mobile experience. Aplikacje zapewniają bogate wrażenia użytkownikom i działają szybko oraz płynnie.
Rozwinięciem standardu PWA jest TWA (Trusted Web Activity), czyli technologia, która ostatecznie łączy świat aplikacji webowych oraz mobilnych. Służy ona do „spakowania” serwisów internetowych bazujących na PWA do specjalnego kontenera. Tak powstała aplikacja może być z powodzeniem opublikowana w Google Play Store i z punktu widzenia użytkownika staje się typową aplikacją mobilną.
Śmiało można powiedzieć, że rozwiązania oparte o PWA, czy też TWA to rozwiązania przyszłości, które sprawdzą się w każdej branży. Niemniej jednak zalety tego typu aplikacji będą szczególnie widoczne w przypadku e-commerce.
Dlaczego jednak warto łączyć PWA i Headless? Otóż połączenie dwóch tak silnych i innowacyjnych technologii pozwala tworzyć aplikacje, które oferują najbardziej rewolucyjne doświadczenia dla użytkowników. Tak dobrany duet zapewnia aplikacjom, jak i biznesowi pełnię elastyczności oraz dynamiczności, które to tak bardzo są potrzebne na współczesnym rynku. Co więcej, jest to również korzystne rozwiązanie z ekonomicznego punktu widzenia. Wdrożenie aplikacji PWA jest znacznie tańszą oraz szybszą opcją niż opracowywanie aplikacji natywnych dla headless.
Z drugiej zaś strony, dzięki strukturze zaplecza opartej na headless aplikacje PWA mogą być następnie w prosty sposób aktualizowane, a sam biznes pozostaje nieustanne otwarty na przyszłe cyfrowe ewolucje. Warto również pamiętać, że podstawą sprawnego działania aplikacji jest dostarczane przez nią poprawnych treści, nawet najlepiej zaprojektowany frontend aplikacji bez solidnego zaplecza nie będzie w stanie zadowolić klienta. Headless CMS jest w tym aspekcie potężną platformą do pracy, która gwarantuje natychmiastowe przekazywanie zawsze aktualnych informacji.
Dla kogo?
Headless jest niewątpliwie technologią przyszłości. Jest doskonałym rozwiązaniem dla firm, które cenią sobie elastyczność oraz swobodę w przyjmowaniu nowych rozwiązań technologicznych. Szczególną gałęzią gospodarki, gdzie headless się dobrze sprawdzi jest e-commerce. W erze handlu elektronicznego właściciele biznesów nieustannie stają przed nowymi wyzwaniami. Headless jest tu odpowiedzią na zmieniające się oczekiwania klientów, jak również coraz śmielsze wkraczanie nowych technologii w e-commerce.
Podejście do handlu opartego na API eliminuje ograniczenia nakładane przez tradycyjne systemy sprzedaży. Jest to szczególne udogodnienie w przypadku dużych przedsiębiorstw, przede wszystkim ze względu na występowanie złożonych czy też unikalnych zasad i procesów biznesowych. Co więcej, headless jest otwarty na integrację z zewnętrznymi systemami. Dzięki elastyczności rozwiązania, dużo prościej zintegrować platformę sprzedażową z wykorzystywanymi w firmie systemami czy narzędziami, jak również wdrożyć nowe rozwiązania, które mogą dodatkowo wspierać biznes e-commerce. Nie istnieją tu również ograniczenia do konkretnych technologii integrowanych systemów, a zatem możliwości są naprawdę niesamowite.
W tym aspekcie nie można pominąć również ogromniej szansy na rozwój mobilny. Można powiedzieć, że aplikacje mobilne mają wyjątkowe wymagania programistyczne, różniące się od tradycyjnych witryn internetowych. Wykorzystanie w tym aspekcie rozwiązań headless pozwala na optymalizację ich pracy, a także zapewnia szerokie spektrum możliwości, bez konieczności stosowania z góry określonej technologii warstwy interfejsu użytkownika. API umożliwia dostarczanie treści z tego samego zaplecza do aplikacji opartej zarówno na iOS, jak i Android, doskonale współpracuje także z wyżej wspomnianym standardem PWA. Co więcej, dzięki rozdzieleniu warstw frontendu i backendu, programiści mogą skupić na projektowaniu aplikacji w taki sposób, aby zapewniała najwyższej jakości user experience.
Headless jest rozwiązaniem w które warto zainwestować, szczególnie jeśli Twoje przedsiębiorstwo potrzebuje czegoś więcej. I choć zgodnie powiedzeniem „dobre rzeczy kosztują” jest to większa inwestycja niż tradycyjny model systemu, koszty wdrożenia można zrównoważyć korzyściami z niego płynącymi. Poprawa wydajności i szybkości aplikacji, jak również zarządzania biznesem przekładają się na oszczędności płynące z użytkowania systemu.
Decydując się ma wdrożenie architektury headless, warto zatem zastanowić się czy istnieje perspektywa tego typu zwrotu z inwestycji. Uwzględnić należy skalę biznesu, jak również plany rozwoju. W przypadku przedsiębiorstw działających na mniejszą skalę rozwiązanie to, mimo licznych korzyści, może być nieekonomiczne. Tego typu inwestycja jest zdecydowanie bardziej polecana dużym firmom, w szczególności sklepom, które dynamicznie rozwijają swoje platformy sprzedażowe, szukają nowych kanałów sprzedaży czy też działają na rynku międzynarodowym.
Podsumowanie
Przyszłość przychodzi szybko i zawsze niesie ze sobą pewną niewiadomą. Największym wyzwaniem stawianym przed właścicielami biznesów jest przygotowanie się na nią. Headless jest technologią, a w pewnym sensie także narzędziem, które pozwala w dużym stopniu przygotować się na nieuniknione ewolucje cyfrowej rzeczywistości, jak i oczekiwań klientów.
Obecnie niemal co tydzień pojawiają się nowe przykłady większych i lepiej znanych witryn wykorzystujących tą technologię. Wymienić można tu m.in. gigantów takich jak Netflix, Amazon, Uber, Nike, Zalando czy też Castorama. Nie ma zatem wątpliwości, że headless już się rozwija. Co więcej, można spodziewać się, że ten trend z każdym dniem będzie się wzmacniał, a w niedalekiej przyszłości stanie się normą, szczególnie jeśli chodzi o biznesy działające na większą skalę.
Masz pytania? Napisz do nas
Napędzimy Twój biznes technologią, ale najpierw musimy poznać Twoje potrzeby. Działamy w trzech prostych krokach.
-
Analiza zapytania
Zapoznamy się z Twoją wiadomością i przekażemy ją do odpowiedniego eksperta, który wstępnie przeanalizuje problem i skontaktuje się z Tobą, by zadać kilka pytań. -
Zaproszenie na rozmowę
Odezwiemy się do Ciebie z propozycją terminu spotkania (online lub przez telefon), w trakcie którego dokładnie przeanalizujemy temat, by lepiej zrozumieć wyzwanie, przed którym stoisz. -
Spotkanie
Omówimy Twoje potrzeby, odpowiemy na pytania i, opierając się na naszym doświadczeniu, zaproponujemy najlepsze rozwiązania dla Twojego biznesu.