9 sposobów na stworzenie skutecznego formularza kontaktowego

Formularze kontaktowe są jednym z podstawowych komponentów na każdej stronie www – bez względu czy jest to landing page, e-commerce, blog czy prosta witryna. Jak przygotować tą sekcję, aby zwiększyć swoje szanse na konwersje?
Formularz kontaktowy a kwestie związane z UX
Wielu programistów czy designerów uważa, że przygotowanie formularza kontaktowego to niezwykle prosta sprawa, zaś takie komponenty jak formatowanie czy styl nie mają znaczenia. Często zapominają jednak o niezwykle ważnym aspekcie – oczekiwaniach użytkowników. Jeśli nie zostaną one spełnione, może mieć to negatywny wpływ na konwersje związane z wysyłką wiadomości.
W praktyce każdy formularz powinien być dokładnie przemyślany i zaprojektowany. Konieczne jest zastanowienie się nad takimi kwestiami, jak chociażby:
- Czy nagłówki powinny zostać umiejscowione nad polami tekstowymi czy pod nimi?
- Ile pól uwzględnić w formularzu?
Jak umieszczać podpowiedzi dotyczące pól?
Tego rodzaju zagadnienia można mnożyć jeszcze długo. Kto zna na nie odpowiedzi? To właśnie z takich zagadnień narodziła się dziedzina, wraz ze swoją bogatą i empiryczną wiedzą, jaką jest UX (user experience). W internecie nietrudno jest znaleźć materiały dotyczące projektowania stron i aplikacji z uwzględnieniem wytycznych UX. Część zmian można wprowadzić lub testować samodzielnie. Jeśli jednak pojawią się wątpliwości, warto jest zwrócić się do specjalistów, którzy przeprowadzą adekwatne analizy i badania.
Spośród szerokiej palety narzędzi warto wspomnieć chociażby o:
- Google Analytics
- Ocenie eksperckiej
- Testach A/B, badaniach opartych na scenariuszach
- Aplikacji Hotjar, pozwalającej gromadzić dane o aktywności użytkownika na stronie
Możliwości, tak jak i elementów, które można optymalizować, jest naprawdę dużo.
 Dlaczego jednak dobrze jest je testować i badać? Przede wszystkim nie istnieją rozwiązania uniwersalne. Coś, co z powodzeniem sprawdza się na jednej stronie, nie musi być odpowiednie w przypadku innej. Użytkownicy nie są „zero-jedynkowi” i zmieniają zdanie oraz upodobania. Ponadto, nieustanna optymalizacja poszczególnych aspektów strony jest podstawowym sposobem na zoptymalizowanie użyteczności i przyjazności serwisu. W konsekwencji ma to znaczenie w kontekście podnoszenie współczynników konwersji na stronie.
Dlaczego jednak dobrze jest je testować i badać? Przede wszystkim nie istnieją rozwiązania uniwersalne. Coś, co z powodzeniem sprawdza się na jednej stronie, nie musi być odpowiednie w przypadku innej. Użytkownicy nie są „zero-jedynkowi” i zmieniają zdanie oraz upodobania. Ponadto, nieustanna optymalizacja poszczególnych aspektów strony jest podstawowym sposobem na zoptymalizowanie użyteczności i przyjazności serwisu. W konsekwencji ma to znaczenie w kontekście podnoszenie współczynników konwersji na stronie.
W niniejszym wpisie skupimy się na formularzu kontaktowym na stronie oraz przedstawimy parę przydatnych tricków, które spowodują, że użytkownicy chętniej go wypełnią i wyślą.
Jak zaprojektować dobry formularz kontaktowy?
Istnieje kilka nieskomplikowanych zasad, o których warto pamiętać podczas projektowania lub modyfikacji funkcjonującego już formularza. Być może liczba realizowanych celów na stronie i osiąganego współczynnika konwersji jest zadowalająca. Zawsze jednak może być lepiej! Dobrze jest gromadzić adekwatne dane o użytkownikach oraz zastanowić się nad wprowadzeniem odpowiednich zmian.
A jeśli nie ma pewności, że podąża się w dobrym kierunku? Dobrze pamiętać, że istnieje możliwość skorzystania z testów A/B, które pozwolą na weryfikowanie efektywności różnych rozwiązań i dostarczenie cennej wiedzy o odbiorcach. W sytuacji jeśli efekt testów nie będzie zadowalający, zawsze można zostać przy obecnym wariancie.
