- Firma
-
E-commerce
-
E-commerce
- E-commerce B2C
- SmartPrice
- Platformy sprzedażowe B2B
-
Narzędzia wspierające e-commerce
-
Narzędzia wspierające e-commerce
- Integracja z ERP
- Kampanie marketingowe
- Marketing Automation
- Marketplace
- Narzędzia Live Chat
- Narzędzia PIM
- Platforma WMS
- Platformy DAM
- Programy lojalnościowe
- Silniki rekomendacji produktów
- Silniki wyszukiwania produktów
- Social media
- System OMS
- Systemy CRM
- Systemy płatności
- Systemy PLM
- Usługi kurierskie
- Web Push
- Zarządzanie cenami
- Edito E-commerce CMS
- Narzędzia PIM
- Bezpieczeństwo danych
- Marketplace
- Asystent zakupowy AI
- Cross-border
- Rozwiązania AI dla e-commerce
- Technologie e-commerce
- Top Developer e-Commerce
- Kompleksowa obsługa sklepów
- Wiedza eCommerce - publikacje
- Dlaczego my
-
E-commerce
-
Konsulting
-
Konsulting
- Analiza danych i Business Intelligence
- Analiza przedwdrożeniowa
- Analiza rynku i konkurencji
- Aplikacje MVP / POC
- Badania użyteczności i testy A/B
- Makiety UX/UI
- Marketing Automation
- Optymalizacja wydajności
- Redesign
- Rozwiązania chmurowe
- Scoping Session
- Strategia rozwoju technologicznego
- Wsparcie techniczne SLA
-
Konsulting
-
Technologie Internetowe
-
Technologie Internetowe
- Serwisy internetowe
- Portale informacyjne
- Dedykowane aplikacje internetowe
- Dostępność cyfrowa
- Rozwiązania AI
- Integracja z aplikacjami IT
- Programy lojalnościowe
- Aplikacje PWA
- Cloud / Hosting
- Aplikacje mobilne
- Platforma e-learningowa
- Konfiguratory produktów
- Oprogramowanie dedykowane
- Internet Software House
- Stosowane technologie
- Jak pracujemy
- Dlaczego my
-
Technologie Internetowe
-
Rozwiązania IT
-
Rozwiązania IT
- Intranet i komunikacja wewnętrzna
- Wsparcie pracy zdalnej
- Obsługa reklamacji
- Elektroniczne paski płacowe
- Zamówienia i zapotrzebowania
- Outsourcing IT
- Elektroniczny obieg faktur - LOGITO
- KSeF w Logito
- Platforma low-code dla biznesu - LOGITO
- System elektronicznego obiegu dokumentów w firmie
- System Helpdesk napędzany AI
- System zarządzania urlopami i delegacjami
- Sztuczna inteligencja w LOGITO low-code
- Zarządzanie umowami - Elektroniczny rejestr umów
- Software House
- Stosowane technologie
- Top Custom Software Developer
- Poradnik - INTRANET: Skuteczna komunikacja wewnętrzna w organizacji rozproszonej
- Dlaczego my
-
Rozwiązania IT
- Realizacje
- Kariera
- Kontakt
W dniach 21-22 kwietnia odbyła się konferencja firmy Figma, #Config2021. Wirtualne wydarzenie, podczas którego użytkownicy narzędzi Figma mieli okazję wiele się nauczyć od siebie nawzajem. Damian Małek podsumowuje wrażenia z uczestnictwa w tegorocznej konferencji.


Na początku Dylan Field, CEO Figmy, zaczął od przedstawienia nowinek, które pojawiły się w działalności firmy. Wśród nich znalazło się kilka istotnych ogłoszeń:
- System kontroli wersji dla Figmy
- Nowa aplikacja mobilna Figma
- Nowe narzędzie: FigJam (ten element wzbudził we mnie najwięcej emocji)
- Połączenia audio w Figmie
FigJam to internetowa tablica stworzona do wspierania i optymalizacji pracy zespołu. Czynniki, które powodują moją ekscytację związaną z tym narzędziem:
- Mogę wykorzystać projekty tworzone w FigJam aby rozszerzyć zakres możliwości całego narzędzia Figmy
- Nie muszę przeskakiwać pomiędzy Figmą i programem Miro (zewnętrzny program do komunikowania się w procesie pracy wizualnej) – wszystkie działania realizuję w jednym miejscu
- Podoba mi się zastosowanie przez twórców FigJam nowych i nie tak nowych rozwiązań, dzięki którym w całości praca staje się przyjemna (emojis dla szybkiego wyrażania reakcji w trakcie działania, komentarze i podpisy przy kursorze itp.)
Droga do interaktywnych komponentów
Prezentacja była przydatna w dwóch płaszczyznach. Po pierwsze - techniczne przedstawienie aspektów, które pomogły mi zrozumieć w jaki sposób programiści Figmy stworzyli moduł interaktywnych komponentów. Druga kwestia to pozytywne zaskoczenie wynikające z tego, jak szeroki jest zakres użyteczności tej funkcji w wykonywaniu codziennej pracy z projektami w systemie Figma.
