- Firma
-
E-commerce
-
E-commerce
- E-commerce B2C
- SmartPrice
- Platformy sprzedażowe B2B
-
Narzędzia wspierające e-commerce
-
Narzędzia wspierające e-commerce
- Integracja z ERP
- Kampanie marketingowe
- Marketing Automation
- Marketplace
- Narzędzia Live Chat
- Narzędzia PIM
- Platforma WMS
- Platformy DAM
- Programy lojalnościowe
- Silniki rekomendacji produktów
- Silniki wyszukiwania produktów
- Social media
- System OMS
- Systemy CRM
- Systemy płatności
- Systemy PLM
- Usługi kurierskie
- Web Push
- Zarządzanie cenami
- Edito E-commerce CMS
- Narzędzia PIM
- Bezpieczeństwo danych
- Marketplace
- Asystent zakupowy AI
- Cross-border
- Rozwiązania AI dla e-commerce
- Technologie e-commerce
- Top Developer e-Commerce
- Kompleksowa obsługa sklepów
- Wiedza eCommerce - publikacje
- Dlaczego my
-
E-commerce
-
Konsulting
-
Konsulting
- Analiza danych i Business Intelligence
- Analiza przedwdrożeniowa
- Analiza rynku i konkurencji
- Aplikacje MVP / POC
- Badania użyteczności i testy A/B
- Makiety UX/UI
- Marketing Automation
- Optymalizacja wydajności
- Redesign
- Rozwiązania chmurowe
- Scoping Session
- Strategia rozwoju technologicznego
- Wsparcie techniczne SLA
-
Konsulting
-
Technologie Internetowe
-
Technologie Internetowe
- Serwisy internetowe
- Portale informacyjne
- Dedykowane aplikacje internetowe
- Dostępność cyfrowa
- Rozwiązania AI
- Integracja z aplikacjami IT
- Programy lojalnościowe
- Aplikacje PWA
- Cloud / Hosting
- Aplikacje mobilne
- Platforma e-learningowa
- Konfiguratory produktów
- Oprogramowanie dedykowane
- Internet Software House
- Stosowane technologie
- Jak pracujemy
- Dlaczego my
-
Technologie Internetowe
-
Rozwiązania IT
-
Rozwiązania IT
- Intranet i komunikacja wewnętrzna
- Wsparcie pracy zdalnej
- Obsługa reklamacji
- Elektroniczne paski płacowe
- Zamówienia i zapotrzebowania
- Outsourcing IT
- Elektroniczny obieg faktur - LOGITO
- KSeF w Logito
- Platforma low-code dla biznesu - LOGITO
- System elektronicznego obiegu dokumentów w firmie
- System Helpdesk napędzany AI
- System zarządzania urlopami i delegacjami
- Sztuczna inteligencja w LOGITO low-code
- Zarządzanie umowami - Elektroniczny rejestr umów
- Software House
- Stosowane technologie
- Top Custom Software Developer
- Poradnik - INTRANET: Skuteczna komunikacja wewnętrzna w organizacji rozproszonej
- Dlaczego my
-
Rozwiązania IT
- Realizacje
- Kariera
- Kontakt
31 grudnia 2020 roku firma Adobe oficjalnie przestała wspierać Flash Player. Sami twórcy zalecają użytkownikom, aby odinstalować oprogramowanie i zaprzestać korzystania z niego. Co więcej, od 12 stycznia 2021 roku Adobe zablokuje treści uruchamiane przez Flash Player. Co to oznacza i czym możemy go zastąpić?

Koniec rozwoju Flash'a
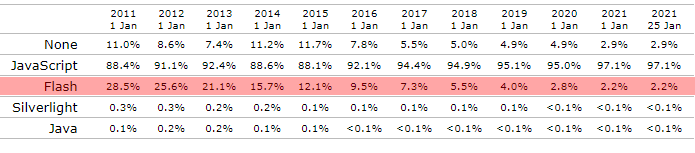
Flash Player to niegdyś najpopularniejsza wtyczka do przeglądarek internetowych, która wspierała twórców w uruchamianiu wysoce interaktywnych stron internetowych czy aplikacji. Niestety, albo i stety, jej lata świetności już minęły. Jak wynika ze statystyk W3Techs, już w styczniu 2019 roku Flash Player wykorzystywało jedynie 4% stron internetowych. Aktualnie możemy go spotkać na zaledwie 2,2% witryn.