1. Wskazówki od badaczy
Kilka lat temu badacze ze Szwajcarii ze wsparciem od Google, przeprowadzili badania w sieci. Ich efektem było stworzenie listy 20 wskazówek, które miały pomóc w prawidłowym przygotowaniu formularza internetowego. Wśród nich znalazły się m.in. takie porady jak:
- Należy pytać jedynie o kwestie konieczne. Sam zaś formularz powinien być skrócony i uproszczony na tyle, na ile jest to możliwe
- Nagłówki powinny zostać umiejscowione nad polami tekstowymi
- Formularz powinien być sformatowany w jednej kolumnie
- Jednocześnie należy zadać wyłącznie jedno pytanie – złożone pytania są dużym błędem
- Jeśli konieczne jest wprowadzenie daty, używaj jednego pola tekstowego z oznaczeniem formatu daty jako podpowiedzi wewnątrz pola (np. dzień.miesiąc.rok), a jeśli nie jest to możliwe, rozwijanego menu (dzień/miesiąc/rok)
- Informacje o błędnym wypełnieniu formularzu powinny być zakomunikowane uprzejmym lub przepraszającym tonie
- Jeśli komunikat o niepoprawnym wypełnieniu formularza pojawia się w czasie jego wysyłania, nie może być to jednoznaczne z wyczyszczeniem poprawnie uzupełnionych pól
- System powinien samoczynnie po pierwszym kliknięciu przycisku „Wyślij” blokować go, aby uniemożliwić wielokrotne wysłanie formularza
- Usuń przycisk „Wyczyść formularz”, ponieważ może on zostać kliknięty przypadkowo
2. Redukuj liczbę pól
Użytkownicy nie lubią długich formularzy. Zazwyczaj nie mają czasu, ani ochoty na ich wypełnianie. Oczekują szybkiej i wygodnej formy kontaktu z firmą. Poza tym, coraz częściej korzystają z urządzeń mobilnych, gdzie wypełnienie wieloetapowego arkusza, jest o wiele bardziej skomplikowane.
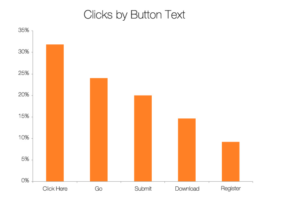
Quicksprout i Hubspot na konkretnych danych obrazują, jak duże znaczenie w kontekście konwersji ma rozmiar formularza. Quicksprout podaje, iż zmniejszenie liczby pól z 11 do 4 przyczynia się do wzrostu współczynnika konwersji nawet o 120%. Przy czym najbardziej optymalne są 3 pola (średnie CR = 25%).

Źródło: quicksprout.com
Niemal takie same wnioski przedstawia Hubspot, uzupełniając przestawiony raport o bardziej szczegółową analizę. Wynika z niej, że najbardziej istotne wskaźniki konwersji występują gdy:
- Formularz ma 3 pola (CR=25%)
- Zamieszczone są 2-3 pola tekstowe (CR=20%)
- Uwzględniony został 1 (duży) obszar tekstowy (CR=20%) – przy czym zamieszczenie każdego kolejnego obszaru powoduje drastyczny spadek współczynnika konwersji
- Uwzględnione zostało 1 pole wyboru / menu rozwijane (CR=16%)
3. Usuń CAPTCHA
Stwierdzenie o usuwaniu CAPTCH może spotkać się z dezaprobatą. W końcu CAPTCHA to jedno z naj bardziej popularnych, anty-spamowych rozwiązań. Jednocześnie nie jest powiedziane, że jest idealne. Przeprowadzone badania jednoznacznie wskazują, że współczynnik konwersji, przy aktywnej CAPTCHA może obniżyć się nawet o 3,2%. Trudno jest jednoznacznie orzec czy jest to wynik imponujący czy mieszczący się w akceptowalnych ramach.
Przyjmijmy teoretycznie, że dysponowanie własnym formularzem kontaktowym jest dla marki jednoznaczne ze sprzedażą. Przyjmijmy też, że w ciągu miesiąca wysyłanych jest 1000 wiadomości, CR jest na poziomie 20%, a wartość jednego formularza plasuje się na poziomie 100 zł. Z powyższych danych wynika, że mamy średnio 20 000 zł przychodu. Jeśli wskaźnik spadnie o 3,2%, w skali miesiąca stracimy już ponad 3 000 złotych.
Dlaczego jednak CAPTCHA zniechęca? W dużej mierze frustrację wywołuje fakt, że tekst z obrazów jest niemal niemożliwy do odcyfrowania. Z drugiej strony badania (wnioski można znaleźć tutaj) zgadzają się z obawami administratorów stron - zabezpieczenie redukuje SPAM o blisko 88%. Z drugiej jednak strony niestety zwiększa liczbę nieudanych konwersji.