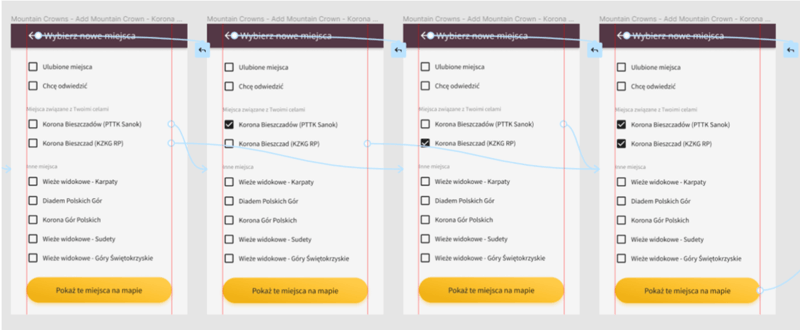
Nierzadko zdarzały się sytuacje, w których potrzebowałem kilku przycisków radiowych w jednym miejscu. Każdy, kto próbował zrobić przyciski radiowe w prototypie wie, że wiąże się to ze sporą dawką pracy.

Projektowanie pól wyboru w Figmie dotychczas (przykład z własnego portfolio)
Na grafice możemy zaobserwować jedynie czubek góry lodowej tego jak złożone checkboxy bardzo potrzebują kilku widoków do prawidłowego skonstruowania.
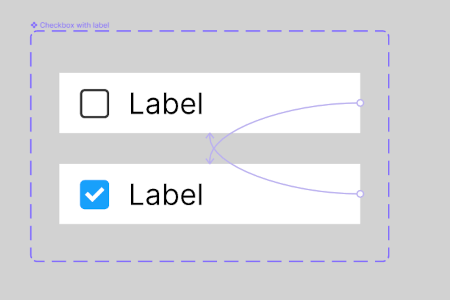
Dzięki interaktywnym komponentom proces tworzenia prototypów jest usprawniony, ponieważ od teraz można generować połączenia z różnymi wariantami komponentów w jednym miejscu wewnątrz modułu!

Interaktywne komponenty w akcji
Po wykładzie postanowiłem zarejestrować się do zamkniętej wersji beta, co polecam zrobić każdemu (link do formularza rejestracyjnego).
Przekraczanie granic możliwości Figmy
Ten wykład przeszedł moje najśmielsze oczekiwania. Przepełniony był licznymi wskazówkami i trikami, które prezentowały różne osoby. Każda z nich miała około 5 minut na przedstawienie swojej części.
Kilka przykładowych rozwiązań, które udało mi się wyłapać:
- Metoda 0px oraz jak można ją wykorzystać
- Automatyczny układ (auto layout) w zaawansowanym zastosowaniu
Całość została zorganizowana w bardzo dynamicznie, tak więc ciężko było uchwycić wszystkie interesujące aspekty. Warto wrócić do tych wskazówek gdy tylko organizatorzy opublikują program na platformie YouTube.
To w porządku, że nie wszystko jest w porządku
Ostatnia rozmowa pierwszego dnia konferencji, w której uczestniczyłem dotyczyła zdrowia psychicznego. Uważam ten temat za wyjątkowo istotny, sam już od jakiegoś czasu staram się poszerzać swoją świadomość o realnych czynnikach powodujących wypalenie zawodowe.
Prelegentka - Nannearl Brown, przedstawiła bardzo trafne fakty i spostrzeżenia. Spośród nich udało mi się zanotować kilka cytatów:
- Nie musimy być w porządku przez cały czas i to jest w porządku.
- Warto robić częste przerwy, aby odświeżyć energię i skupienie do pracy.
- Słuchajmy z zamiarem zrozumienia, a nie odpowiedzenia.
Bez wątpienia, za sprawą inspiracji tego wykładu znacznie częściej i bardziej świadomie postaram się zwracać uwagę na aspekty zdrowia psychicznego w pracy.
Wyznania niedoskonałego projektanta
 Pablo Stanley podczas swojej prelekcji podzielił się historią dotyczącą początków jego kariery w designie. Dotyczyło to komplikacji z jakimi się mierzył w kontekście określenia czym dokładnie się zajmuje zawodowo. Początkowo stanowczo bronił swojej pracy i unikał poważnego traktowania feedbacku użytkowników, ponieważ sądził, że pochodzi on od konkurencji. Wyżej cenił sobie aprobatę ze strony interesariuszy niż rozwiązanie problemów rzeczywistego użytkownika.
Pablo Stanley podczas swojej prelekcji podzielił się historią dotyczącą początków jego kariery w designie. Dotyczyło to komplikacji z jakimi się mierzył w kontekście określenia czym dokładnie się zajmuje zawodowo. Początkowo stanowczo bronił swojej pracy i unikał poważnego traktowania feedbacku użytkowników, ponieważ sądził, że pochodzi on od konkurencji. Wyżej cenił sobie aprobatę ze strony interesariuszy niż rozwiązanie problemów rzeczywistego użytkownika.
