-
Firma
-
e-Commerce
-
e-Commerce
- E-Commerce B2C
- Platformy B2B
- Narzędzia PIM
- Marketplace
-
Narzędzia wspierające e-Commerce
- Integracja z ERP
- Narzędzia PIM
- Marketplace
- System OMS
- Systemy CRM
- Silniki wyszukiwania produktów
- Platformy DAM
- Platforma WMS
- Usługi kurierskie
- Systemy płatności
- Zarządzanie cenami
- Silniki rekomendacji produktów
- Programy lojalnościowe
- Kampanie marketingowe
- Marketing Automation
- Social media
- Narzędzia Live Chat
- Web Push
- Systemy PLM
- Rozwiązania Enterprise
- Technologie
- Cross-border Solutions
- Top Developer e-Commerce
- Kompleksowa obsługa sklepów
- Wiedza eCommerce - publikacje
- Raport: Narzędzia i wtyczki eCommerce 2022
- Dlaczego my
-
e-Commerce
-
Konsulting
-
Konsulting
- Analiza danych i Business Intelligence
- Analiza przedwdrożeniowa
- Analiza rynku i konkurencji
- Aplikacje MVP / POC
- Badania użyteczności i testy A/B
- Makiety UX/UI
- Marketing Automation
- Optymalizacja wydajności
- Redesign
- Rozwiązania chmurowe
- Scoping Session
- Strategia rozwoju technologicznego
- Wsparcie techniczne SLA
-
Konsulting
-
Technologie Internetowe
-
Technologie Internetowe
- Dlaczego my
-
Technologie Internetowe
-
Rozwiązania IT
-
Rozwiązania IT
- Platforma Low-code
- Intranet i komunikacja wewnętrzna
- Wsparcie pracy zdalnej
- System workflow EOD
- Portal pracowniczy
- Obsługa reklamacji
- Obieg Faktur
- Elektroniczne paski płacowe
- System Helpdesk
- Zamówienia i zapotrzebowania
- e-PITy
- Outsourcing IT
- eBOK - obsługa Klienta online
- Urlopy i delegacje
- Systemy i aplikacje dedykowane
- Software House
- Stosowane technologie
- Top Custom Software Developer
- Poradnik - INTRANET: Skuteczna komunikacja wewnętrzna w organizacji rozproszonej
- Dlaczego my
-
Rozwiązania IT
- Realizacje
- Kariera
- Kontakt
Projektowanie UX
„Zanim powstanie strona internetowa trzeba ustalić, jak powinna wyglądać i dlaczego.”
Na etapie prototypowania projektanci opracowują koncepcję strony i strukturę zawartych na niej treści. Strona, aby skutecznie spełniała swoją funkcję, musi zostać podporządkowana ujednoliconej koncepcji.

Dlaczego internauta dociera na konkretną stronę? Jak korzysta z niej stały klient, a jak nowy użytkownik? Czy można zachęcić obie grupy do dłuższych wizyt lub przekonać do skorzystania z oferty? To tylko wybrane pytania, na które każdy właściciel strony powinien poznać odpowiedź. Pozwoli mu to na określenie preferencji użytkowników oraz prześledzenie ścieżki użytkownika. A ścieżką tą jest drogą, którą przechodzi, odwiedzając poszczególne podstrony serwisu, tak by osiągnąć założony przez siebie cel. Uzyskanie takiej wiedzy umożliwia nam zaprojektowanie interakcji, które zwiększą jego zaangażowanie i spowodują wykonywanie określonych aktywności na stronie.
Utworzony na podstawie projektu dokument stanowi swego rodzaju strategię prowadzenia dialogu z odbiorcami. Obejmuje liczne aspekty wśród nich jest m.in.: język komunikacji, charakter publikowanych treści, kreacja wizualna. Realizacja tych założeń pozwala budować przyjazny i spójny obraz serwisu. Konsekwencją stworzenia takiej strony jest pozytywny obraz marki w oczach konsumenta. W ten sposób firma poprzez strukturę strony zgodną z oczekiwaniami tworzy doświadczenia użytkowników.
Narzędzia
Niewątpliwie oczekiwanymi cechami współczesnej strony internetowej jest wygoda i funkcjonalność oraz szybkość przechodzenia przez poszczególne podstrony. Stąd też kluczowe jest zaplanowanie struktury, która pozwoli na intuicyjne poruszanie się w serwisie i szybkie odnajdywanie pożądanych treści. Komfort użytkowania witryny znacząco wpływa na postrzeganie marki – staje się firmą dbająca o wygodę swoich klientów. Zwiększa również szanse na ponowne odwiedzenie strony.
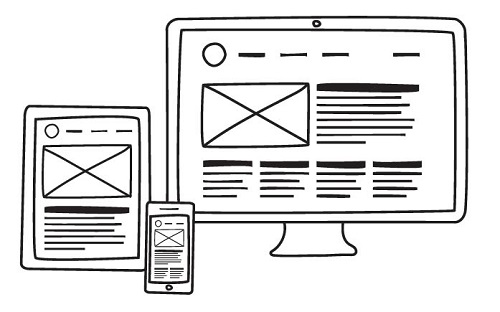
 Ostatnim etapem podsumowującym nasze prace w tym zakresie jest zaprojektowanie makiety. Zwizualizowanie planowych rozwiązań pomoże zrozumieć sposób działania przyszłego serwisu, ale także sprawnie i bez dodatkowych kosztów wprowadzić zmiany. Podczas naszej pracy korzystamy z makiet, którymi są:
Ostatnim etapem podsumowującym nasze prace w tym zakresie jest zaprojektowanie makiety. Zwizualizowanie planowych rozwiązań pomoże zrozumieć sposób działania przyszłego serwisu, ale także sprawnie i bez dodatkowych kosztów wprowadzić zmiany. Podczas naszej pracy korzystamy z makiet, którymi są:
- Low fidelity – makiety te zawierają podstawowe elementy i informacje o stronie, które określają rozmieszczenie poszczególnych elementów.
- High fidelity – są to interaktywne prototypy obejmujące kluczowe mechanizmy serwisu. Nie ma jednej, słusznej metody prototypowania. Dla nas ważne jest to, by w drodze tworzenia wielu koncepcji wybrać najkorzystniejsze dla Klienta rozwiązanie.
Co zyskujesz?
- Wstępną wizualizację serwisu, która stanowi zarys tworzonego przez nas planu – już na początku pracy informujemy Klienta o przygotowywanych strategiach pracy i możliwych efektach.
- Koncepcję strony podporządkowaną komunikacji z grupą docelową - analizujemy funkcjonalności i badamy zachowania użytkowników, tworząc stronę zgodną z potrzebami konkretnej grupy.
- Projektowanie ścieżek użytkownika i możliwych interakcji ze stroną - stworzymy stronę, która nie tylko będzie reagowała na potrzeby internautów, ale również je kreowała.
- Możliwość przeprowadzania testów, które pozwolą obrać najkorzystniejszą strategię działań - wiemy, że poszukiwanie rozwiązań umożliwia również ich tworzenie.
- Diagnozowanie skuteczności wdrażanych rozwiązań - wszystkie prace, jakie prowadzimy podlegają nieustannej analizie i wyciąganiu wniosków usprawniających późniejsze działania.
- Szybkie i pozbawione zbędnych kosztów wprowadzanie zmian przez naszych specjalistów - na bieżąco reagujemy na procesy zachodzące podczas pracy.