Jakie więc działania podjąć, by uchronić się przed napływem niechcianych informacji, a z drugiej strony cieszyć się wysoką konwersją? W internecie nie brakuje propozycji rozwiązań, chociażby takich jak:
- https://wpforms.com/how-to-build-a-spam-free-contact-form-without-captcha/
- http://www.nfriedly.com/techblog/2009/11/how-to-build-a-spam-free-contact-forms-without-captchas/
- http://haacked.com/archive/2007/09/11/honeypot-captcha.aspx/
4. Oryginalny przycisk „Wyślij”
Nieco zaskakujący i nieoczywisty wniosek przedstawił jakiś czas temu Hubspot. Mianowicie przeprowadzone testy wykazały, że zaprezentowanie odbiorcom przycisku do wysyłania formularza w możliwie najbardziej oczywisty sposób, czyli „Wyślij” nie wpływa tak pozytywnie na konwersję, jak mogłoby się wydawać. Zanotowano wręcz spadki nawet do 3%!
Jaka jest przyczyna takiego stanu rzeczy? Prawdopodobnie znaczenie ma tu generyczność. Jako użytkownicy na większości stron spotykamy się z takim samym rodzajem CTA. Z tej przyczyny nie działają one ani pobudzająco ani angażująco. Z drugiej strony, można uznać, że skoro konsument nosi się z zamiarem wysłania formularza, to i tak go wyśle. Nie będzie miało znaczenia w jaki sposób jest on opisany. Spójrzmy jednak na drugą stronę - ile osób właśnie z tego powodu go nie wyśle?
Nie da się stworzyć przepisu na sukces w kwestii działającego CTA w formularzu, który sprawdzi się w przypadku każdego rodzaju stron internetowych. Ale od czego są testy A/B? Naszych klientów zawsze zachęcamy do przeprowadzania i eksperymentów z różnymi rozwiązaniami.

Źródło: hubspot.com
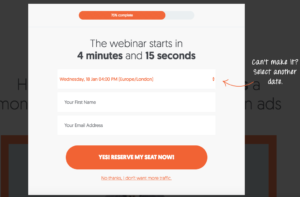
5. Nie pytaj się o numer telefonu
Jeśli chodzi o udostępnianie danych, użytkownicy zazwyczaj nie mają problemu, żeby podać swój adres e-mail, dane osobowe, a nawet fizyczny adres korespondencyjny. Jednak numer telefonu traktowany jest o wiele bardziej prywatnie i jest w ich odczuciu aspektem zastrzeżonym. Podłożem tego jest fakt,, iż zwiększa on prawdopodobieństwo bezpośredniego kontaktu z przekazem reklamowym. SMS lub telefony z call center nie są mile widzianą praktyką.
ClickTale przeprowadziło kiedyś interesujący eksperyment, który opierał się na próbie odpowiedzi na pytanie - jakich danych można domagać się od użytkowników. Badania pokazały, że blisko 39% użytkowników przerwało proces rejestracji na etapie podania danych osobowych. Dalsza analiza wykazała, że przyczyną był jeden element - numer telefonu. Zaskakujący wydaje się fakt, iż nie było to pole wymagane. Użytkownicy podświadomie jednak zakładali, że w rzeczywistości jest on wymogiem i rezygnowali z dalszego procesu.
Konsekwencją eksperymentu ClickTale było wdrożenie jednej dobrej zmiany. W formularzu wyeksponowano informację o tym, że numer telefonu jest opcjonalny. W praktyce zmianie uległ opis pola. Efektem był niemal 2-krotny wzrost współczynnika konwersji. Warto uczyć się na tym przykładzie. Jeśli koniecznie jest pozyskanie telefonu klienta, pole to powinno być oznaczone jako opcjonalne. Warto zdać sobie sprawę z tego, że jeśli będzie wymogiem, wówczas wzrasta drastycznie prawdopodobieństwo spadku konwersji z formularzy. Dlatego warto odpowiedzieć sobie na pytanie, czy rzeczywiście kontakt telefoniczny jest absolutnie niezbędny.
6. Układ formularza powinien być pionowy
Pionowy układ formularza stanowi gwarancję najszybszego sposobu do jego wypełnienia przez użytkownika. W odróżnieniu do układu horyzontalnego nie wymaga aż takiego wysiłku i jest bardziej intuicyjny.

Żródło: uxmovement.com
Jak widać, pionowy układ obejmuje 5 etapów, na których zatrzymuje się i skupia wzrok oraz jeden kierunek czytania. Poziomy układ jest bardziej wymagający. W niektórych przypadkach może nawet przyczynić się do zaniechania procesu przez użytkownika.
Realnie jedyną zaletą takiego układu jest bardziej skompresowana forma oraz oszczędność powierzchni.
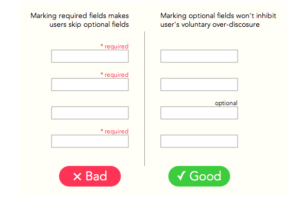
7. Unikaj oznaczania wymaganych pól
Zasada ta podyktowana jest dość prostym mechanizmem, na którym opiera się ludzka percepcja. W przeważającej liczbie formularzy jest więcej pól z kategorii obowiązkowych, niż opcjonalnych. Zaznaczenie każdego z nich, będzie jedynie podkreśleniem jak wiele danych osobowych użytkownicy muszą podać. Warto mieć to na uwadze, bowiem robią to zazwyczaj dość niechętnie.