Z czasem zrozumiał, że przekazywanie i dzielenie się swoją wiedzą z ludźmi, ze społecznością jest kluczem do pokonania swojego ego.
Ta wypowiedź zwróciła moją uwagę na dwa ważne przemyślenia:
- Nie każdy musi rozumieć, czym się zajmujesz jako designer i to jest całkowicie normalne, nie warto denerwować się za każdym razem, kiedy ktoś generalizuje twój zawód.
- Zamiast porównywać się z innymi designerami, współpracuj z nimi.
Uproszczone projekty. Poradnik tworzenia procesu włączającego projektowania
Wypowiedź rozpoczęła się od omówienia pewnego typu developera, który w swojej pracy czuje się bezsilny lub odsunięty. Projekt jest dla niego najważniejszym źródłem informacji i wytycznych. W takim przypadku programista ma poczucie, że idealne odwzorowanie wyglądu makiety to jedyne co właściwie może zrobić. Istnieją jednak sposoby na zaangażowanie developerów w proces projektowania, tym samym zwiększając ich wpływ na produkt końcowy.
Okazuje się, że projekty niskiej wierności (lo-fi designs) potrafią skutecznie motywować i zachęcać pracowników do projektowania nawet bez uświadamiania ich, że w nim uczestniczą. Kiedy widzą, że proces tworzenia jest na wczesnym etapie, często łatwiej o informację zwrotną z ich strony. To właśnie dzięki koncepcji zastosowania uproszczonych prototypów, które dla programistów są znakiem, że projekt jest gotowy do wprowadzania zmian.
Za pomocą przedstawienia dobrych i niezbyt dobrych pomysłów designer może sprawdzić czy feedback od innych jest prawdziwy. W ten sposób np. developerzy mają szansę zauważyć, że ich informacja zwrotna nierzadko okazuje się przydatna i pomocna.
Wnioski:
- Praca z uproszczonymi prototypami stwarza w procesie projektowania miejsce dla niefiltrowanej rzetelnej informacji zwrotnej, która dla badacza i projektanta jest najcenniejszym feedbackiem jaki może otrzymać od rozmaitych osób zaangażowanych w projekt – od interesariuszy, przez programistów, po klientów końcowych.
Budowanie bibliotek komponentów i wariantów dla poszerzenia możliwości projektowych systemu
W tym przypadku prelekcja łączyła w sobie prezentację i praktyczną pracę z plikami. Angela Pinzon Garcia oraz Santiago Camargo wystartowali z rozmową na temat najczęstszych problemów, które mogą wystąpić podczas tworzenia i zarządzania systemem projektowym: nazewnictwo, brak reguł, zewnętrzne biblioteki, zakres projektu, brak charakteru wewnętrznych bibliotek komponentów (sticker sheet).
Druga część wykładu przeniosła się do pliku Figma, w którym prelegenci zaprezentowali bibliotekę komponentów i wariantów oraz system projektowy.
Przemyślenia wyniesione z prelekcji:
- Santiago pod koniec swojej wypowiedzi świetnie zauważył, że w niedalekiej przyszłości pojawią się zawody takie jak „Design System Consultant” z powodu ich szybkiej rozbudowy i rozprzestrzeniania się.
Podsumowanie wrażeń z konferencji
Podczas tych dwóch wartościowych dni, wiele się nauczyłem z wszystkich sześciu prelekcji, w których udało mi się uczestniczyć. Każda z osób przedstawiała indywidualne, świeże spojrzenie na branżę Design, a najnowsze rozwiązania zaprezentowane przez Figmę są zdecydowanie warte przetestowania. Nie mogę się doczekać kolejnych konferencji/spotkań, w których będę uczestniczył oraz szczerze polecam wzięcie w nich udziału każdemu, kto chciałby rozwijać się jako Designer.
Autor
Damian Małek, UX Designer/Web developer, Ideo.
Masz pytania? Napisz do nas
Napędzimy Twój biznes technologią, ale najpierw musimy poznać Twoje potrzeby. Działamy w trzech prostych krokach.
-
Analiza zapytania
Zapoznamy się z Twoją wiadomością i przekażemy ją do odpowiedniego eksperta, który wstępnie przeanalizuje problem i skontaktuje się z Tobą, by zadać kilka pytań. -
Zaproszenie na rozmowę
Odezwiemy się do Ciebie z propozycją terminu spotkania (online lub przez telefon), w trakcie którego dokładnie przeanalizujemy temat, by lepiej zrozumieć wyzwanie, przed którym stoisz. -
Spotkanie
Omówimy Twoje potrzeby, odpowiemy na pytania i, opierając się na naszym doświadczeniu, zaproponujemy najlepsze rozwiązania dla Twojego biznesu.