Historyczne trendy w stosowaniu języków programowania po stronie klienta od stycznia 2011. Źródło: W3Techs
Nie ma najmniejszych wątpliwości, że Flash Player jest przestarzały. Wsparcie dla tej technologii, już jakiś czas temu, zakończyły firmy takie jak Microsoft, Google czy Mozilla, które w swoich przeglądarkach stawiają na nowsze technologie (HTML5, WebGL). Co więcej, pojawiające się przez lata problemy z wydajnością oraz bezpieczeństwem przyczyniły się do sporej krytyki. Jednym z powodów było to, że luki występujące w oprogramowaniu były chętnie wykorzystywane przez hakerów. Koniec Flasha nie powinien zatem nikogo dziwić, tym bardziej, że już w 2017 roku Adobe zapowiadało jego End-of-life (EOL).
W celu ochrony systemów zaleca się odinstalowanie Adobe Flash Player. Specjaliści ds. bezpieczeństwa przewidują, że pozostawienie oprogramowania zostanie szybko wykorzystane do zainfekowania systemów m.in. za pomocą fałszywych powiadomień o aktualizacjach, które w rzeczywistości mogą instalować złośliwe lub niechciane programy.
Alternatywy dla Adobe Flash Player
Blokowanie treści uruchamianej przez Adobe Flash Player oznacza przede wszystkim problemy z zawartością internetową, która w dalszym ciągu korzysta z tej technologii. Jeszcze dziś możemy natrafić na korzystające z niej starsze strony internetowe, animacje czy też gry.
Na szczęście większość serwisów wykorzystuje już nowsze rozwiązania takie jak HTML5, WebGL i inne, które nie tylko zastępują Adobe Flash Player, ale również przewyższają go swoimi funkcjonalnościami. Mowa tu przede wszystkim o większym bezpieczeństwie, szybszym ładowaniu stron, kompatybilności z urządzeniami mobilnymi oraz mniejszym zużyciu energii.
Alternatyw technologii Flash jest wiele. To na co się zdecydujemy zależy od wielu czynników. Inaczej postąpimy w przypadku gier, animacji czy kursów e-learningowych, a inaczej jeśli mowa o portalach internetowych czy aplikacjach. Można jednak powiedzieć, że podstawą zmian są nowe możliwości jakie oferuje HTML5.
HTML5 - godny następca Flash Player
Debata Flash kontra HTML5 toczyła się od dobrych kilku lat. Teraz nie ma już najmniejszych wątpliwości, kto ją wygrał. HTML5 to najnowsza odsłona języka wykorzystywanego do tworzenia stron internetowych. W przeciwieństwie do swoich poprzedników jest bardziej efektywny i atrakcyjny, dzięki czemu bez problemu obsługuje animacje, za które dawniej odpowiedzialny był Flash. Co więcej, wszystko odbywa się bez konieczności instalowania dodatkowych wtyczek, wystarczy mieć wersję przeglądarki, która obsługuje dany standard (aktualnie wszystkie nowoczesne przeglądarki obsługują HTML5). Istnieje również możliwość optymalizacji stron pod kątem urządzeń mobilnych.
Gry, animacje
W zakresie tworzenia animacji oraz gier dostępnych w przeglądarkach dobrą opcją będzie wykorzystanie nowych możliwości HTML5, CSS oraz JavaScriptu. Potencjał jest tu naprawdę duży. HTML5 jest lekki i szybki, umożliwia obsługę audio i video oraz, dzięki wprowadzonemu znacznikowi canvas, pozwala na dynamiczne „rysowanie” na naszej stronie www. Wszystko za pomocą kodu JavaScript. Dzięki temu możemy tworzyć płynne animacje oraz gry.
Wykorzystując rozwiązania takie jak WebGL, WebAssembly czy three.js możemy jeszcze bardziej zwiększyć możliwości języka JavaScript. WebGL, czyli standard dla niskopoziomowego interfejsu API zaprojektowanego do renderowania grafiki 2D oraz tworzenia interaktywnej grafiki 3D, nie tylko przenosi trójwymiarowe obrazy do sieci, ale także pozwala sprzętowo (przez procesor karty graficznej) zwiększyć wydajność, a tym samym jakość tworzonych gier czy animacji.
Dodatkowo pomocą może być tu biblioteka three.js, która w porównaniu z używaniem wprost API WebGL ułatwia i oszczędza czas pracy potrzebny do tworzenia animacji m.in. udostępniając gotowe obiekty geometryczne najpopularniejszych kształtów.