Metoda na obejście tego problemu jest równie prosta. Konieczne jest oznaczenie wyłącznie pól opcjonalnych. Tym samym nie zostaną wykorzystane agresywne kolory.

Źródło: uxmovement.com
8. Uwaga! Rozwijane menu
Teoretycznie rozwijane menu jest tworzone w celu ułatwienia użytkownikowi wypełnienia formularzy. W praktyce jednak, liczne przykłady dowodzą, że proces ten nie wygląda tak, jakby można się było tego spodziewać. Istnieje kilka przyczyn takiego stanu rzeczy, do których dochodzi parę podstawowych błędów:
- Paradoksalnie użytkownik poświęca więcej czasu na rozwijanym menu, niż na wypełnieniu pola tekstowego
- Rozwijane menu zakłóca styl wypełniania formularza (użytkownik korzysta z klawiatury, a kiedy pojawia się menu, musi przesunąć jedną rękę na myszkę)
- Minimalne odstępy między poszczególnymi opcjami w menu utrudniają płynne i bezproblemowe czytanie, a także wybór odpowiedniej pozycji (szczególnie na urządzeniach mobilnych)
- Zbyt duży wybór utrudnia zapoznanie się z nim i wyborem (szczególnie na urządzeniach mobilnych)
Jak zatem obejść „udogodnienia” rozwijanego menu? Zdecydowanie bardziej efektywnym sposobem jest np. checklista, albo pole tekstowe z mechanizmem autouzupełniania lub lista autopodpowiedzi.
9. Podpowiedzi po najechaniu kursorem
Faktem oczywistym jest, że każdy administrator strony chce pomóc klientom wypełnić formularz. Konieczne jest podjęcie wszelkich działań, które spowodują, że wykonanie tego zadania odbędzie się bez problemów. Dlatego przy trudniejszych pytaniach powinny zostać zamieszczone podpowiedzi lub przykłady prawidłowego uzupełnienia pól.
I tu pojawia się aspekt, na który należy kłaść szczególny nacisk. Podpowiedzi powinny pojawiać się po najechaniu kursorem (np. na znak zapytania lub pole formularza). Nie można zmuszać użytkownika do klikania czegokolwiek. Nosi on w sobie obawę, że kliknięcie tych elementów, spowoduje przeładowanie lub odświeżenie strony, czego konsekwencją będzie wyczyszczenie formularza. Z drugiej strony, jeśli nie zostaną dostarczone mu podpowiedzi, gotów jest porzucić proces wysyłki, w obawie przed niewłaściwym uzupełnieniem danych.
Trudności pojawiają się niestety w przypadku urządzeń mobilnych, które oczywiście nie dysponują możliwością „najechania” kursorem. Wówczas można wykorzystać inną mechanikę jaką jest przytrzymanie. Oczywiście konieczne jest poinformowanie odbiorców o tym, że przytrzymanie palca w odpowiednim miejscu spowoduje wyświetlenie dodatkowych informacji. Należy mieć w pamięci, że póki co korzystanie z urządzeń mobilnych nie jest jeszcze dla wszystkich tak intuicyjne jak przeglądanie internetu poprzez komputery stacjonarne.

Źródło: neilpatel.com
W niektórych przypadkach możliwe jest wykorzystanie także graficznych nakładek na formularz – jak np. robi to Neil Patel na swoim blogu.
Podsumowanie
Formularz jest wygodnym i sprawdzającym się w komunikacji sklep – konsument elementem strony. Warto dążyć do jego usprawnienia. Może się bowiem okazać, że zmiany nawet na niskim poziomie przełożą się na lepszą sprzedaż w sklepie.
Masz pytania? Napisz do nas
Napędzimy Twój biznes technologią, ale najpierw musimy poznać Twoje potrzeby. Działamy w trzech prostych krokach.
-
Analiza zapytania
Zapoznamy się z Twoją wiadomością i przekażemy ją do odpowiedniego eksperta, który wstępnie przeanalizuje problem i skontaktuje się z Tobą, by zadać kilka pytań. -
Zaproszenie na rozmowę
Odezwiemy się do Ciebie z propozycją terminu spotkania (online lub przez telefon), w trakcie którego dokładnie przeanalizujemy temat, by lepiej zrozumieć wyzwanie, przed którym stoisz. -
Spotkanie
Omówimy Twoje potrzeby, odpowiemy na pytania i, opierając się na naszym doświadczeniu, zaproponujemy najlepsze rozwiązania dla Twojego biznesu.