Ciekawym rozwiązaniem jest również WebAssembly (zwany również WASM) – język, który ma na celu zapewnienie działania z niemal natywną prędkością i pozwala na kompilację kodu napisanego w innym języku np. C/C++ na kod binarny działający w przeglądarce. Jest on dostosowany do pracy z cięższymi procesami przetwarzania i renderowania, dzięki czemu możemy odciążyć naszą aplikację. WebAssembly jest traktowany jako uzupełnienie JavaScritu, daje możliwość przygotowania modułów, których możemy używać w aplikacjach w nim napisanych.
Portale i strony internetowe
Flash dawno temu przyczynił się do przekształcenia statycznych stron internetowych w dynamiczne witryny. Obecnie tworzenie wysoce interaktywnych stron jest standardem. Najczęściej wykorzystywanymi rozwiązaniami w tym przypadku są liczne, dostępne na rynku systemy CMS (Content Management System). Możliwości jest wiele, a wybór zależy tak naprawdę od naszych oczekiwań i obecnych, jak i przyszłych celów biznesowych. Do wyboru mamy gotowe, darmowe CMS, a także autorskie, dedykowane indywidualnym potrzebom klienta systemy. Do najpopularniejszych CMS typu open source zaliczamy WordPress, Magento 2 czy Joomla!. Za ich pomocą możemy stworzyć stronę internetową, bloga, sklep internetowy, a także portal społecznościowy.
Użytkownik ma do wyboru wiele różnych funkcjonalności, mimo to nie wszystkie pomysły znajdą tu swoje odzwierciedlenie. Jeśli więc nasze oczekiwania są większe warto pomyśleć o dedykowanych rozwiązaniach. Autorski system CMS taki jak np. Edito oferuje dużo więcej nie tylko jeśli chodzi o funkcjonalności, ale także przyszły rozwój. Oprogramowanie tworzone jest od podstaw przez doświadczony zespół programistów, a klient ma możliwość jego całkowitej personalizacji. Co więcej, kod nie jest ogólnodostępny, co zwiększa poziom bezpieczeństwa systemu.
Napisz do nas. Wspólnie zbadamy Twój biznes i podpowiemy jak wykorzystać rozwiązania IT dla jego rozwoju.
Aplikacje webowe
W przypadku aplikacji, które komunikują się z API najczęściej stosowanym rozwiązaniem jest oparcie front-endu aplikacji o jeden z frameworków JavaScript np. React, Vue czy Angular.
Frameworki frontendowe to potężne narzędzia do tworzenia złożonych, interaktywnych interfejsów użytkownika. Mają wpływ na szybkość, wydajność czy koszt rozwoju aplikacji, a także na jakość UX. Zrozumienie każdego z nich oraz wybór odpowiedniego nie jest proste i zależy od wielu czynników.
Dokładnie tak jak każda technologia, każdy z nich ma swoje plusy i minusy. Decyzję powinniśmy opierać przede wszystkim o założenia projektu i indywidualne wymagania. Niemniej jednak, o każdym można powiedzieć, że pomaga w organizowaniu przepływu danych w aplikacji, a tym samym optymalizuje ilość wymaganego kodu. Skutkuje to również skróceniem całego procesu tworzenia oprogramowania czy też wprowadzenia produktu na rynek.
Podsumowując, technologie internetowe nie stoją w miejscu, wręcz przeciwnie - rozwijają się i to w zawrotnym tempie. Jeśli zaś chodzi o technologię Flash, definitywnie przechodzi ona do historii ustępując miejsca rozwiązaniom na miarę współczesnego rynku. Alternatyw jest wiele – wyżej wymienione rozwiązania to tylko wierzchołek góry lodowej nowych możliwości jakie oferuje nam świat IT.
Masz pytania? Napisz do nas
Napędzimy Twój biznes technologią, ale najpierw musimy poznać Twoje potrzeby. Działamy w trzech prostych krokach.
-
Analiza zapytania
Zapoznamy się z Twoją wiadomością i przekażemy ją do odpowiedniego eksperta, który wstępnie przeanalizuje problem i skontaktuje się z Tobą, by zadać kilka pytań. -
Zaproszenie na rozmowę
Odezwiemy się do Ciebie z propozycją terminu spotkania (online lub przez telefon), w trakcie którego dokładnie przeanalizujemy temat, by lepiej zrozumieć wyzwanie, przed którym stoisz. -
Spotkanie
Omówimy Twoje potrzeby, odpowiemy na pytania i, opierając się na naszym doświadczeniu, zaproponujemy najlepsze rozwiązania dla Twojego biznesu.